1 网站空间的比喻
本文是《WordPress建站教程》系列文章的第 6 部分,该系列共包含以下 21 个部分:
BlueHost中文教程:教你如何以优惠价格购买BlueHost美国主机?

点此查看 BlueHost最新优惠价格
如果英文不好,推荐使用谷歌浏览器自动翻译 ▼
谷歌浏览器怎么自动翻译?Chrome自带翻译快捷键
很多网络营销新手,在上NameSilo国外网站购买域名、学习用WordPress来建站时,看不懂英文怎么办?我们推荐使用谷歌浏览器Chrome自带的,网页自动翻译功能 ▼相信很多从事外贸的电……

BlueHost主机是一款不错的商务型主机,也是中国站长使用最多的主机之一。
购买(租用)网站空间,就好比你在网上租了一块空地:
一般是用来建立企业网站、个人博客、外贸网站以及仿牌产品网站,之所以选择BlueHost是因为其性能和稳定性都是一流的。
有不少人都想用BlueHost优惠码购买,但是到目前为止,都没有看到BlueHost官方提供过什么优惠码,所以BlueHost优惠码是不存在的。
第 1 步:如何以特别优惠的价格购买BlueHost美国主机?
如果真的想要以特别优惠的价格购买BlueHost,可以点击以下链接进入BlueHost官方网站,查看BlueHost最新优惠价格。
温馨提示:
不同促销活动的价格会有所不同。
(请关注我们网站,以获取最新优惠信息)
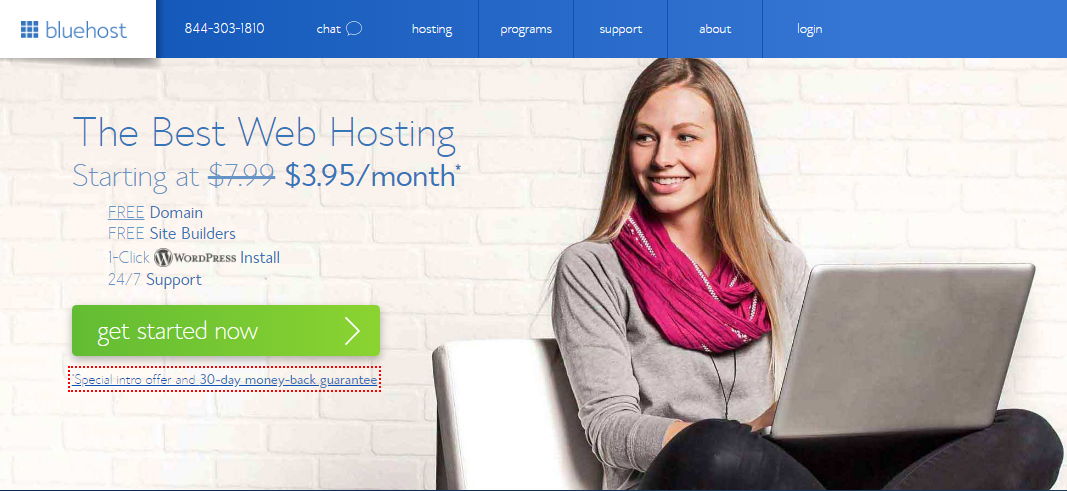
以下截图是最近的优惠,并且不保证长期有效。

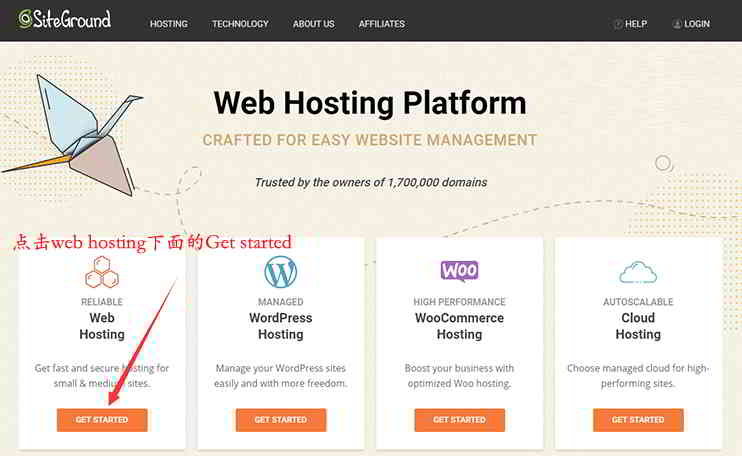
第 2 步:点击 get started now 按钮,进入主机套餐选择页面 ▲
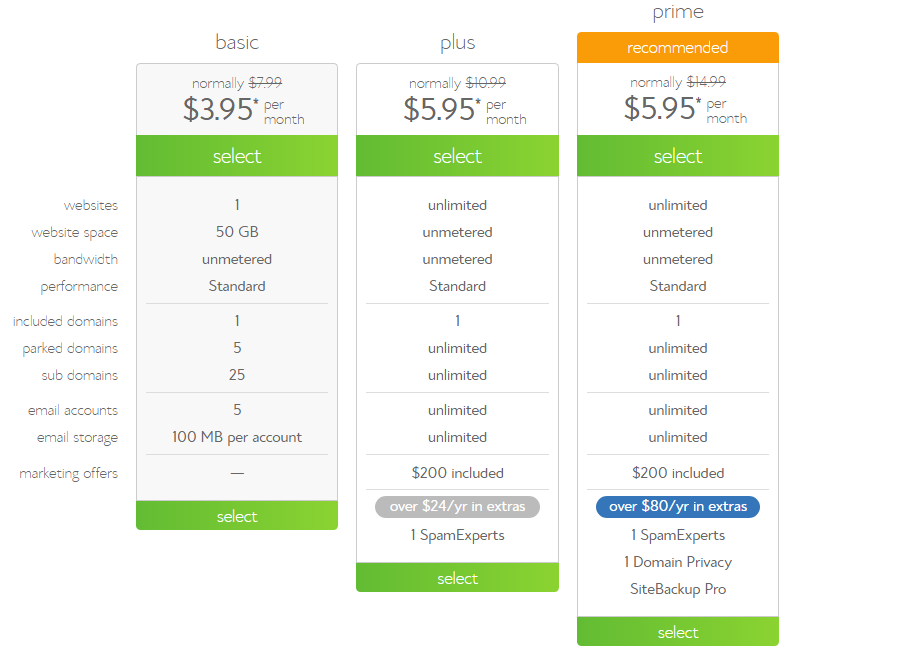
第 3 步:选择主机套餐
建议你在此选择 prime 套餐,可以在同一空间中创建多个网站 ▼

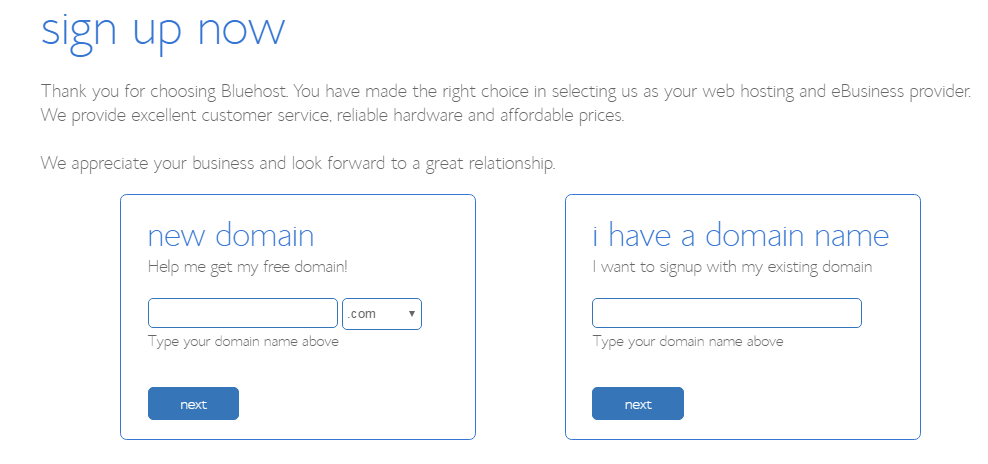
第 4 步:输入域名
左侧是输入新注册域名,购买Bluehost主机会赠送一个免费域名。
我一般选择右侧,建议输入已有的域名(因为赠送的域名,还可以在之后进入Bluehost后台免费注册的) ▼

