WordPress如何添加菜单?自定义导航栏显示选项(wordpress设置菜单不显示)
发布于:
2022-11-03
1 如何确定主题是否有自定义菜单功能?
2 WordPress自定义导航菜单
3 WordPress菜单选项4 WordPress菜单管理位置
本文是《WordPress建站教程》系列文章的第 16 部分,该系列共包含以下 21 个部分:
WordPress是什么意思?干什么的?能做什么网站?
个人/公司建站需要多少钱?搭建企业网站费用价格
建站需要什么程序软件?自己做网站需哪些条件手续
如何选择合适的域名?网站建设域名注册建议&原则
NameSilo域名注册教程(送你 1 美金 NameSilo优惠码)
BlueHost主机怎么样?最新BlueHost美国优惠码/优惠券
Bluehost如何一键自动安装WordPress?BH建站教程
NameSilo将域名NS解析到Bluehost/SiteGround教程
如何手动搭建WordPress?WordPress安装教程
如何登陆WordPress后台?WP后台登录地址
WordPress怎么用?WordPress后台常规设置&中文Title
WordPress如何修改语言设定?更换中文/英文设置方法
如何创建WordPress分类目录?WP分类目录管理
WordPress如何发布文章?自己发文章的编辑选项
WordPress如何新建页面?添加/编辑页面设置
WordPress如何添加菜单?自定义导航栏显示选项
FTP怎么在线解压缩zip文件?PHP线上解压程序下载
FTP工具连接超时失败WordPress如何配置连服务器?
WordPress主题是什么?如何安装WordPress模板?
如何安装WordPress插件 ?3种安装WordPress插件方法
VPS如何使用rclone备份?CentOS使用GDrive自动同步教程
WordPress 3.0以上的版本,已经添加了自定义导航栏菜单的功能。
大多数的WordPress主题都支持自定义导航栏菜单功能,你可以自由地为你的网站设置导航栏菜单。
将重要页面链接,添加到导航栏菜单的2大作用:
可提升用户体验。
能提升SEO权重。
现在我们就来给你分享:如何设置WordPress导航菜单?
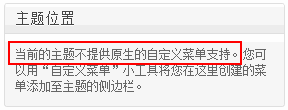
如何确定主题是否有自定义菜单功能? 启用主题后,登录WordPress后台 → 外观 → 菜单。
如果你看到下面显示的内容,则主题不支持自定义菜单,否则它支持 ▼
WordPress自定义导航菜单 在自定义菜单之前,你需要创建所需的文章分类目录和页面。
创建文章分类目录、页面方法,请参考以下教程 ▼
WordPress页面类似于文章,功能也是内容发布,但它们是不同的。由于很多网络营销新手,不知道WordPress如何新建页面?现在,就让我们来分享,WordPress如何添加、编辑页面设置吧!登……
如何创建WordPress分类目录?WP分类目录管理
新媒体人学习用WordPress建站做网络推广,将具有不同主题的文章被分配到不同的分类,可以帮助访问者,找到他们想要的内容,并改善用户体验。因此,有必要为你的电商网站创建文章分类。那……
WordPress创建&设置菜单 第 1 步: 进入WordPress菜单页面
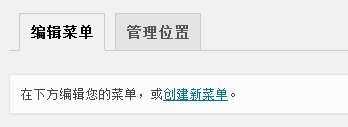
登录WordPress后台 → 外观 → 菜单 ▼
此处能创建新菜单,也能管理之前创建的菜单。
若创建新菜单,请在 “菜单名称” 输入框中,填写菜单分类名称。
然后单击“保存”,以创建新的导航菜单位置类别。
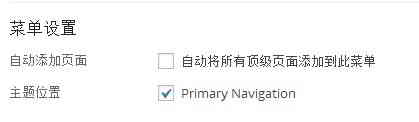
第 2 步: 选择主题位置
我们要将菜单指定为网站上的导航菜单。
选择主题位置,勾选 Primary Navigation(主导航) ▼
注意不要勾选 “自动将所有顶级页面添加到此菜单” ▲
在这种情况下,每次创建顶级页面时,它都会自动添加到菜单中,但菜单的宽度有限,会在超出宽度后换行(影响美观)。
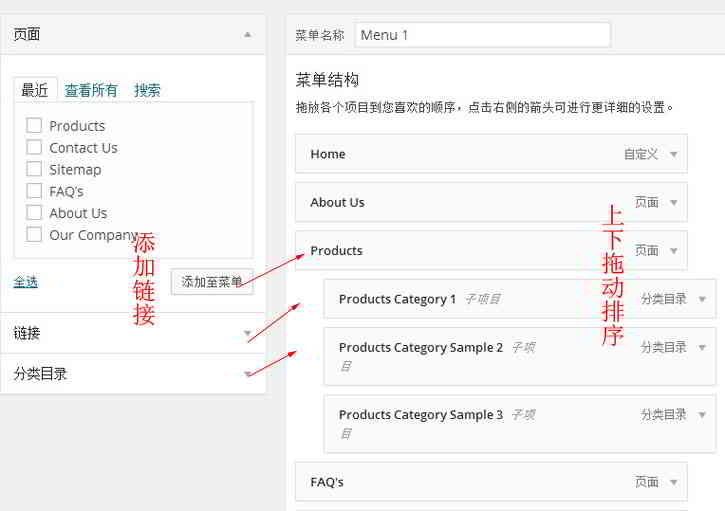
第 3 步: 添加和排序WordPress菜单结构
这里以创建一个名为 “Menu 1” 的菜单为例 ▼
从左侧选择要添加的链接(页面链接,文章链接,自定义链接、分类目录链接),然后将其添加到菜单中。 (其实你可以在这里添加任何链接,例如,你可以添加一个首页,你可以通过“自定义链接”指向首页网址)
排序菜单结构:
在菜单结构区域中,将菜单项稍微向右拖动,以快速设置二级菜单和多级菜单。
设置的效果是梯形的,也就是说,二级菜单比其上一级更加缩进。
导航名称后面会出现一些灰色的“子项目”标志。
排列菜单好了后,单击“保存菜单”。
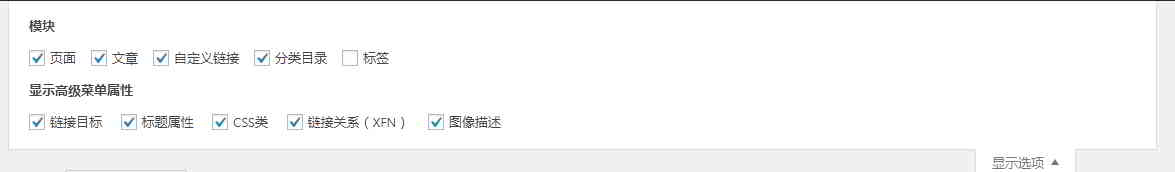
WordPress菜单选项 WordPress菜单默认是隐藏了一些功能。
如果要控制菜单的更多属性,请单击屏幕右上角的“显示选项”,以显示隐藏的功能 ▼
你可以选择更多菜单项类型。
例如:标签和文章,以及显示菜单的高级属性(链接目标,CSS类,链接关系网,描述)。
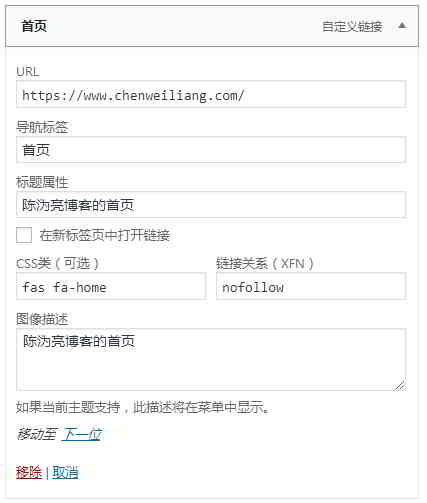
导航标签:
标题属性:
是a标签的title属性的值,如上图中所示 “我们网站的首页”。
CSS类:
向菜单项添加class。
此菜单项因css而异。
我们网站首页的CSS添加的是 fas fa-home。
链接关系网络:
通过链接关系网(XFN),将rel属性添加到菜单。
如果你不希望搜索引擎给予此菜单链接权重,则可以向其添加rel="nofllow"属性。
链接目标:
控制菜单链接打开方式。
比如,在新窗口中打开(target="_blank"),或在当前窗口中打开(默认)。
以下是基于上图中显示的设置,网页所呈现代码:
<a title="我们网站的首页" rel="nofollow" href="https://www.wordpress x.com/"><i class="fa fa-home"></i><span class="fontawesome-text"> 首页</span></a>
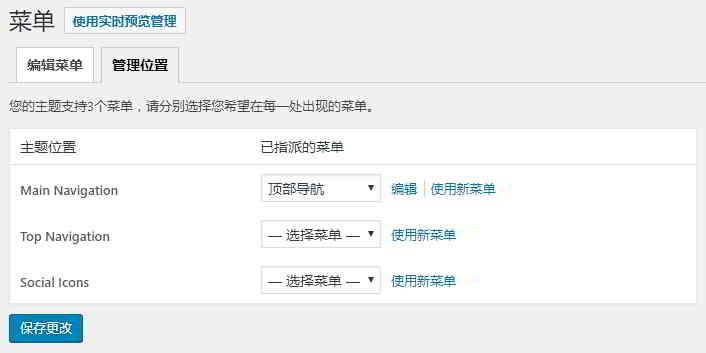
WordPress菜单管理位置 以下是WordPress菜单设置顶部的管理位置 ▼
管理位置所显示的主题设置,会因为使用不同的主题,而有所不同。
你可以为每个“主题位置”设置指派菜单,以便每个位置的导航菜单,显示不同的内容。
WordPress自定义导航栏菜单教程,到此结束。
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress如何添加菜单?自定义导航栏显示选项》,对您有帮助。
如何手动搭建WordPress?WordPress安装教程(WordPress怎么安装)
发布于:
2022-11-03
1 安装WordPress前的准备
本文是《WordPress建站教程》系列文章的第 9 部分,该系列共包含以下 21 个部分:
WordPress是什么意思?干什么的?能做什么网站?
