1 如何使用图标字体?
新媒体人做SEO就是在给网站优化和提升用户体验。
你可以在WordPress网站上,添加图标字体,非常美观,支持响应式设计的WP主题模板。
图标字体和小图像格式的图标不同:
具体效果图,可查看我们网站的导航菜单。
第 1 步:安装插件
第 2 步:寻找图标字体
点此前往 图标字体官方网站
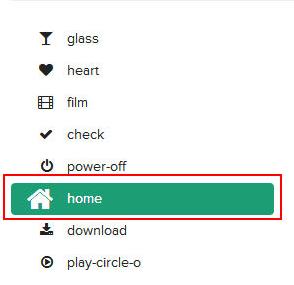
打开图标字体官方网站,找到我们需要的图标 ▼

<i class =“fa fa-home”> </ i>复制 fa fa-home。fas fa-home第 3 步:菜单输入CSS类字体图标
fa fa-home) ▼
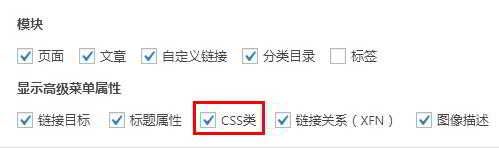
如果在编辑菜单项面板中没有CSS类,则可以打开右上角的 “显示选项”,并在显示菜单的高级属性中,选中“CSS类” ▼

希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress菜单图标CSS怎么添加?安装WP导航图标字体插件》,对您有帮助。