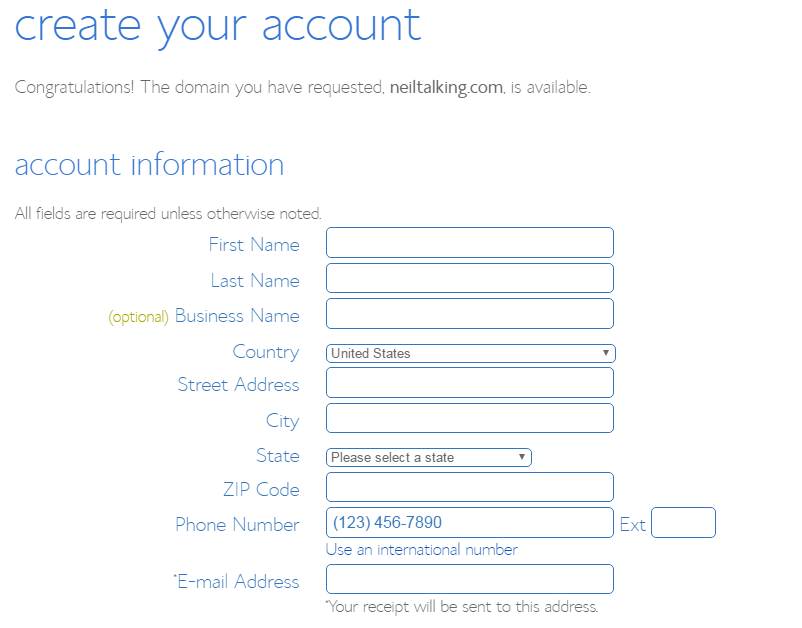
第 5 步:填写个人信息

填写注册人的基本信息、姓名、地址和电子邮件地址 ▲
(务必如实填写,这是证明域名所有权的重要信息。)
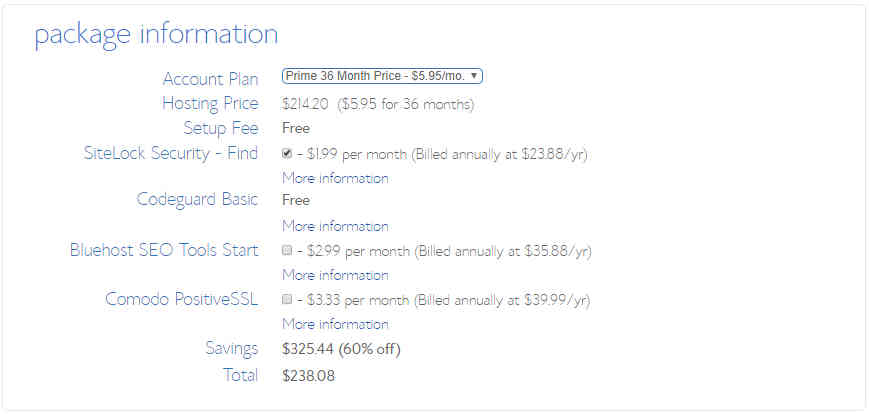
第 6 步:选择主机套餐
向下拉到页面中间,并选择主机套餐 ▼

1)SiteLock Security – Find
2)Codeguard Basic
3)Bluehost SEO Tools Start
4)Comodo PositiveSSL
温馨提示:这些附加功能建议不勾选,以后有需要可以再购买, 没有必要在这一步骤决定购买。
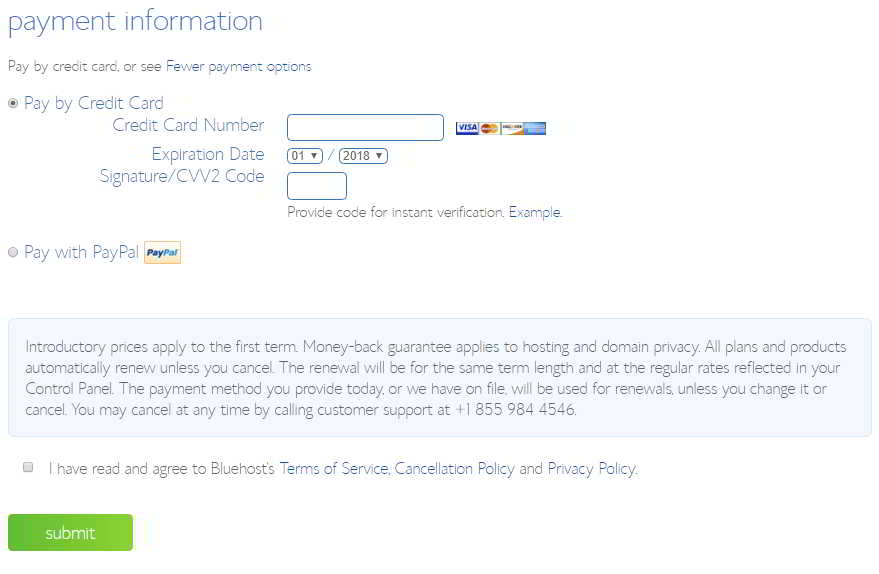
第 7 步:选择和输入付款信息
继续往下拉到页面底部,并选择付款信息。
默认情况下,只显示信用卡付款。
点击“More payment options”,PayPal付款选项将会出现 ▼

填写好后,勾选 “I have read and agree to Bluehost’s Terms of Service, Cancellation Policy and Privacy Policy.”
确认你已阅读并接受BlueHost的服务条款,然后点击 “submit” 提交即可提交。
成功付款后,你将收到BlueHost的电子邮件,其中包含帐户名称和密码,登录cPanel后台以及有关如何使用它的一些说明,请按照说明完成。
Cpanel后台提供各种功能,例如一键安装WordPress,电子邮件帐户设置,FTP帐户设置等。
购买Bluehost主机的中文教程,到此完毕!
请勿随意填写帐户信息,尤其是姓名和付款信息。
如果你的帐户名称与你的信用卡或PayPal所有者的名称不同,BlueHost需要发送你的ID和其他证明来验证你的主机,这样很麻烦……
另外,邮箱不能输入错误,因为你要接收BlueHost系统电子邮件,邮件里有你的主机帐户信息。
最初的购买建议是3年,因为美国托管服务提供商提供各种优惠给新客户,非常不错,毕竟使用BlueHost空间是非常稳定的。
如果你购买廉价空间,非常不稳定,经常打不开……
点
希望我们网站( https://www.wordpressx.com/ ) 分享的《BlueHost主机怎么样?最新BlueHost美国优惠码/优惠券》,对您有帮助。
1 什么是结构化数据(微数据)?
谷歌SEO排名是一些外贸从业者,做网络推广的主要方式。
网页有排名了,如果能够有效全面提升网站点击率,确实可以给网站带来更多的流量 ^_^
Google的微数据是基于你的HTML代码来标记的,如果你编写代码规范,能丰富你网页在谷歌搜索结果中的展示。
谷歌搜索 “来自外星人的讯息”,我们可以在搜索结果中,看到这个宣传《来自外星人的讯息》的页面所包含的结构化数据(微数据) ▼

丰富网页摘要(Schema Rich Snippets)结构化数据,能让电商网站以差异化的丰富摘要片段,在谷歌搜索结果中显示,从而有效提升点击率和网站访问量。
大多数电子商务网站页面非常多,手动修改代码太费时费力,所以都是直接修改模板程序、安装WordPress插件来实现丰富网页摘要(Schema Rich Snippets)结构化数据的,只是简化了整个过程。
我们将向你展示如何以最简单的方式,在你的网站上安装丰富网页摘要——使用WordPress插件。
安装All In One Schema Rich Snippets插件 ▼

此WordPress插件会自动将微数据模式插入到每个帖子中,Google可以将其转化为丰富的摘要。
该插件支持各种丰富的片段类型,包括:
此WP插件支持的片段数量将在未来的更新中进行扩展,并附带书评和本地商业片段,插件的优点就是设置够简单。
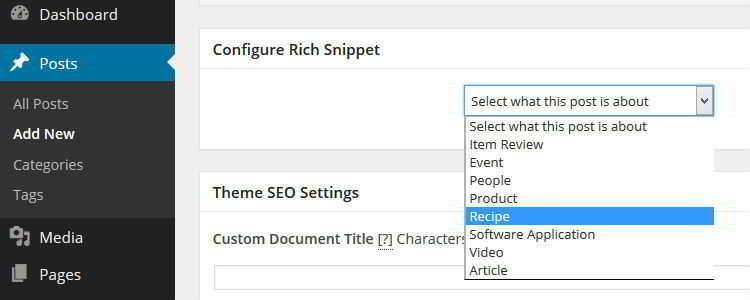
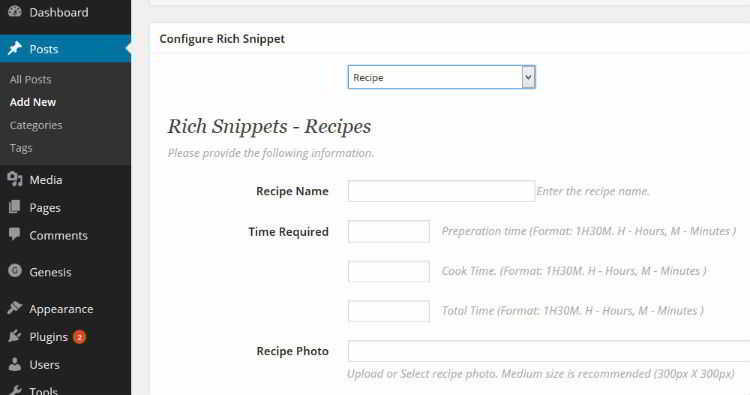
在你的WordPress文本编辑器下面,会发现一个metabox,带有一个包含插件支持的所有不同代码片段类型的小型下拉菜单 ▼