个人/公司建站需要多少钱?搭建企业网站费用价格
建站需要什么程序软件?自己做网站需哪些条件手续
如何选择合适的域名?网站建设域名注册建议&原则
NameSilo域名注册教程(送你 1 美金 NameSilo优惠码)
BlueHost主机怎么样?最新BlueHost美国优惠码/优惠券
Bluehost如何一键自动安装WordPress?BH建站教程
NameSilo将域名NS解析到Bluehost/SiteGround教程
如何手动搭建WordPress?WordPress安装教程
如何登陆WordPress后台?WP后台登录地址
WordPress怎么用?WordPress后台常规设置&中文Title
WordPress如何修改语言设定?更换中文/英文设置方法
如何创建WordPress分类目录?WP分类目录管理
WordPress如何发布文章?自己发文章的编辑选项
WordPress如何新建页面?添加/编辑页面设置
WordPress如何添加菜单?自定义导航栏显示选项
FTP怎么在线解压缩zip文件?PHP线上解压程序下载
FTP工具连接超时失败WordPress如何配置连服务器?
WordPress主题是什么?如何安装WordPress模板?
如何安装WordPress插件 ?3种安装WordPress插件方法
VPS如何使用rclone备份?CentOS使用GDrive自动同步教程
我们网站之前分享了WordPress的新手入门建站教程:
WordPress是什么意思?干什么的?能做什么网站?
WordPress做网站需哪些条件手续?
接下来,更新系列文章,本文主要演示如何手动安装WordPress。
此手动安装WordPress方法,跟《SiteGround快速搭建WordPress》是有些不同的。
若你已会安装WordPress,请浏览其它文章。 还不会的朋友,就来看看本文吧!
安装WordPress前的准备 第 1 步: 下载最新版本的WordPress ▼点此进入 WordPress官网
解压缩后,将WordPress文件夹中的所有文件上传到主机空间域的根目录。
第 2 步: 创建一个新的MySQL数据库
若不会创建MySQL,请上网搜索资料,或询问到你的虚拟主机托管公司。
新的数据库信息(范例):
数据库名称:demoxxx
数据库用户名:demoxxx
数据库密码:demox123
主机:localhost(若无特别声明,通常是localhost)
安装WordPress程序 第 1 步: 创建配置文件
访问域名,显示以下界面,点击【创建配置文件】▼
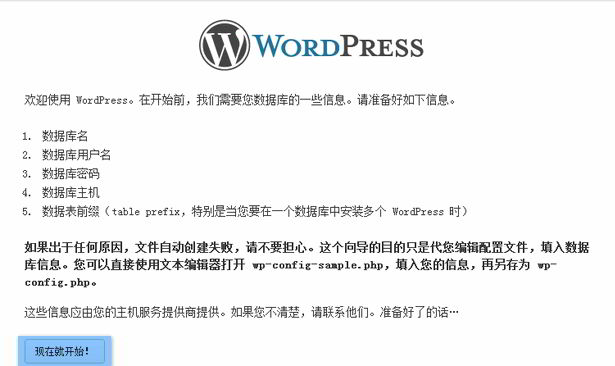
第 2 步: 点击【现在就开始!】▼
第 3 步: 输入MySQL数据库信息
填写你的MySQL数据库信息。
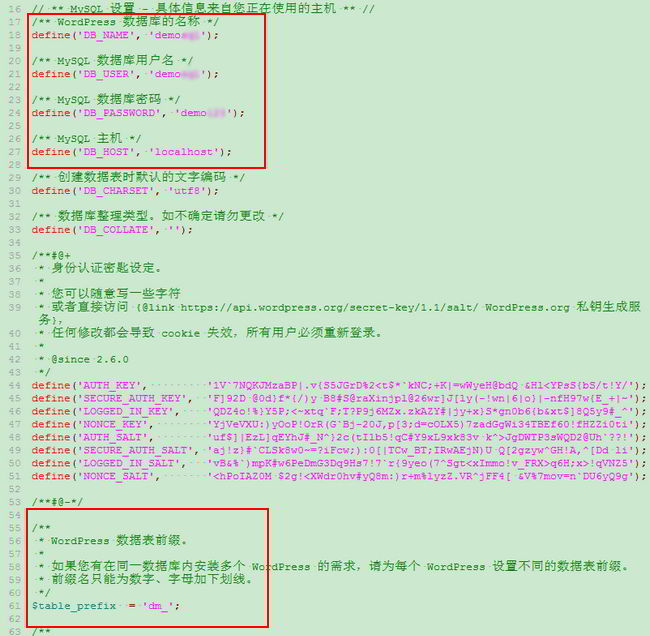
你需要注意修改 “表前缀”,请不要使用默认的wp_
点击【提交】▼
第 4 步: 成功连接到数据库,点击【进行安装】▼
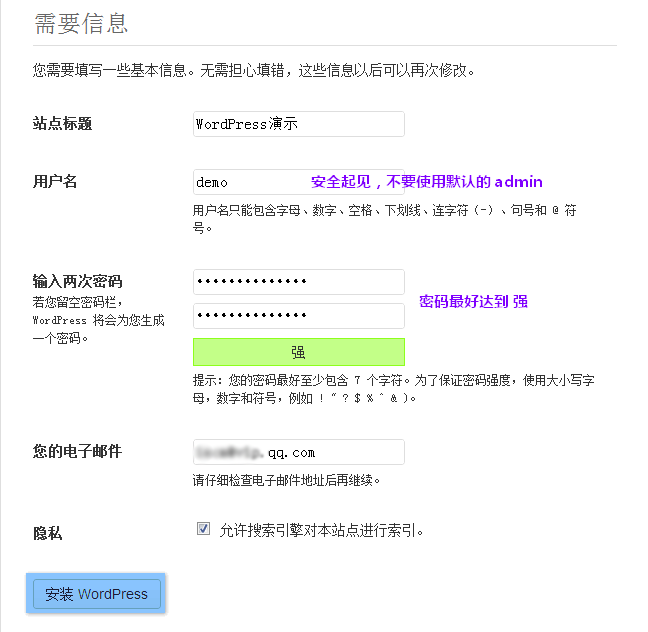
第 5 步: 填写网站的基本信息
建议不要使用默认用户名admin。
另外,密码最好是达到强的。
点击【安装WordPress】▼
第 6 步: 点击【登录】
安装成功WordPress,点击【登录】 ▼
第 7 步: 使用以上设置的用户名和密码,登录WordPress后台 ▼
注意事项 在第 2 步中,如果无法自动创建配置文件 wp-config.php,则可以在WordPress根目录中复制 wp-config-sample.php,并将其重命名为 wp-config.php ▼
然后,打开 wp-config.php 文件,根据下图示例说明填写,并将其上载到WordPress根目录 ▼
最后,刷新WordPress安装界面,就可以继续从 第 3 步开始进行安装。
阅读该系列的其它文章:
<< 上一篇:NameSilo将域名NS解析到Bluehost/SiteGround教程 下一篇:如何登陆WordPress后台?WP后台登录地址 >>
希望我们网站( https://www.wordpress x.com/ ) 分享的《如何手动搭建WordPress?WordPress安装教程》,对您有帮助。
WordPress如何发布文章?自己发文章的编辑选项(wordpress文本编辑器)
发布于:
2022-11-03
1 WordPress文章编辑器
2 WordPress发布文章状态3 选择文章分类目录4 填写文章的摘要5 WordPress自定义栏目6 发送Trackback(很少使用)7 WordPress标签8 WordPress设置特色图片9 文章别名10 文章作者11 讨论12 管理WordPress所有文章13 注意事项
本文是《WordPress建站教程》系列文章的第 14 部分,该系列共包含以下 21 个部分:
WordPress是什么意思?干什么的?能做什么网站?