在你选择了最合适的选项后,你会看到一些要填写的字段,具体取决于你的第一个选择。
例如,配方(Recipe)片段将需要估计的烹饪持续时间 ▼

Google将能够识别微数据,并使用它来填充SERP(搜索引擎结果)中链接旁边的丰富网页摘要。
以下是 All In One Schema Rich Snippets 插件的常见问题。
1)我在哪里可以看到我的搜索结果预览?这里:http://www.google.com/webmasters/tools/richsnippets2)我必须填写所有的细节吗?不是,尽管Google为了显示丰富的代码段而强制要求某些字段。3)为什么插件会在我的页面/帖子末尾创建额外的内容?我可以简单地隐藏/定制它吗?这是在搞乱我的设计!
在CSS代码搜索 “snippet-box”,将 display: block
#snippet-box {
background: #F5F5F5;
border: 1px solid #ACACAC;
font-family: inherit;
font-size: 13px;
padding: 0;
margin: 0 0 15px 0;
width: 100%;
max-width: 600px;
display: block;
}
改成 display: none
#snippet-box {
background: #F5F5F5;
border: 1px solid #ACACAC;
font-family: inherit;
font-size: 13px;
padding: 0;
margin: 0 0 15px 0;
width: 100%;
max-width: 600px;
display: none;
}
注意事项:
4)这个插件如何与WordPress SEO,wooCommerce等其他插件一起工作?
那么,这个插件与大多数其他插件完美配合,因为“All in One Schema.org Rich Snippets”所做的唯一事情就是 – 它可以让你轻松地在页面中添加Rich Snippets MicroData。
如果你发现任何与其他插件冲突,请不要犹豫报告问题。
5)为搜索结果显示丰富网页摘要需要多长时间?我的搜索结果仍然没有出现丰富的片段。
只要搜索引擎抓取插件创建的MicroData,就可以为你搜索结果显示最有可能的丰富网页摘要。然而,搜索引擎完全可以为搜索结果显示丰富的摘要(这主要取决于你的网站权限)
如果丰富网页摘要尚未显示在搜索结果中,那么Google /其他搜索引擎发现你的网站更具权威性时,很可能很快就会开始出现。
同时 – 你可以在[Google结构化数据测试工具]上验证并查看你丰富网页摘要的预览。
6)我没有看到我想要的功能。我怎么才能得到它? [联系我们]询问这个功能是否在我们的开发路线图中。如果它不在我们的路线图中,并且如果你仍然认为此功能会使插件更好,我们有几个选项可供选择 –
如果你是开发人员并提交代码,请编写新功能。如果我们在发布中包含此功能,则会获得学分。
为所有插件用户提供赞助,以完成此功能或请求专业定制服务。
7)Google作者也是你的插件的一部分吗?
不幸的是,目前还没有。虽然这绝对是我们的路线图,并且发展很快就会完成。敬请关注!
希望我们网站( https://www.wordpressx.com/ ) 分享的《谷歌丰富网页摘要Rich Snippets结构化数据怎么做?》,对您有帮助。
1 什么是WordPress?
本文是《WordPress建站教程》系列文章的第 1 部分,该系列共包含以下 21 个部分:
微信是个封闭互联网,没有定向流量,朋友圈广告效果太差,所以微信营销必须与SEO结合才会有效果。
微商 → 电商:
如果你只靠微信,就只是个微商,你必须从 “微商” 转型升级成 “电商” 。
因此,有很多外贸业务员,都在学习搭建电子商务网站,做网络营销。
另外,也有不少新媒体人,为了做好微信公众号推广,想学习建站、用SEO做网络推广。
他们都会问到这样的问题:

WordPress是使用PHP语言开发的内容管理系统:
(我们网站就是使用WordPress搭建的)
自2005年发布以来,WordPress一直在不断改进和更新。
你不用懂专业的网页设计知识和代码知识,就可以简单地构建一个美丽而强大的网站。
如果你在使用WordPress时遇到问题,可以通过Google或百度搜索,找到解决方案。
事实上,WordPress的操作非常简单。
你只需要看一些WordPress教程,就能在几个小时内使学会如何使用WordPress。
许多个人网站,独立博客,公司网站和会员网站,都是在使用WordPress搭建的。
已经有许多中国人,使用WordPress构建的外贸电商网站,成功实现年入百万以上!
你还可以使用WordPress创建许多其他网站。
比如:
搭建WordPress网站非常简单:
如果你对WordPress感兴趣,请继续学习WordPress新手入门教程。
第 1 步:注册域名(Domain Name) ▼
NameSilo域名注册教程(送你 1 美金 NameSilo优惠码)
NameSilo 优惠码:WXR (优惠10%)NameSilo 2022最新注册流程在众多网络营销方法中,最有效果的是SEO。既然做搜索引擎优化,就必须注册域名和建站。不过,在注册域名时,一些不明智……

第 2 步:购买空间(Web Hosting) ▼
国外WordPress虚拟主机推荐:SiteGround官网注册教程
总结如何用3.95做个自动躺赚的网站?自从分享了这篇《怎样才能在谷歌赚到100万?成功赚到100万美元的方法 》文章后,就有不少朋友希望可以快速建立网站赚钱。建议还没看过的朋友,先阅读……

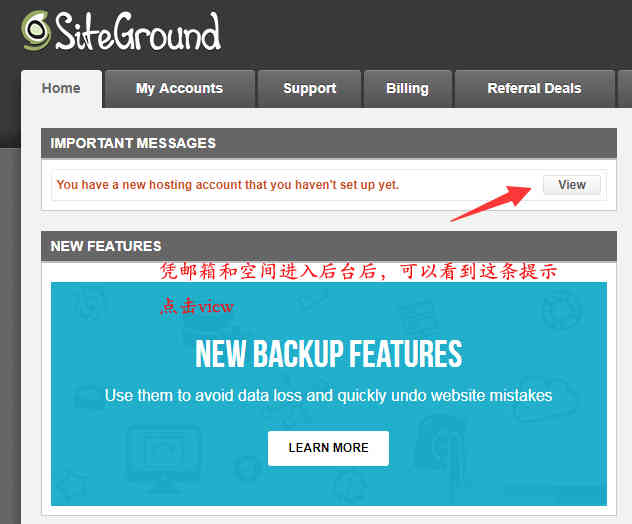
第 3 步:安装WordPress,以及选择你喜欢的WP主题即可 ▼
怎么快速搭建WordPress?购买SiteGround安装SSL教程
购买SiteGround空间之后,如何在SiteGround快速搭建WordPress网站?如果你还没购买SiteGround主机,请先看这篇SiteGround官网注册教程 ▼[jiawen ids=1919]如果你之前没有建过网站,请跟……

希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress是什么意思?干什么的?能做什么网站?》,对您有帮助。
1 MOJO Market place和BlueHost的关系
本文是《WordPress建站教程》系列文章的第 7 部分,该系列共包含以下 21 个部分:
Bluehost自动安装WordPress教程

第 1 步:登录到Bluehost后台
如果英文不好,推荐使用谷歌浏览器自动翻译 ▼
谷歌浏览器怎么自动翻译?Chrome自带翻译快捷键
很多网络营销新手,在上NameSilo国外网站购买域名、学习用WordPress来建站时,看不懂英文怎么办?我们推荐使用谷歌浏览器Chrome自带的,网页自动翻译功能 ▼相信很多从事外贸的电……

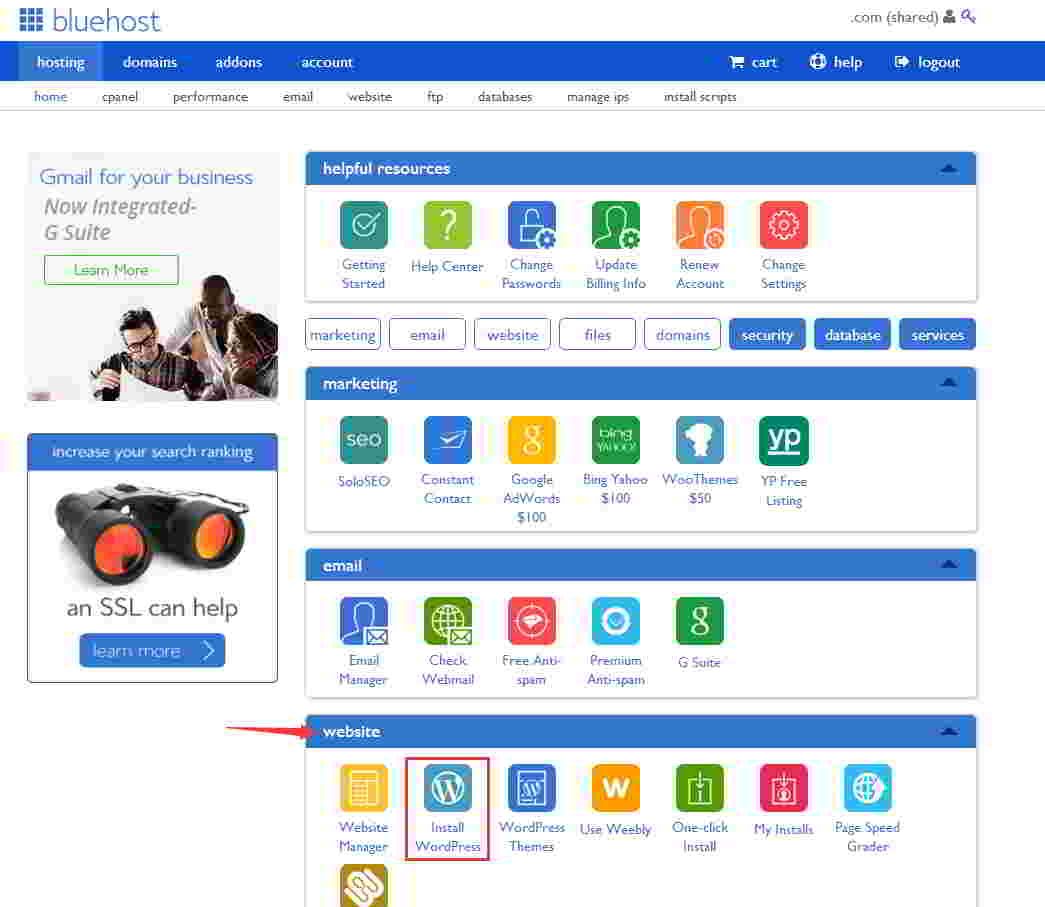
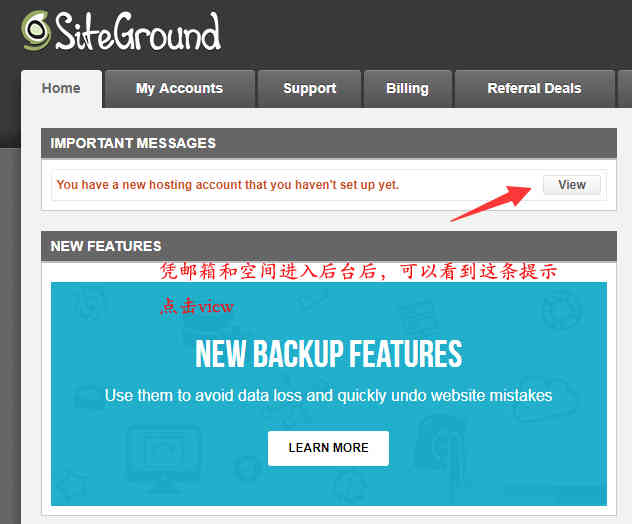
登录之后,你可以看到,如下所示的屏幕截图 ▼