个人/公司建站需要多少钱?搭建企业网站费用价格
建站需要什么程序软件?自己做网站需哪些条件手续
如何选择合适的域名?网站建设域名注册建议&原则
NameSilo域名注册教程(送你 1 美金 NameSilo优惠码)
BlueHost主机怎么样?最新BlueHost美国优惠码/优惠券
Bluehost如何一键自动安装WordPress?BH建站教程
NameSilo将域名NS解析到Bluehost/SiteGround教程
如何手动搭建WordPress?WordPress安装教程
如何登陆WordPress后台?WP后台登录地址
WordPress怎么用?WordPress后台常规设置&中文Title
WordPress如何修改语言设定?更换中文/英文设置方法
如何创建WordPress分类目录?WP分类目录管理
WordPress如何发布文章?自己发文章的编辑选项
WordPress如何新建页面?添加/编辑页面设置
WordPress如何添加菜单?自定义导航栏显示选项
FTP怎么在线解压缩zip文件?PHP线上解压程序下载
FTP工具连接超时失败WordPress如何配置连服务器?
WordPress主题是什么?如何安装WordPress模板?
如何安装WordPress插件 ?3种安装WordPress插件方法
VPS如何使用rclone备份?CentOS使用GDrive自动同步教程
新媒体人想要做SEO和网络推广,就要发布文章。
发布文章也是WordPress建站程序的最主要的功能之一。
现在,我们就来给你分享WordPress文章管理教程^_^
WordPress文章编辑器 登录WordPress后台 →文章→写文章
你可以看到这样界面 ▼
1)标题栏
如果标题栏,没输入标题,默认会显示“在此输入标题”。 在输入文章的标题后,你将看到可编辑的固定链接地址。
2)文章编辑器
(1)切换文章编辑器模式
编辑器有2种编辑模式: “可视化”和“文本”。
单击可视化的选项,切换到“可视化” 模式,显示所见即所得编辑器; 单击工具栏中的最后一个图标,可显示更多编辑器控制按钮; 在 “文本” 模式下,你可以输入HTML标签和文本内容。
(2)添加媒体文件、插入图片
你可以通过单击“添加媒体”按钮,上传或插入多媒体文件(图像、音频、文档等)。
你可以选择已上传到媒体库的文件,直接插入到文章中,或在插入文件之前,上传新文件。
要创建相册,请选择要添加的图像,然后单击“创建新相册”按钮。
(3)全屏编辑模式
你可以在“可视化”模式下,使用全屏编辑。
进入全屏界面后,将鼠标移至顶部,将显示控制按钮,单击“退出全屏” 可返回标准编辑界面。
WordPress发布文章状态 你可以在 “发布” 区域设置WordPress文章的属性 ▼
单击“状态”、“公开度”、“立即发布”、右侧的“编辑”按钮 ▲
可以编辑更多设置:
包括密码保护
文章置顶功能
设置定时发布文章。
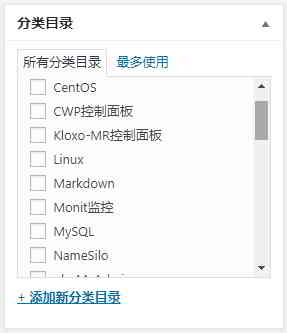
选择文章分类目录 非常简单的功能,为你的文章选择一个分类目录 ▼
WordPress如何创建文章分类目录 ? 请看这篇教程 ▼
新媒体人学习用WordPress建站做网络推广,将具有不同主题的文章被分配到不同的分类,可以帮助访问者,找到他们想要的内容,并改善用户体验。因此,有必要为你的电商网站创建文章分类。那……
填写文章的摘要 一些WordPress主题将在分类存档页面上,调用文章摘要。
你可以在其中手动添加摘要到本文(通常为50-200个单词)▼
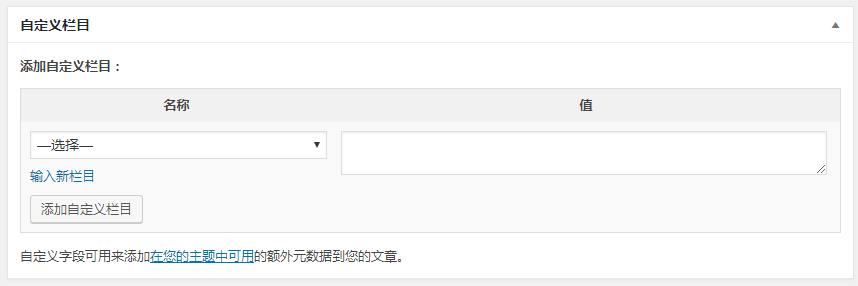
WordPress自定义栏目 WordPress自定义字段,大幅扩展了WordPress的强大功能 ▼
不少WordPress主题就是通过添加自定义字段,来加强和定义WordPress主题的。
很多WordPress插件也是基于WordPress自定义字段。
灵活使用WordPress自定义字段,能让WordPress形成功能强大的CMS系统。
通过使用自定义字段,我们可以快速向日志和页面添加大量额外信息,并快速更改信息的显示方式,而无需编辑日志。
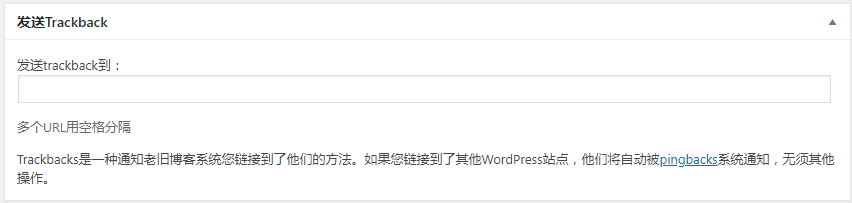
发送Trackback(很少使用) Trackback是一种告诉旧博客系统链接到它们的方法。
请输入你要将 Trackback 发送到的URL ▼
如果你链接到其他WordPress网站,你不需要填写此列,这些网站将自动通过pingback通知。
WordPress标签 WordPress可以按类别或标签关联相关文章。
一些WordPress主题也会自动调用此处填写的标签,作为文章的关键字(Keyword)▼
不建议设置过多标签。
标签长度 2~5 个字较好。
通常输入 2~3 个标签就行了。
WordPress设置特色图片 WordPress 3.0 以上的版本,添加了 “特色图片” 功能(要求主题支持)。
此处设置的特色图片,通常用于文章的缩略图 ▼
WordPress主题,支持将特色图片作为缩略图调用。
现在,老外制作的WordPress主题,都是设置特色图片为缩略图调用的。
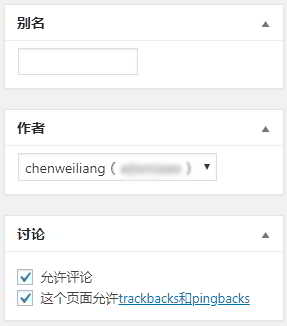
文章别名 此处的别名跟《创建WordPress分类目录》文章中,所描述的分类别名的作用一样
它们将显示在文章的URL中,以使链接更加美观和简洁。
一般建议填写英文或拼音,不要太长。
注意:当固定链接设置为带有 /%postname% 字段时,此别名将仅作为URL的一部分进行调用。
设置WordPress固定链接的方法,请看这篇教程 ▼
我们在上一篇文章中,说到了如何安装和搭建WordPress。接下来,我们需要快速熟悉WordPress,并执行一些必要的基本设置。在开始设置之前,建议你先单击左侧菜单栏中的每个选项,以查看其……
文章作者
你可以在这里分配文章的作者。
默认是你当前登录的用户。
讨论
你可以设置开启或关闭评论和引文。
如果文章有评论,你可以在此处浏览和审核评论。
如果你不允许其他人对本文发表评论,请不要选中此框。
你可以在WordPress后台 → 设置 → 讨论:
设置是否打开全站评论;
垃圾邮件过滤;
审核评论等……
管理WordPress所有文章 点击WordPress后台 → 文章 → 所有文章,你可以看到所有文章。
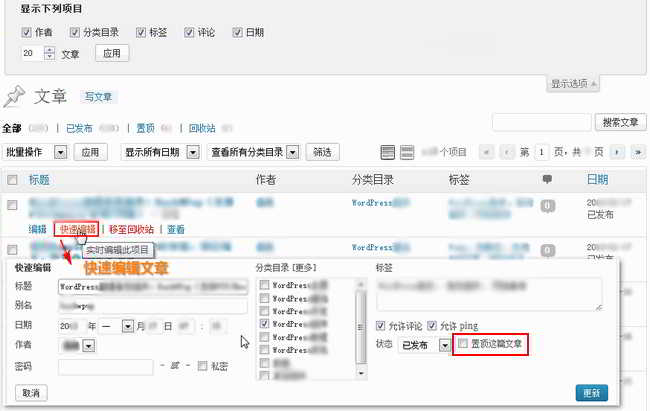
你可以通过打开右上角的 “显示选项”,来设置要显示选项、文章数量 ▼
勾选文章,可以进行批处理操作。
将鼠标移动到文章标题,将出现“编辑、快速编辑、移动到回收站、查看” 菜单。
如果要修改文章的内容,点击 “编辑” 进入编辑文章。
注意事项 以上分享的是WordPress软件的基本功能。
如果你已经安装了一些其他插件,或一些强大的WordPress主题,可能在这里会有更多的扩展,请自己测试研究如何使用。
希望我们网站( https://www.wordpress x.com/ ) 分享的《WordPress如何发布文章?自己发文章的编辑选项》,对您有帮助。
如何安装WordPress插件?3种安装WordPress插件方法(wordpress编辑插件)
发布于:
2022-11-03
1 安装WordPress插件
1.1 方法1:搜索安装WordPress插件1.2 方法2:后台上传安装WordPress插件1.3 方法3:FTP上传和安装WordPress插件2 启用和管理Wordpress插件3 注意事项
本文是《WordPress建站教程》系列文章的第 20 部分,该系列共包含以下 21 个部分:
WordPress是什么意思?干什么的?能做什么网站?
个人/公司建站需要多少钱?搭建企业网站费用价格
建站需要什么程序软件?自己做网站需哪些条件手续
如何选择合适的域名?网站建设域名注册建议&原则
NameSilo域名注册教程(送你 1 美金 NameSilo优惠码)
BlueHost主机怎么样?最新BlueHost美国优惠码/优惠券
Bluehost如何一键自动安装WordPress?BH建站教程
NameSilo将域名NS解析到Bluehost/SiteGround教程
如何手动搭建WordPress?WordPress安装教程
如何登陆WordPress后台?WP后台登录地址
WordPress怎么用?WordPress后台常规设置&中文Title
WordPress如何修改语言设定?更换中文/英文设置方法
如何创建WordPress分类目录?WP分类目录管理
WordPress如何发布文章?自己发文章的编辑选项
WordPress如何新建页面?添加/编辑页面设置
WordPress如何添加菜单?自定义导航栏显示选项
FTP怎么在线解压缩zip文件?PHP线上解压程序下载
FTP工具连接超时失败WordPress如何配置连服务器?
WordPress主题是什么?如何安装WordPress模板?
如何安装WordPress插件?3种安装WordPress插件方法
VPS如何使用rclone备份?CentOS使用GDrive自动同步教程
WordPress的强大之处,可以通过安装WordPress插件的方式,来扩展各种丰富功能,比如:SEO、电子商务功能等等。
安装WordPress插件的方法,类似于安装WordPress主题。
安装WordPress插件 新媒体人学习用WordPress建站,有3种常用方法,可以安装WordPress插件:
搜索安装WordPress插件
后台上传安装WordPress插件
FTP上传和安装WordPress插件
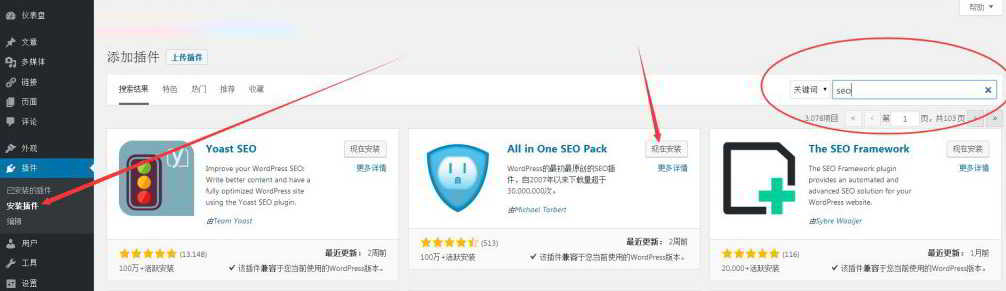
方法1:搜索安装WordPress插件 登录WordPress后台 → 插件 → 安装插件 → 输入关键字进行搜索 ▼
注意事项:
通常建议安装已提交到WordPress插件库,并最近更新的WordPress插件。
建议不要安装尚未更新超过2年的WordPress插件。
方法2:后台上传安装WordPress插件 登录WordPress后台 → 插件 → 安装插件 → 上传 ▼
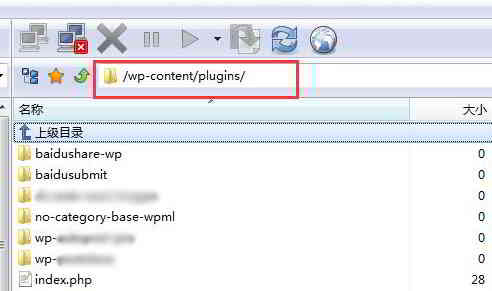
方法3:FTP上传和安装WordPress插件 如果你不能通过以上的方法安装它WordPress插件,你可以通过FTP连接到主机空间,将压缩包解压,并将其上传到 /wp-content/plugins/ 目录 ▼
如果上传速度不快、WordPress主题文件太多,怎么办?
可直接上传zip压缩包文件,再通过PHP线上解压 zip 压缩文件 ▼
网络营销新手学建站,通过FTP工具上传WordPress程序、主题和WordPress插件。 有时使用FTP上传大文件太慢,而且容易出错……此时,我们可以压缩要上传到FTP的文件压缩成zip文件(不是rar,……
启用和管理Wordpress插件 安装Wordpress插件后,在WordPress后台 → 插件 → 安装Wordpress插件,即可启用Wordpress插件 ▼
启用Wordpress插件后,通常需要进行设置。
每个Wordpress插件的设置选项都不同,所以这里就不做说明了。
你也可以在此处,禁用已启用的Wordpress插件 ▼
以上是安装WordPress插件的基本操作,你学到了吗?
注意事项 如果你在安装WordPress插件时,出现WordPress权限错误提示:
无法创建目录复制文件安装失败需要ftp
安装失败未能找到WordPress内容目录wp content
WordPress无法安装插件
解决方法,请看这篇WordPress教程 ▼
升级WordPress权限错误提示:无法创建目录复制文件安装失败需要ftp我们在刚安装WordPress,或者WordPress网站搬家换空间之后,想要升级WordPress插件、程序或主题时,经常会遇到这些常见问……
希望我们网站( https://www.wordpress x.com/ ) 分享的《如何安装WordPress插件?3种安装WordPress插件方法》,对您有帮助。
WordPress主题是什么?如何安装WordPress模板?(wordpress主题安装教程)
发布于:
2022-11-03
1 WordPress主题是什么?
2 安装WordPress主题
2.1 方法1:搜索安装WordPress主题2.2 方法2:后台上传WordPress主题文件安装2.3 方法3:通过FTP上传Wordpress主题
3 启用和管理Wordpress主题4 注意事项
本文是《WordPress建站教程》系列文章的第 19 部分,该系列共包含以下 21 个部分:
WordPress是什么意思?干什么的?能做什么网站?