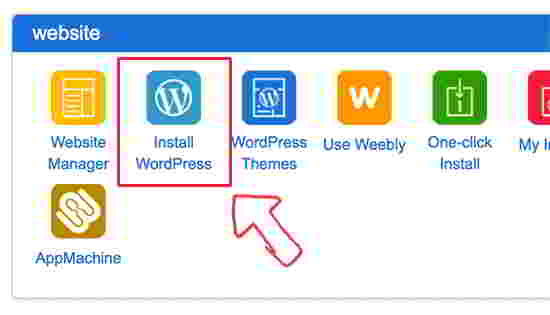
第 2 步:找到 “Website” 选项卡
然后单击 “Install WordPress(安装WordPress)” ▼

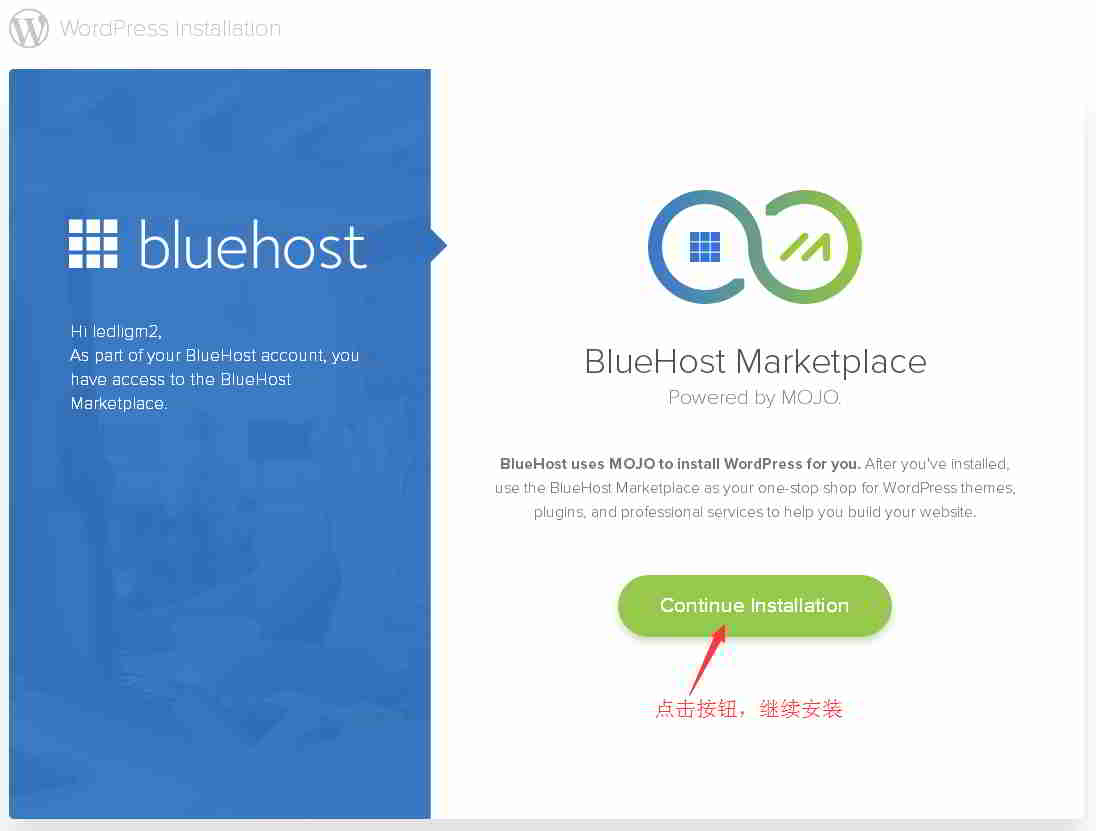
点击 “Install WordPress” 后,BlueHost将发送一封“Welcome to the MOJO Marketplace”邮件。
无论如何都不用管它,因为MOJO Marketplace是一个销售WP主题,插件等的服务市场。
Bluehost强行推销自己的MOJO市场 ▼

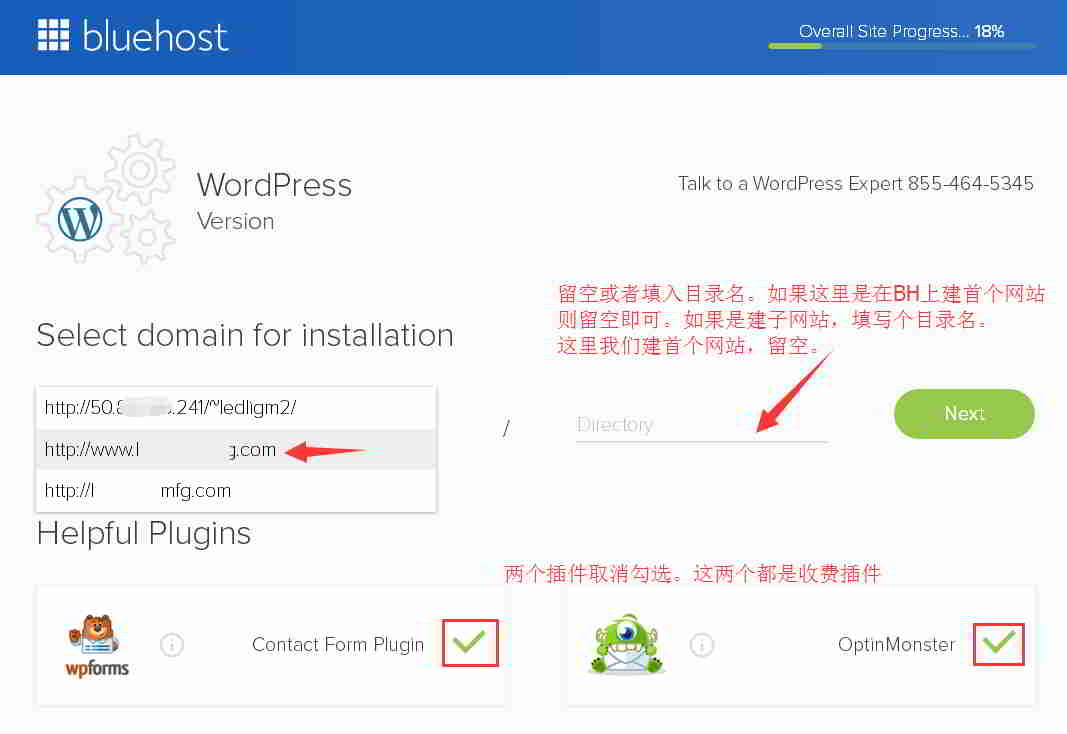
第 3 步:取消勾选插件 ▼

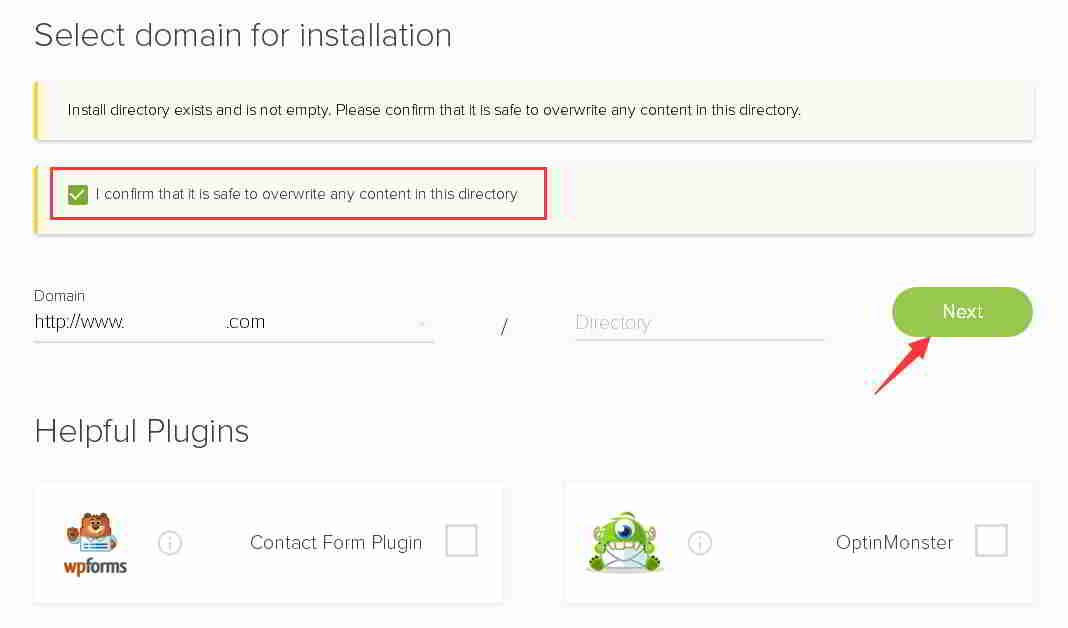
第 4 步:单击“NEXT (下一步)”后,系统将提示你安装目录已存在且不为空 ▼