个人/公司建站需要多少钱?搭建企业网站费用价格
建站需要什么程序软件?自己做网站需哪些条件手续
如何选择合适的域名?网站建设域名注册建议&原则
NameSilo域名注册教程(送你 1 美金 NameSilo优惠码)
BlueHost主机怎么样?最新BlueHost美国优惠码/优惠券
Bluehost如何一键自动安装WordPress?BH建站教程
NameSilo将域名NS解析到Bluehost/SiteGround教程
如何手动搭建WordPress?WordPress安装教程
如何登陆WordPress后台?WP后台登录地址
WordPress怎么用?WordPress后台常规设置&中文Title
WordPress如何修改语言设定?更换中文/英文设置方法
如何创建WordPress分类目录?WP分类目录管理
WordPress如何发布文章?自己发文章的编辑选项
WordPress如何新建页面?添加/编辑页面设置
WordPress如何添加菜单?自定义导航栏显示选项
FTP怎么在线解压缩zip文件?PHP线上解压程序下载
FTP工具连接超时失败WordPress如何配置连服务器?
WordPress主题是什么?如何安装WordPress模板?
如何安装WordPress插件 ?3种安装WordPress插件方法
VPS如何使用rclone备份?CentOS使用GDrive自动同步教程
WordPress的强大功能,在很大程度上归功于:
具备许多主题和插件
良好扩展和支持。
WordPress主题是什么?
WordPress主题,就是WordPress的网站模板。
WordPress主题用于更改站点的布局和结构。
如果WordPress主题发生变化,网站的外观将会发生变化。
WordPress主题用于处理网站内容和数据,然后通过浏览器显示。
现在,我们就来给你介绍 WordPress 如何安装主题?
安装WordPress主题 网络营销新手学习用WordPress建站,有3种常用的安装方法,可以安装WordPress主题:
搜索安装WordPress主题
后台上传WordPress主题文件安装
通过FTP上传Wordpress主题
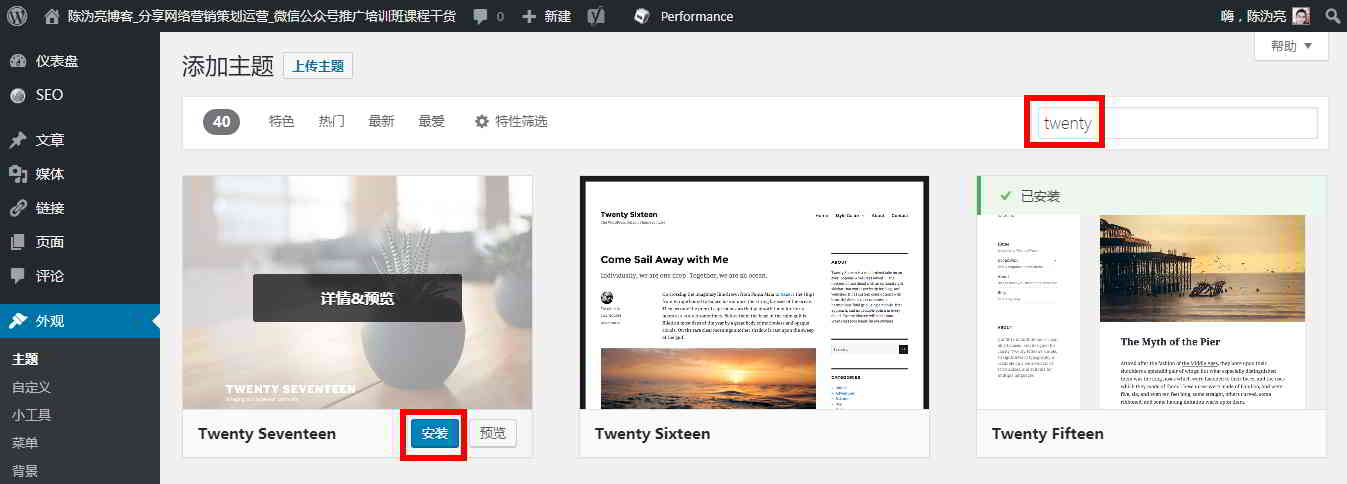
方法1:搜索安装WordPress主题 登录WordPress后台 → 外观 → 主题 → 添加 ▼
输入主题关键字后搜索 ▼
浏览搜索结果,并安装WordPress主题 ▲
注意:此处搜索的主题,是提交给WordPress主题库的主题。
多年的WordPress使用经验告诉我们,中国用户很难在此快速找到自己想要的主题,因此除非你想要的主题已经提交到主题库,否则通常不建议这样做。
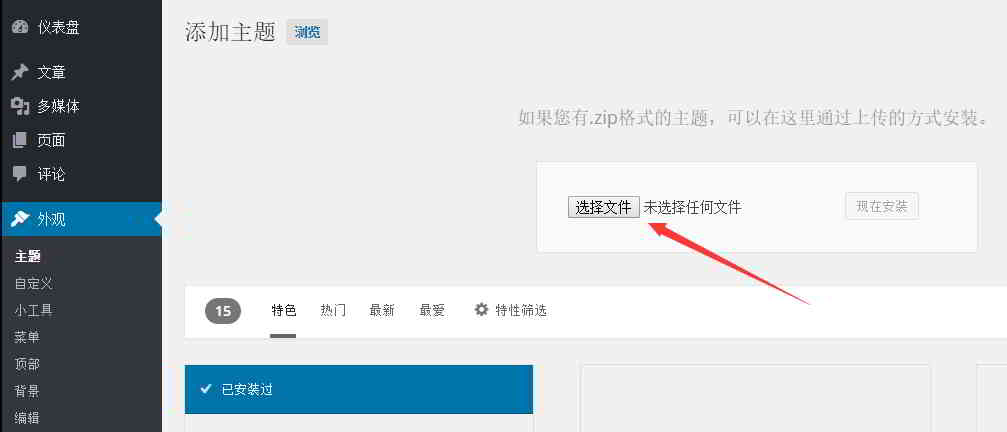
方法2:后台上传WordPress主题文件安装 这是一种更常用的方法,前提是主题包必须以.zip格式打包。
登录WordPress后台 → 外观 → 主题 → 上传,选择主题包,然后安装 ▼
安装Wordpress主题成功 → 启用新主题 ▼
方法3:通过FTP上传Wordpress主题 如果你无法通过上述方法安装主题,你可以通过FTP连接到主机空间 ▼
在完成购买BlueHost后,BlueHost将自动创建一个主FTP帐户。主FTP帐户的名称和密码,跟cPanel用户名和密码相同。使用FTP工具,用户可以快速轻松地将WordPress文件,上传或下载到他们的Blue……
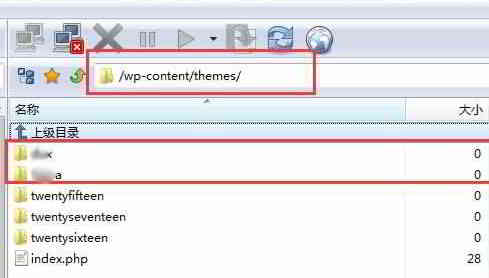
然后,转到网站的 /wp-content/theme/ 目录 ▼
在此处上传本地解压好的主题文件 ▲
如果上传速度不快、WordPress主题文件太多,怎么办?
可直接上传zip压缩包文件,再通过PHP线上解压 zip 压缩文件 ▼
网络营销新手学建站,通过FTP工具上传WordPress程序、主题和WordPress插件。 有时使用FTP上传大文件太慢,而且容易出错……此时,我们可以压缩要上传到FTP的文件压缩成zip文件(不是rar,……
启用和管理Wordpress主题 安装好Wordpress主题后,在WordPress后台 → 外观 → 主题 →
你可以看到刚刚安装的主题,你可以查看“详细信息”,“预览”或“启用”主题。
如果要更改WordPress主题,你还可以在此处启用新的WordPress主题 ▼
启用主题后,你可能还需要去设置主题的选项。
不同的Wordpress主题需要设置不同的选项,所以我们不在此赘述了。
注意事项 如果你在安装WordPress主题时,出现WordPress权限错误提示:
无法创建目录复制文件安装失败需要ftp
安装失败未能找到WordPress内容目录wp content
WordPress无法安装主题
解决方法,请看这篇WordPress教程 ▼
升级WordPress权限错误提示:无法创建目录复制文件安装失败需要ftp我们在刚安装WordPress,或者WordPress网站搬家换空间之后,想要升级WordPress插件、程序或主题时,经常会遇到这些常见问……
希望我们网站( https://www.wordpress x.com/ ) 分享的《WordPress主题是什么?如何安装WordPress模板?》,对您有帮助。
如何禁止WordPress生成多张缩略图?用Image Sizes插件(wordpress图片放大插件)
发布于:
2022-11-03
1 WordPress上传图片生成多张缩略图问题
2 停止WordPress生成缩略图方法3 安装Image Sizes插件 方法4 下载阻止 WordPress 生成缩略图的插件
如何不让WordPress生成多张缩略图?用Image Sizes插件,让你鱼和熊掌2者兼得!