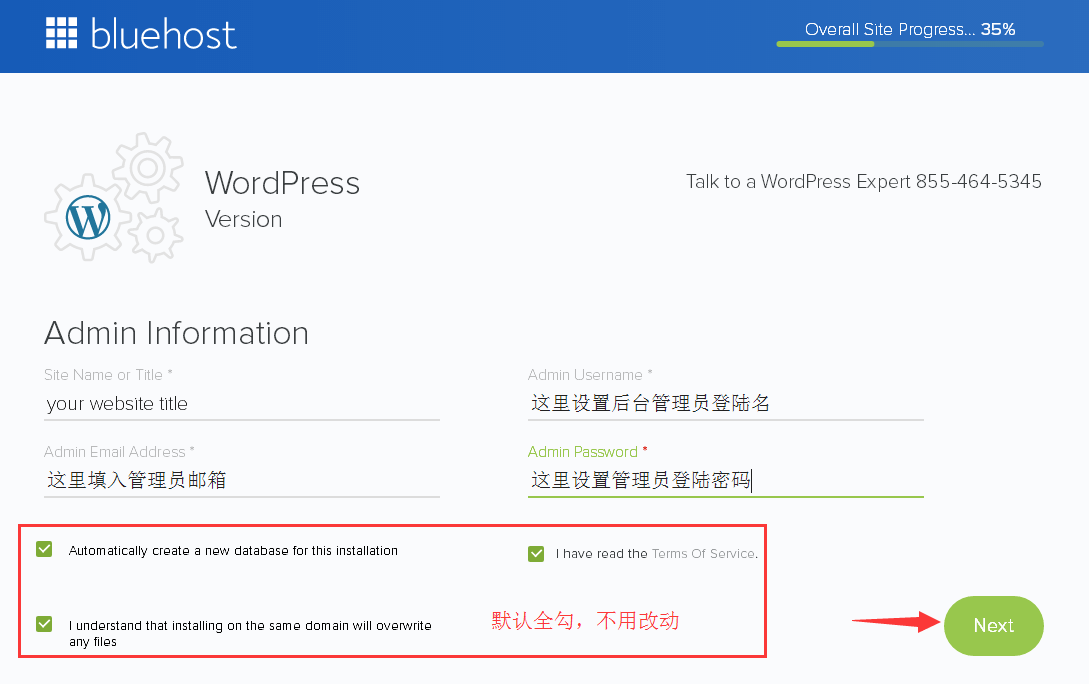
第 5 步:输入你的网站名称、用户名和密码 ▼

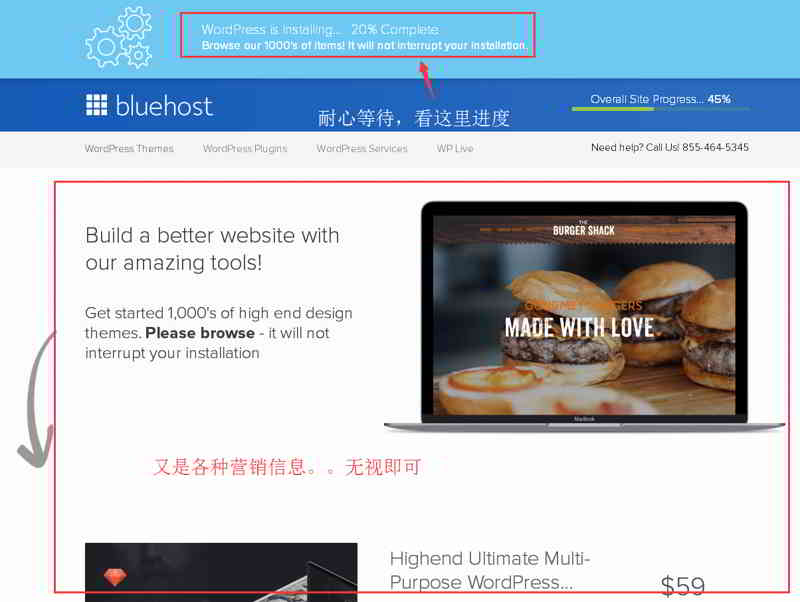
第 6 步:耐心等待Bluehost自动安装WordPress ▼

▲ 在安装过程中,Bluehost还会向你显示一些网站模板,问你是否需要?
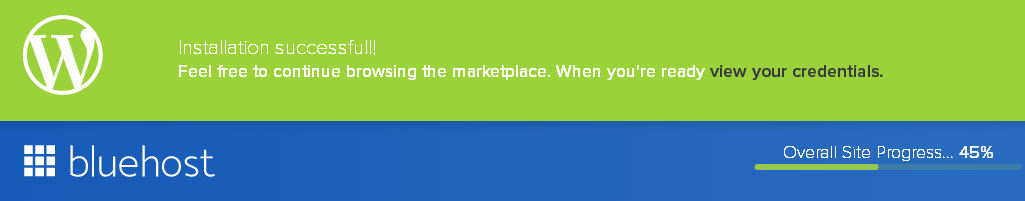
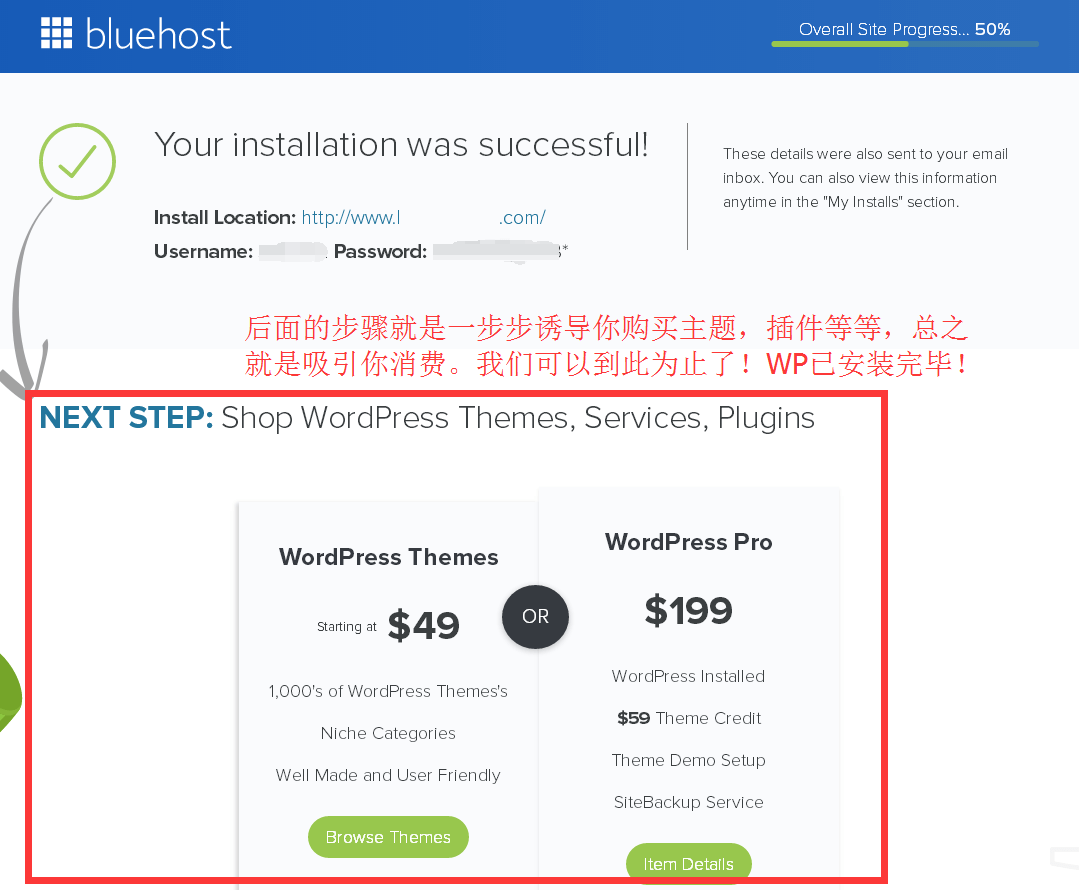
当你看到此消息时,你的WordPress已经安装 ▼