看到不少网络营销新手,在学用WordPress建站做网络推广,过段时间后,他们就觉得WordPress非常臃肿,而改用其它CMS内容管理系统……
WordPress上传图片生成多张缩略图问题 因为每当我们在WordPress后台使用Media Uploader上传图像时,WordPress默认会生成该图像的多个副本(多张没用的、冗余的缩略图)……
默认情况下,WordPress会生成 4 种尺寸的图片 ▼
缩略图
中等
大中型
大
但与此同时,WordPress主题和插件开发人员,可以自己设置缩略图生成的大小。
他们可能是故意这么做,而且生成的很多缩略图都没使用过……
想想看,不必要的额外图像在占用你的服务器空间, 减慢你的网站速度……
看起来是小问题,但实际问题非常严重,绝对不可忽视。
那么,解决方案是什么?
要是改用其它CMS内容管理系统,就无法获得像WordPress这样全球最丰富的建站资源。
若我们因为WordPress程序臃肿问题,而放弃使用,实在太可惜了……
我们深信只要有问题,就有对应的解决方案:
WordPress是全球最多人使用的建站程序,WordPress插件和主题模板的资源也是最丰富的,所以鱼和熊掌绝对可以兼得!
停止WordPress生成缩略图方法 以前我们有分享过《禁用WordPress自动生成缩略图裁剪功能的主题代码》▼
如何禁用WordPress自动生成缩略图裁剪功能?多数新媒体人都会在文章里,直接添加原始图片,也不会用wordpress自动 裁剪过的图片。虽然裁剪过的图片没用,但WordPress不会自动删除掉,日积……
不过,通过添加WordPress主题代码,来禁用WordPress自动生成缩略图裁剪的方法,还是不太好,因为更换WordPress主题后,需要再重新添加该代码才能生效。
最好的解决方法,只需安装WordPress插件 ,然后选择要停止生成的图像尺寸:
上传image-sizes到/wp-content/plugins/目录;
通过WordPress中的插件 菜单激活插件;
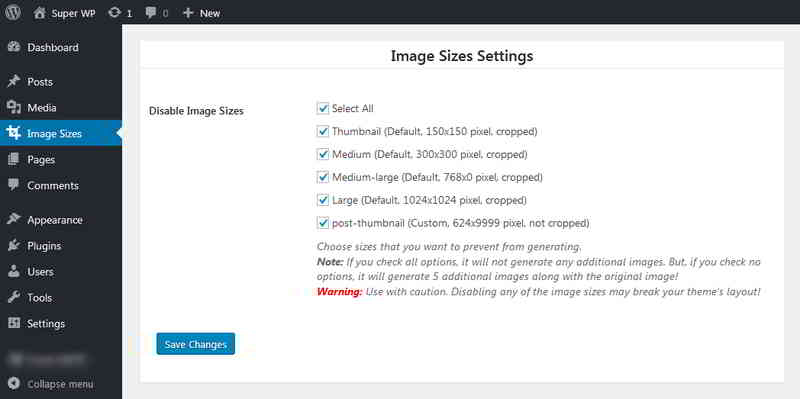
从左侧转到“Image Sizes ” 菜单,然后选择要阻止生成的图片大小。
以下是禁止 WordPress 生成缩略图插件的截图 ▼
适用于任何插件和主题。
兼容WooCommerce电子商务插件。
多站点兼容。
超级容易安装和配置。
它是免费的,而且永远都是。
下载阻止 WordPress 生成缩略图的插件 通过以下链接可下载Image Sizes插件,阻止 WordPress 生成缩略图▼
希望我们网站( https://www.wordpress x.com/ ) 分享的《如何禁止WordPress生成多张缩略图?用Image Sizes插件》,对您有帮助。
WP-Poster插件WordPress文章添加分享生成海报图片功能(wordpress图片水印插件)
发布于:
2022-11-03
1 WordPress文章分享生成海报插件功能更新
2 WordPress文章分享海报生成插件下载3 如何使用WordPress文章分享生成海报插件?
WordPress文章分享生成海报功能,已有高手制作成WordPress插件。
甚至网络营销新手学习WordPress建站,也可以轻松使用WP-Poster文章分享生成二维码海报插件引流量。
Canvas绘图,非PHP后端生成,节省服务器资源。
在Android系统中的某些模型在微信中打开时(仅适用于Android微信内置浏览器)将无法生成海报,这更麻烦, 如果你介意,请不要使用它。
这个WordPress文章生成海报引流插件作者表示,将考虑在将来添加PHP后端以生成张贴海报,多一个选择总是好的。
WordPress文章分享生成海报插件功能更新 2020年1月12日,下午,v1.2版本更新。
海报中需要使用文章的缩略图。
之前使用的thumbnail.php用于裁剪缩略图。
但是,在使用过程中,遇到了许多无法生成海报的问题。
现在已更改为WordPress图像裁剪。
2020-01-12,v1.1 版本已更新。
解决了由于js冲突而无法生成海报的问题。
我们已经测试了很多网站,都可以使用此WordPress插件。
如果你不能使用此WordPress插件,则它可能与你使用的WordPress主题的JS代码冲突。
WordPress文章分享海报生成插件下载 如果要在WordPress网站上,添加文章分享海报生成二维码的功能,只需下载WordPress插件并使用 ▼
(访问密码: 5588)
在下载页面,点击普通下载里的“立即下载”按钮,即可免费下载WP-Poster文章分享生成二维码海报插件。
若是压缩包文件,请先解压缩后打开。
如何使用WordPress文章分享生成海报插件? 下载好WordPress插件后,将插件上传到你的网站并启用它。
延伸阅读:如何安装WordPress插件 ?3种安装WordPress插件方法
在启用插件后,在WordPress后台 → 设置 → 文章海报海报 ,设置海报LOGO和描述,就行了。
在WordPress文章内容的底部,会自动添加一个用于生成海报二维码的按钮。
理论上与所有WordPress主题兼容,但不排除与各个WordPress主题的JS代码冲突。
如果你在使用过程中遇到问题,请与我们联系以获取反馈,谢谢!
现在就安装WordPress添加文章分享生成海报图片功能插件——WP-Poster文章分享生成制作二维码海报吧!
希望我们网站( https://www.wordpress x.com/ ) 分享的《WP-Poster插件WordPress文章添加分享生成海报图片功能》,对您有帮助。
Pretty Links Pro插件移除critical automatic updates
发布于:
2022-11-03
1 如何去掉Pretty Links Pro警告提示呢?
刚安装WordPress插件 Pretty Links Pro之后,在WordPress后台的仪表板上,就出现一个红色的警告大横幅,上面写着 ▼
Pretty Links Pro isn’t able to get critical automatic updates
Pretty Links Pro无法获得重要的自动更新
你可以在PrettyLinks。 com上检索或购买许可证密钥以启用今天的自动更新。
将许可证密钥粘贴到“ Pretty Links”->“ Activate Pro”管理页面上之后,你将开始获得自动更新。
为何出现提示Pretty Links Pro isn’t able to get critical automatic updates?
这是因为使用了破解版的WordPress插件,没有输入购买许可证密钥,才会出现这个警告提示。
如何去掉Pretty Links Pro警告提示呢? 若想要移除掉这个Pretty Links Pro插件 的警告提示:
打开Pretty Links Pro插件目录 /pretty-link/app/views/admin/update/
找到 activation_warning.php文件。
直接清空 activation_warning.php文件里的内容。
注意事项
请不要删除掉activation_warning.php文件;
否则会出现错误,无法如常使用Pretty Links Pro插件。
希望我们网站( https://www.wordpress x.com/ ) 分享的《Pretty Links Pro插件移除critical automatic updates》,对您有帮助。
WordPress外链特色图片插件:Featured Image from URL(wordpress图片本地化插件)
发布于:
2022-11-03
1 Featured Image From URL 插件下载
2 Featured Image From URL插件设定
2.1 不建议启用Media Libarary2.2 自动设置第1张图片为特色图片2.3 Fake Internal Featured Image设定
3 结语
WordPress如何添加外链特色图片?Featured Image from URL插件设定
虽然用WordPress建站有很多优势,但是在WordPress默认的媒体库,并不是那么好用:
上传图片会自动裁剪生成各种尺寸的冗余图像……
需要手动添加特色图片……
很多WordPress主题的缩略图,都必须添加特色图片,才能如常显示,否则无缩略图会非常难看……
其实,我们是将网站上的图片,上传到服务器的其它文件夹。
这样做的好处:
这些大量图像不会降低网站的性能。
也不会添加自动裁剪生成各种尺寸多余没用的图像。
所以,在此分享可以添加外链特色图片功能的WordPress插件——Featured Image From URL(来自URL的特色图片)。
Featured Image From URL插件下载 插件名称: Featured Image From URL
安装WordPress插件 的方法,请浏览这篇建站教程 ▼
在安装和启用WordPress插件后,就能直接使用。
尽管该插件有许多设置选项,但如果你不知道设置的定义,则可先跳过不做设置。
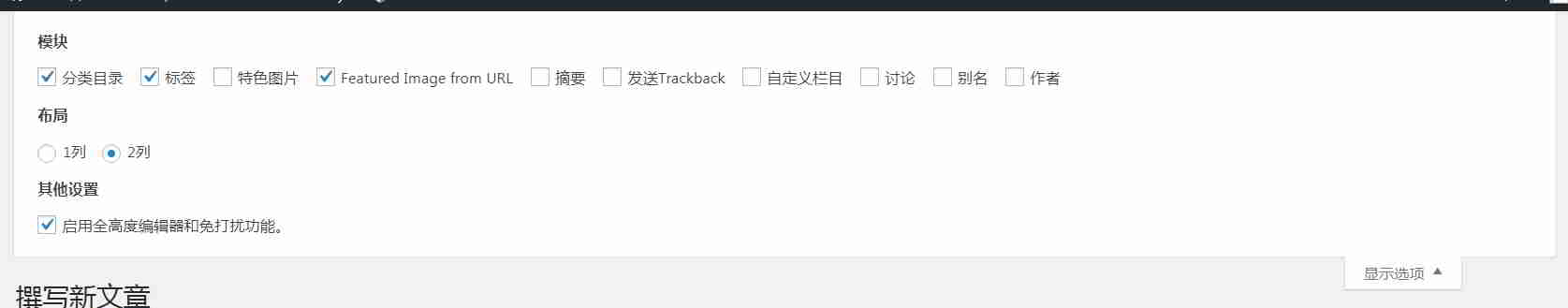
Featured Image From URL插件设定 进入WordPress文章编辑页面后,如果在右侧边栏中没有Featured Image From URL ……
请在单击文章页面顶部的“显示选项”后,勾选“Featured Image from URL” ▼
你应该能够在文章编辑区域的右侧:
找到Featured Image From URL 字段输入框,直接填写要使用的图像URL ▼
当然,有兴趣使用此插件的朋友可以测试每个设置。
不建议启用Media Libarary 在“Admin Area”→“Media Libarary”选项(不建议启用) ▼
因为若启用Media Libarary功能后,会在“媒体库”占用ID自动生成大量没用的“文章媒体”;
所以我们非常不建议启用Media Libarary功能。
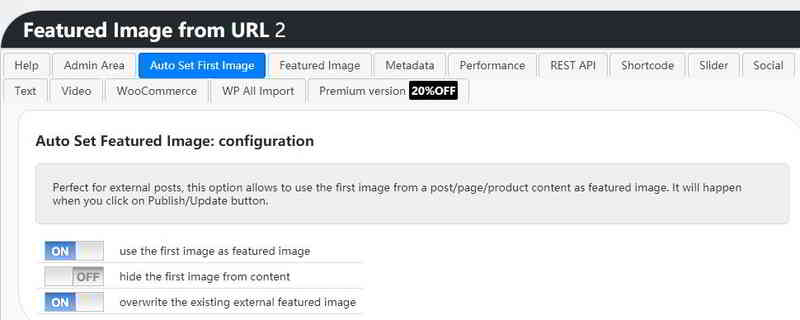
自动设置第1张图片为特色图片 在保存、发布或更新时,开启“use the first image as featured image”功能 ▼
若开启“overwrite the existing external featured image”,可覆盖外链特色图片 ▲
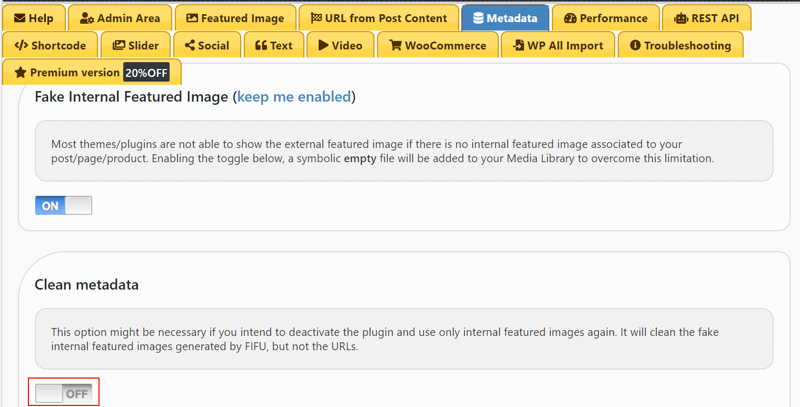
Fake Internal Featured Image设定 以下是Metadata → Fake Internal Featured Image(假内部特色图片)设定▼
默认的外部精选图片显示问题:
若无法如常显示Default External Featured Image(默认的外部精选图片)
比如:换新的默认的外部精选图片后,网站还是显示之前默认的外部精选图片……
需在“Metadata”,点击“Clean metadata”,会先停用“Fake Internal Featured Image”。
接着,开启“Fake Internal Featured Image”,就能解决无法显示Default External Featured Image的问题了。
结语
虽然WordPress插件Nelio External Featured Image也有类似功能,但该插件作者不再维护更新该插件。
如果你想找到WordPress特色图片、自动缩略图的替代方案,你可以使用本文分享WordPress外链特色图片 插件。
希望我们网站( https://www.wordpress x.com/ ) 分享的《WordPress外链特色图片插件:Featured Image from URL》,对您有帮助。
国外CDN服务商外贸免备案推荐:Stackpath CDN设置教程(国外知名cdn服务商)
发布于:
2022-11-03
1 CDN是什么?有什么用?
1.1 Stackpath全能CDN(前称MaxCDN)1.2 Stackpath全球CDN节点有哪些?2 为什么要用Stackpath CDN?3 StackPath CDN如何设置?
3.1 Autoptimize 插件主要设置CDN3.2 Autoptimize 插件额外设置
如何10倍提升外贸网站速度?从而提高谷歌搜索排名?
CDN是什么?有什么用?
CDN(英文全称是Content distribution network),中文名称是“内容分发网络”。
CDN能将将你网站上的内容,缓存在不同地理位置的多个服务器上。
通过最接近的服务器,将内容提供给你的站点访问者,从而加快网站访问速度。
在本文中,我们将分享可以帮助你加快外贸网站速度的WordPress最佳CDN服务。
Stackpath全能CDN(前称MaxCDN)
多年来MaxCDN是个非常流行的CDN服务,特别是对于WordPress用户:
2016年,Stackpath收购了MaxCDN,并将MaxCDN的服务包含在Stackpath品牌中。
现在,2者是同1个。
和Cloudflare一样,Stackpath提供CDN和安全服务。
但是,Stackpath为你提供了很多选择,你可以选择特定服务,或者使用包含CDN、防火墙、托管DNS、全球DDoS保护等的完全“边缘交付包”。
Stackpath的全球DDoS保护:
StackPath的完全DDoS保护功能,可以有效缓解任何因大量流量,而淹没你网站的DDoS攻击。 StackPath的全球网络可以缓解最大、最复杂的DDoS攻击,并最大限度地减少对服务的影响。 StackPath DDoS缓解技术可以解决所有DDoS攻击方法,包括:UDP,SYN和HTTP泛洪,并且不断进一步开发,以阻止新兴技术和策略。
Stackpath全球CDN节点有哪些? 目前,Stackpath 在除非洲之外的每个宜居大陆上,提供了35个以上的CDN节点。 你可以查看以下地图 ▼
点此进入 Stackpath官网 查看最新全球CDN节点
因为Stackpath是个国外CDN服务商,所以设置起来非常简单。
你只需输入你网站的URL,然后Stackpath将处理特定资源,提取到其服务器上。
然后,你可以开始使用从Stackpath的边缘服务器提供的CDN服务。
为什么要用Stackpath CDN?