第 7 步:单击上面的“view your credentials (查看你的凭据)”链接 ▲
接着,进入以下页面 ▼

第 8 步:默认情况下,通过以下2个URL,可以登录到 WordPress 后台 ▼
访问WordPress后台网址,会显示以下WordPress登录页面 ▼

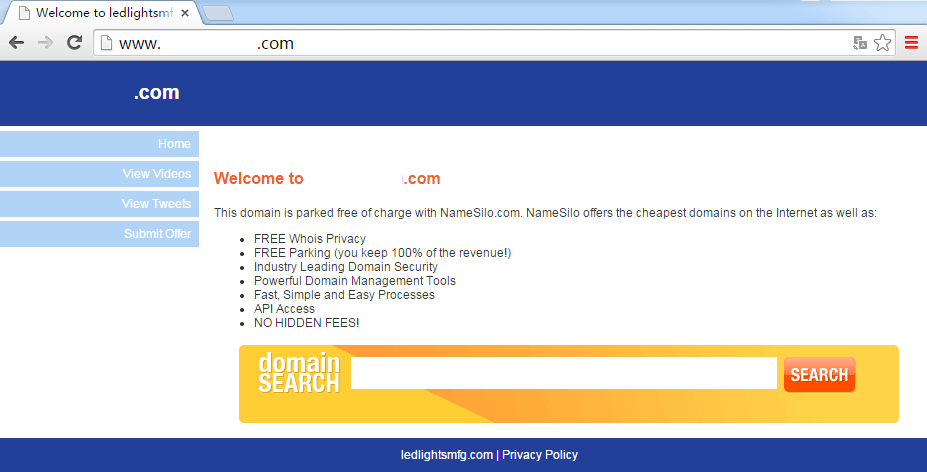
如果你访问你的域名时,可能会发现无法显示你的网站主页和后台登录页面。
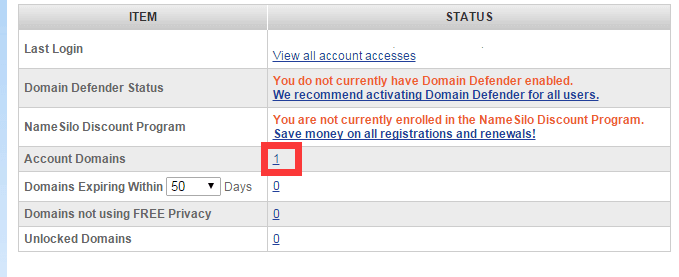
显示的是将域名 park(停靠)在NameSilo上 ▼

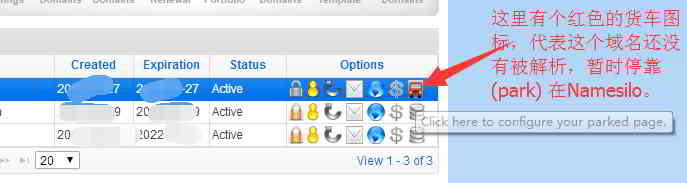
在Namesilo域名列表页面上,你可以看到域名的状态是“停靠(park)” ▼

如果你计划将NS域名解析转交给Bluehost执行,就需要在NameSilo中进行NS修改。
修改NameSilo的NS域名解析方法,请查看这篇教程 ▼
NameSilo将域名NS解析到Bluehost/SiteGround教程
现在,你必须考虑域名解析工作是由NameSilo,还是由外贸虚拟主机商 / VPS服务提供商完成?换句话说,域名服务器(NS)是用NameSilo默认分配的? 还是用 Bluehost/SiteGround 虚拟……

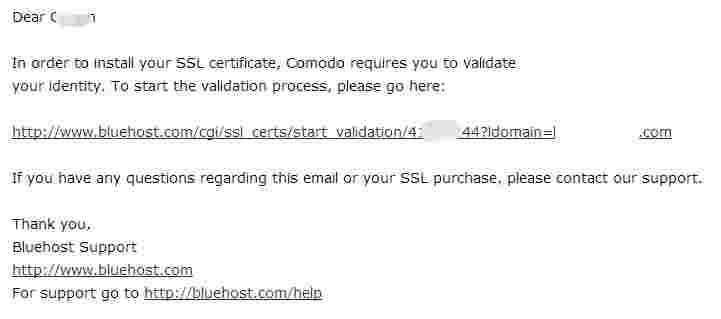
检查你的电子邮件,你应该会收到2封电子邮件:
打开电子邮件,邮件里的内容是想告诉你:

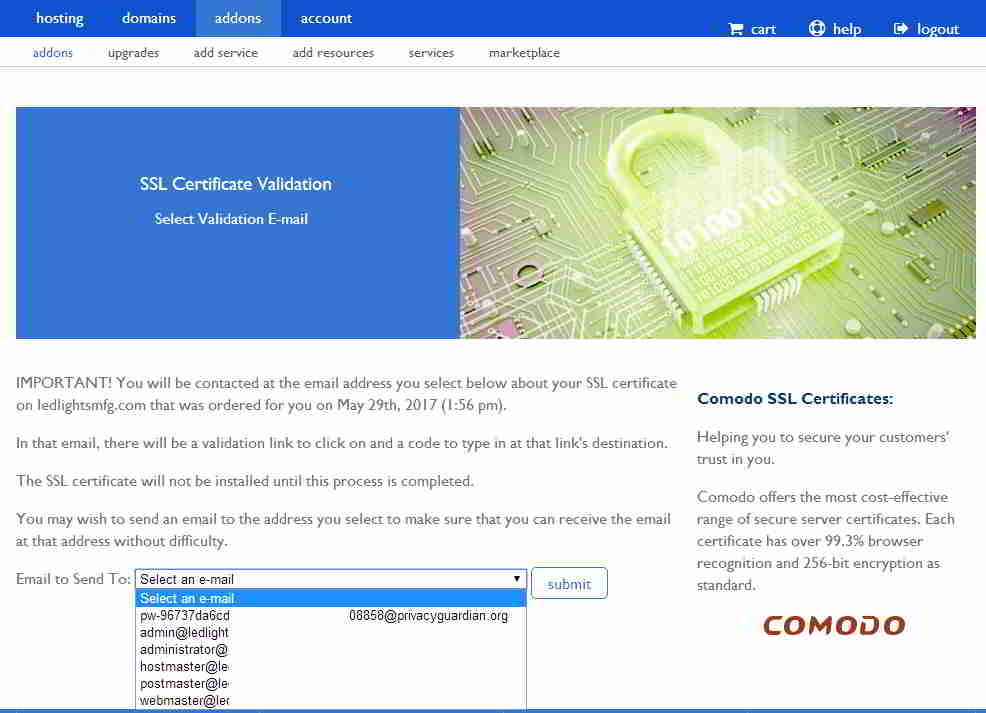
点击后,你将进入此BlueHost页面 ▼

关于SSL证书,虽然免费期仅为3个月,但可以免费续订,所以基本上我们可以随时免费使用。
对于SSL证书,如果你不急于安装https,可以稍后再获取。
Bluehost自动安装WordPress建站教程,到此结束 ^_^
扩展阅读:
Bluehost如何一键自动安装WordPress?BH建站教程
Bluehost自动安装WordPress教程第 1 步:登录到Bluehost后台[su_button url=”https://www.wordpressx.com/go/bluehost” target=”blank” style=”3d” size=”5″ icon=”icon: external-li……
 个人/公司建站需要多少钱?搭建企业网站费用价格
个人/公司建站需要多少钱?搭建企业网站费用价格
做个年入10万以上的网站多少钱?没想到成本只需……这是许多想要建站的朋友,都在问的问题:搭建WordPress网站的费用多少钱?“网站的空间和域名需要多数费用?” “创建网站的成本……
 BlueHost主机怎么样?最新BlueHost美国优惠码/优惠券
BlueHost主机怎么样?最新BlueHost美国优惠码/优惠券
BlueHost中文教程:教你如何以优惠价格购买BlueHost美国主机?[su_button url=”https://www.wordpressx.com/go/bluehost” target=”blank” style=”3d” size=”5″ icon=”icon: external-li……
 外贸高速免备案虚拟主机_海外国外PHP空间购买推荐
外贸高速免备案虚拟主机_海外国外PHP空间购买推荐
快速 + 稳定 + 超性能免备案空间的外贸主机解决方案经常看到很多网络营销新手,他们在选择空间方面停滞不前。我们都知道在中国大陆境内的空间需要备案……然而,这种备案程序繁琐耗时,新……
希望我们网站( https://www.wordpressx.com/ ) 分享的《Bluehost如何一键自动安装WordPress?BH建站教程》,对您有帮助。
1 建网站需要注意什么?
本文是《WordPress建站教程》系列文章的第 3 部分,该系列共包含以下 21 个部分:
自己做网站需要哪些手续?
建站的过程非常简单,只要你不是搭建国家控制的相关行业的网站,比如:新闻,论坛,医药,出版等,
如果要将网站服务器放在中国境内,则必须进行备案。
什么是WordPress?
WordPress是一个用于搭建网站的免费软件。

要学习建立个人网站或电商网站,WordPress是最好的选择。
因为WordPress是最多人使用的网站建设平台(专业术语叫CMS:内容管理系统),你不需要学习任何专业知识来操作。
用WordPress搭建网站,需要满足以下3个条件:
如果你是初学者,你可能想知道:
简要总结建站的条件:
域名就像你家的住址。
不知道如何选择合适的域名?这里有网站建设域名注册建议和原则 ▼
如何选择合适的域名?网站建设域名注册建议&原则
若你想搭建个人网站或电商网站,第 1 步是注册域名。域名,是网站或在线商店的网址。 它通常以.com ,.net ,.org 或 .us 结尾。 .com 域名是首选推荐,其次是 .net 。注……
网站空间的主要功能,是在你的网站上存储文件,并将其发布到互联网。
网站空间就像你住的房子,域名就像你的地址(希望这样比喻,能让你理解它们是什么)。
一般空间有2种类型:
如果使用WordPress搭建网站,使用Linux空间会更稳定。
如果你在美国Bluehost购买空间,已经自动设置是Linux类型。
MySQL是做什么的?
用WordPress建立网站,就需要WordPress程序。
当你购买了域名和空间后,你就能登录你的帐户并安装WordPress。
NameSilo是一家提供域名注册的美国公司。
我们使用过该公司的服务,感觉比其它的域名注册商好10倍。
点此进入 NameSilo 域名购买教程
空间商通常会为你提供WordPress程序。
安装过程也很简单,因此你不需要任何专业知识。
点此进入 空间购买教程
在购买域名和空间后,你可以登录到你的帐户并安装WordPress。
以下是一键自动安装WordPress教程 ▼
怎么快速搭建WordPress?购买SiteGround安装SSL教程
购买SiteGround空间之后,如何在SiteGround快速搭建WordPress网站?如果你还没购买SiteGround主机,请先看这篇SiteGround官网注册教程 ▼[jiawen ids=1919]如果你之前没有建过网站,请跟……

希望我们网站( https://www.wordpressx.com/ ) 分享的《建站需要什么程序软件?自己做网站需哪些条件手续》,对您有帮助。
1 FTP工具连接到BlueHost帐户
本文是《WordPress建站教程》系列文章的第 18 部分,该系列共包含以下 21 个部分:
在完成购买BlueHost后,BlueHost将自动创建一个主FTP帐户。
主FTP帐户的名称和密码,跟cPanel用户名和密码相同。
使用FTP工具,用户可以快速轻松地将WordPress文件,上传或下载到他们的BlueHost空间。
目前,网站管理员通常使用FlashFXP和FileZilla等FTP工具。
本文使用FlashFXP工具,作为“如何使用FTP工具连接到BlueHost帐户”的示例。
FlashFXP支持FTP,FTPS和SFTP。
用户可以使用FlashFXP上传和下载文件夹、图像、视频和音乐。
第 1 步:下载FlashFXP安装包此访问 FlashFXP安装包 下载页面
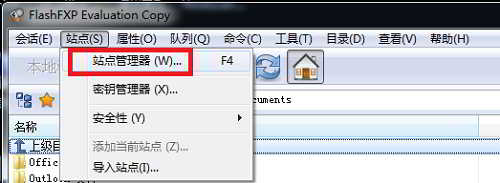
第 2 步:配置FTP站点管理器
点击顶部导航栏“站点” – >“站点管理器”▼

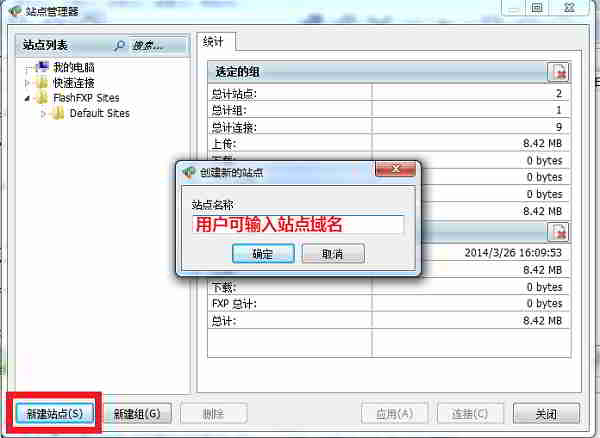
第 3 步:FTP工具创建新的建站点
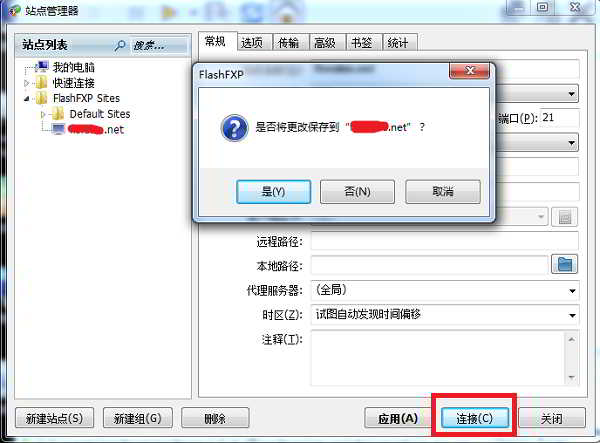
在弹出的“站点管理器”窗口中,单击左下角的“新建站点”;
在新对话框中填写站点名称,完成后单击“确定”按钮 ▼

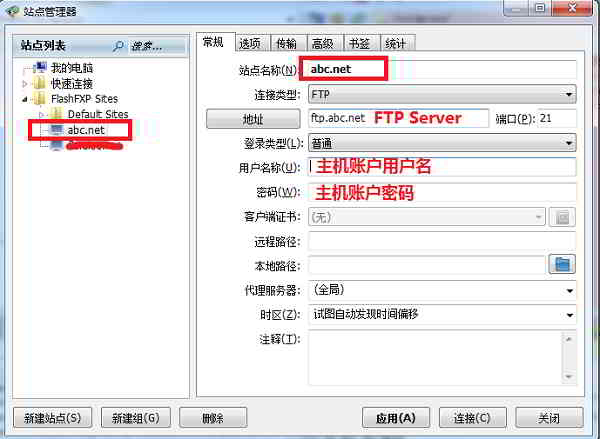
第 4 步:配置连接FTP服务器

abc.net ,请填写地址 ftp.abc.net第 5 步:保存成功连接的FTP站点
输入完成后,单击“连接”,然后在弹出确认窗口中选择“是” ▼

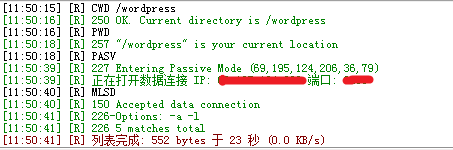
连接无误后,FlashFXP工具窗口的右下角,将如下图所示 ▼

希望我们网站( https://www.wordpressx.com/ ) 分享的《FTP工具连接超时失败WordPress如何配置连服务器?》,对您有帮助。
1 WordPress主题怎么添加自定义字段?
在制作WordPress主题时,如果有一个特定的JavaScript或CSS代码,出现在WordPress的特定页面上,它只会被使用一次。
应该把代码放在哪里? Style.css还是base.js?
但这样做的成本有点大。
示例1:
示例2:
事实上,我们可以使用WordPress强大的自定义字段,为自定义文章或页面加载实现不同的JavaScript页面。
本文将向你展示:如何使用自定义字段在WordPress上,自定义JavaScript或CSS文件?
如果你能理解,自定义字段的值不像JavaScript和CSS文件那么简单。
打开WordPress主题的header.php文件,找到代码 ▼
<?php wp_head(); ?>
在它之后添加 ▼
<!-- 指定文章页面加载JavaScript/CSS代码 开始 -->
<?php if (is_single() || is_page()) {
$head = get_post_meta($post->ID, 'head', true);
if (!empty($head)) { ?>
<?php echo $head; ?>
<?php } } ?>
<!-- 指定文章页面加载JavaScript/CSS代码 结束 -->
代码中的head是自定义字段的名称,可以自定义。
WordPress后台编辑文章页面的编辑器中,有一个“自定义域”的小窗口。
head
由于你只输出“值”中是需要加载的代码,因此需要在“值”中,输入以下类似代码 ▼
<script type="text/javascript">...</script>
或者 ▼
<style type="text/css">...</style>
来输出以上代码。
在理解了上述原则之后,你会发现WordPress自定义字段,不仅可以为自定义页面实现自定义JavaScript或CSS,还可以通过自定义字段实现许多功能,类似于:添加到文章缩略图,文章提示等。
至于要实现的功能如何实现它们,请尝试使用自定义字段。
WordPress怎么自定义页眉?我们可以通过以下文章说明安装WordPress插件实现添加head代码 ▼
WordPress如何在文章添加head代码?WP插件优化head代码
由于在这篇文章《WordPress怎么自定义页眉?安装WordPress页脚页眉插件》介绍的Header Footer Code Manager插件,目前无法添加PHP代码……因此,在WordPress插件官网搜索,找到了可以在页眉页……
 WordPress怎么自定义页眉?安装WordPress页脚页眉插件
WordPress怎么自定义页眉?安装WordPress页脚页眉插件
有些WordPress的HTML / Javascript / CSS 代码只需在某篇文章或页面中显示,我们可以通过Header Footer Code Manager插件,实现在WordPress指定文章/页面内添加页眉页脚代码。Header Footer……

希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress如何指定文章页面加载JavaScript/CSS代码?》,对您有帮助。
1 WordPress登录后台网址
本文是《WordPress建站教程》系列文章的第 10 部分,该系列共包含以下 21 个部分:
我们用WordPress建站,登录后台的默认地址,都是网站域名+后台登录地址。
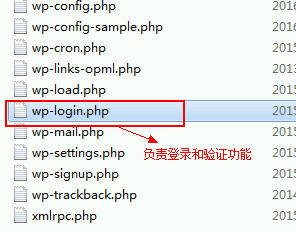
1)WordPress程序中哪个文件,负责登录和验证账号?
这是WordPress登录后台页面的文件 ▼

2)通过浏览器访问 wp-login.php 文件 ▼

3)输入你在安装WordPress时,所设置管理员用户名和密码 ▼

4)登录成功后,将跳转到WordPress管理员的后台 ▼
5)如何在后台登录后,查看网站的前台(首页)效果?
鼠标移到WordPress后台左上角的网站名称,会出现“查看站点” 菜单 ▼

如果你用WordPress搭建的个人或电商网站,在登陆后台时:
https:// 域名/wp-login.php?redirect_to=https%3A%2F%2F域名%2Fwp-admin%2F&reauth=1
解决办法,请查看以下教程 ▼
WordPress进不了后台?解决reauth=1无法登录进不去问题
很多网络营销人都在用的WordPress做搜索引擎优化。但是,有时突然登录WordPress后台进不去,会一直重复跳转到这样的连接▼https://域名/wp-login.php?redirect_to=https%3A%2F%2F域名%2F……
WordPress管理员账户密码忘记了?MySQL数据库后台登录找回重置/修改
WordPress管理员账户密码忘记了?MySQL数据库后台登录找回重置/修改新媒体人经常需要注册账号做网络推广,网站账号密码这么多,特别是新密码,很容易忘记,这样确实是得不偿失了……如果……
希望我们网站( https://www.wordpressx.com/ ) 分享的《如何登陆WordPress后台?WP后台登录地址》,对您有帮助。
1 WordPress页面和文章的关系
本文是《WordPress建站教程》系列文章的第 15 部分,该系列共包含以下 21 个部分:
WordPress页面类似于文章,功能也是内容发布,但它们是不同的。
由于很多网络营销新手,不知道WordPress如何新建页面?
现在,就让我们来分享,WordPress如何添加、编辑页面设置吧!
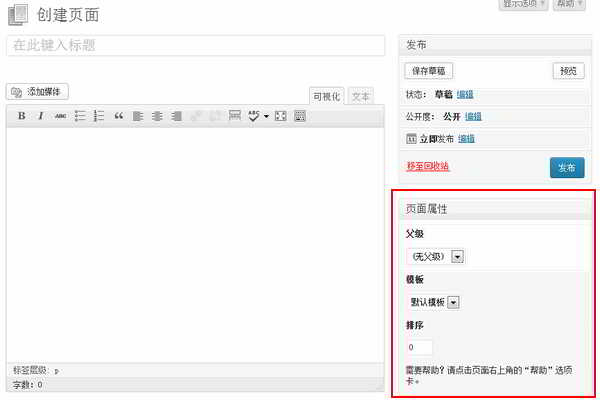
登录WordPress后台 → 页面 → 创建新页面
你可以看到WordPress创建新页面的界面 ▼

页面与文章类似:
创建新页面与你撰写文章的方式非常相似,你可以用相同的方式自定义在界面:
页面编辑器类似于文章编辑器,但页面属性模块中的一些选项略有不同:
1)父级:
层次结构的深度不受限制。
2)模板:
3)排序:
页面通常用于创建单独的内容,例如:关于我们、友情链接、SEO专题、网友投稿页面等等……
页面发布界面的其他模块和功能,与文章发布页面基本相同。
了解 WordPress 文章的编辑选项,可以看这篇《WordPress如何发布文章?自己发文章的编辑选项》。
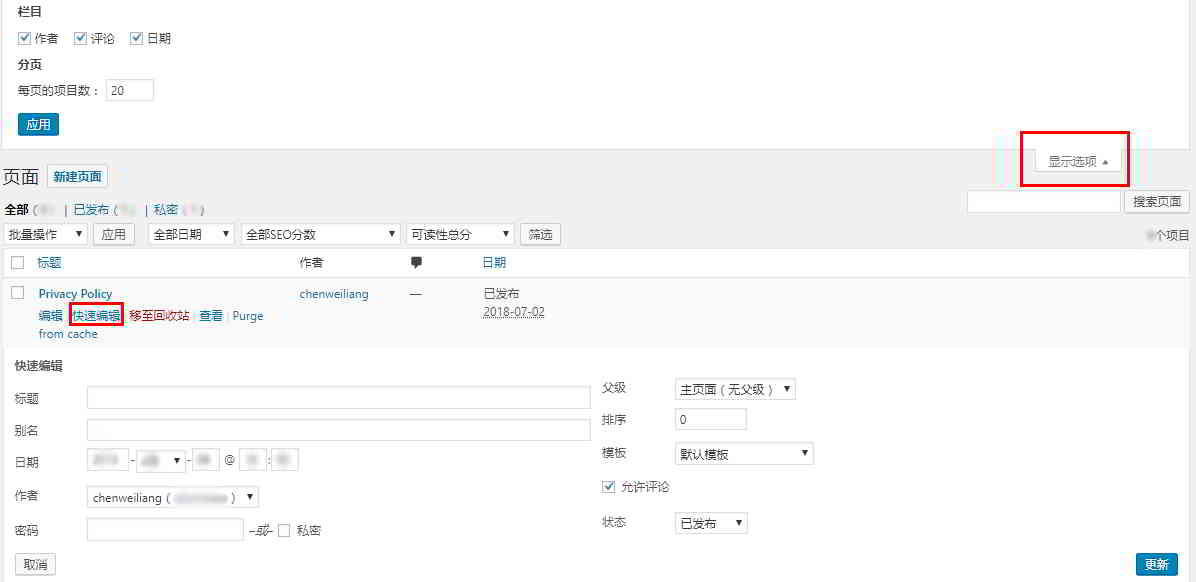
登录WordPress后台 → 页面 → 所有页面
即能查看所有已创建的页面 ▼

希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress如何新建页面?添加/编辑页面设置》,对您有帮助。
1 安装WordPress前的准备
本文是《WordPress建站教程》系列文章的第 9 部分,该系列共包含以下 21 个部分:
我们网站之前分享了WordPress的新手入门建站教程:
接下来,更新系列文章,本文主要演示如何手动安装WordPress。
第 1 步:下载最新版本的WordPress ▼点此进入 WordPress官网
解压缩后,将WordPress文件夹中的所有文件上传到主机空间域的根目录。
第 2 步:创建一个新的MySQL数据库
新的数据库信息(范例):
第 1 步:创建配置文件
访问域名,显示以下界面,点击【创建配置文件】▼

第 2 步:点击【现在就开始!】▼

第 3 步:输入MySQL数据库信息
填写你的MySQL数据库信息。
你需要注意修改 “表前缀”,请不要使用默认的wp_
点击【提交】▼

第 4 步:成功连接到数据库,点击【进行安装】▼

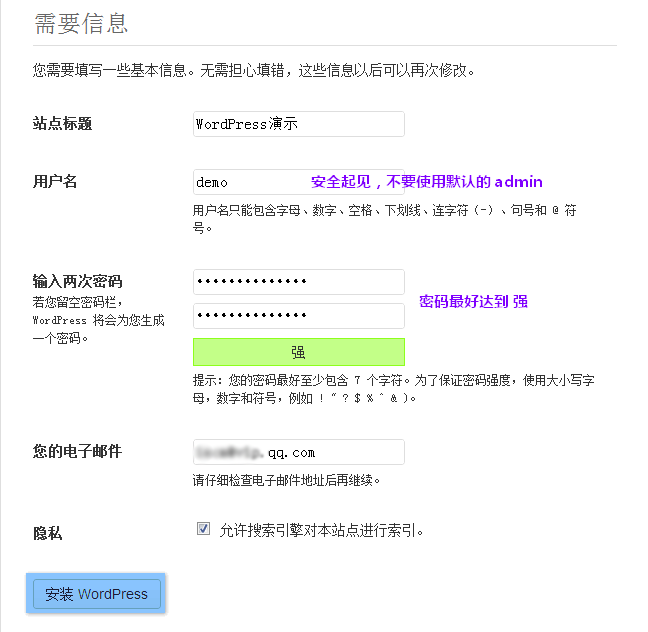
第 5 步:填写网站的基本信息
建议不要使用默认用户名admin。
另外,密码最好是达到强的。
点击【安装WordPress】▼

第 6 步:点击【登录】
安装成功WordPress,点击【登录】 ▼

第 7 步:使用以上设置的用户名和密码,登录WordPress后台 ▼

在第 2 步中,如果无法自动创建配置文件 wp-config.php,则可以在WordPress根目录中复制 wp-config-sample.php,并将其重命名为 wp-config.php ▼

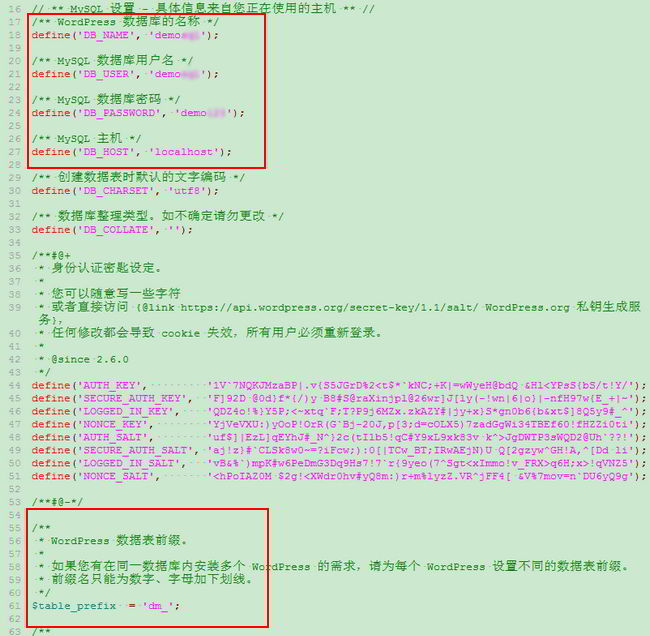
然后,打开 wp-config.php 文件,根据下图示例说明填写,并将其上载到WordPress根目录 ▼

最后,刷新WordPress安装界面,就可以继续从 第 3 步开始进行安装。
希望我们网站( https://www.wordpressx.com/ ) 分享的《如何手动搭建WordPress?WordPress安装教程》,对您有帮助。