因为网站访问速度,是搜索引擎排名规则之一。
而且,我们在《引流推广》专题中,就有说到研究平台规则,是引流量的重点之一。
所以, 外贸网络推广人员做SEO,想要进一步提升在谷歌搜索结果排名,提升网站速度是至关重要的。
Stackpath的优点有哪些?
StackPath CDN如何设置? 第1步: 注册StackPath CDN 账号▼
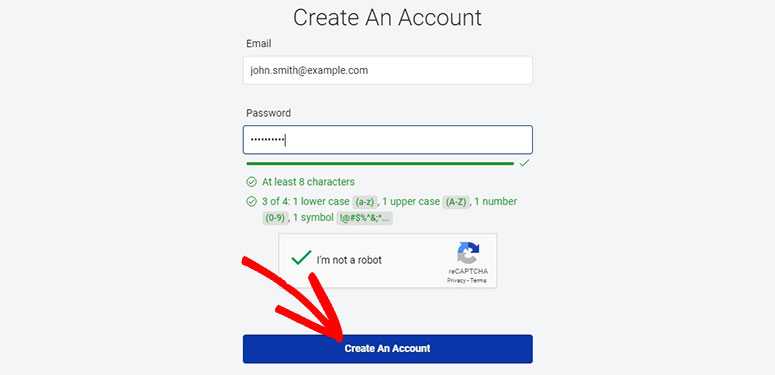
输入邮箱和密码,并单击“Create an Account”按钮,创建一个帐户 ▼
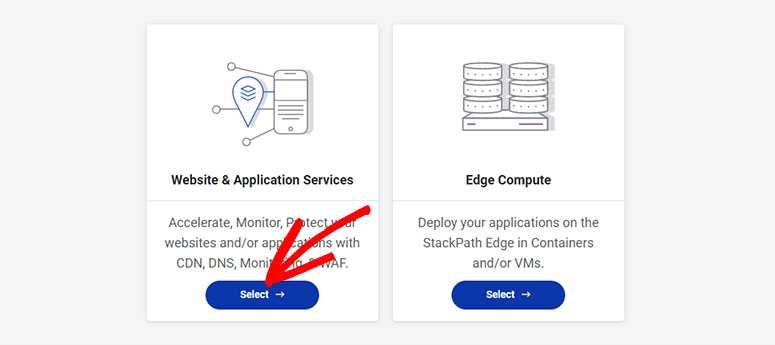
第 2 步: 需要选择一项StackPath服务。StackPath提供网站和应用程序服务以及边缘计算服务 选择一“网站和应用程序服务” ▼
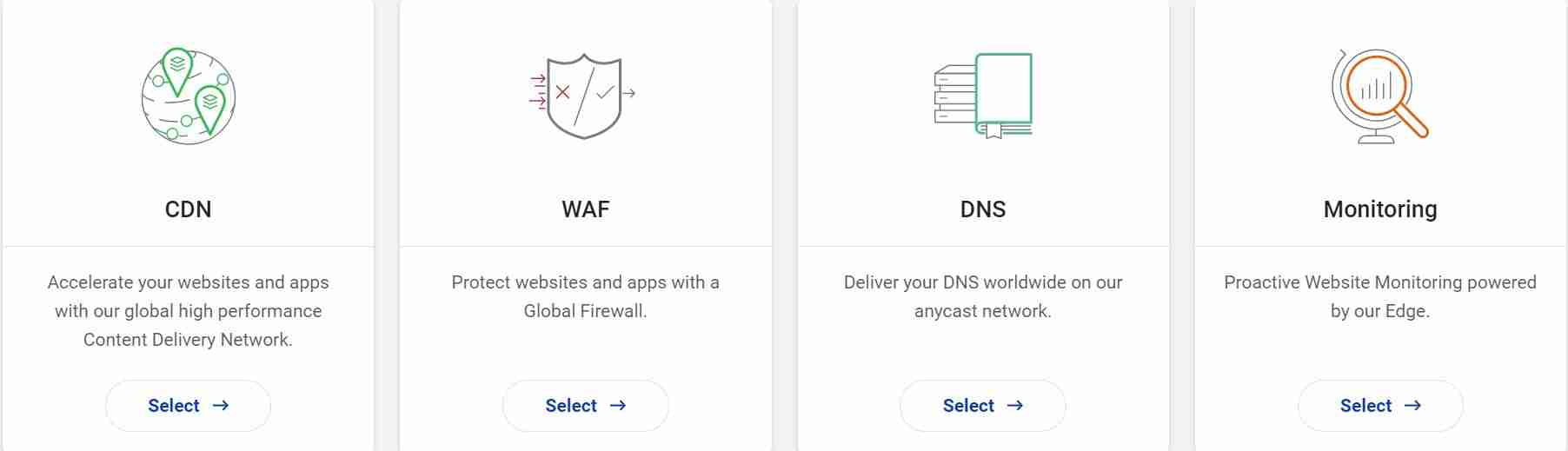
第 3 步: 选择StackPath的 CDN ▼
第 3 步: 通过发送到你的电子邮件帐户的链接验证你的电子邮件地址后,它会将你重定向到付款页面 ▼
无需输入 StackPath 促销代码。只需点击我们指向StackPath的链接,系统就会自动应用最优惠的价格。
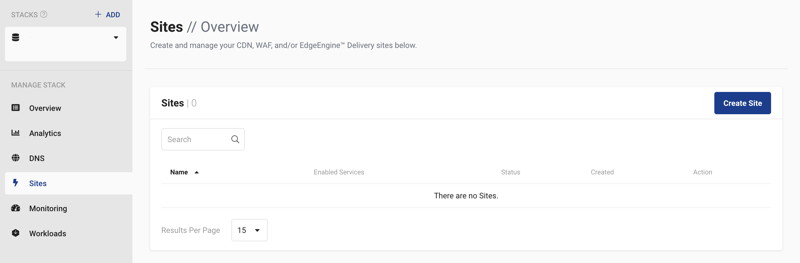
第 4 步: 在StackPath仪表板中,单击Site选项卡 ▼
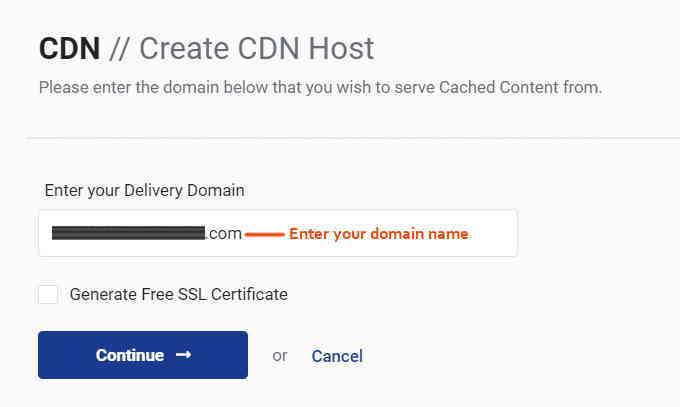
第 5 步: 创建StackPath CDN站点 ▼
在大多数情况下,这是网站的URL。
网络服务器(默认)
亚马逊S3
虚拟托管样式的URL
bucket aws-region
路径托管样式
s3- aws-region bucket-name
GCS Bucket
bucket-name .storage.googleapis.com
在“ 可用服务”下 ,勾选CDN 框 (你可以随时添加更多内容)
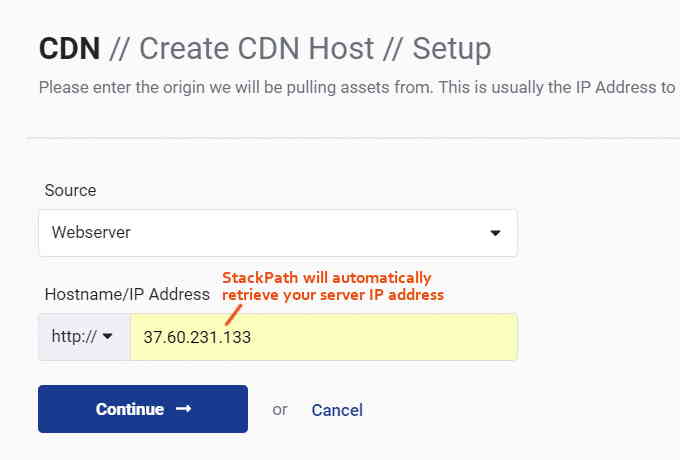
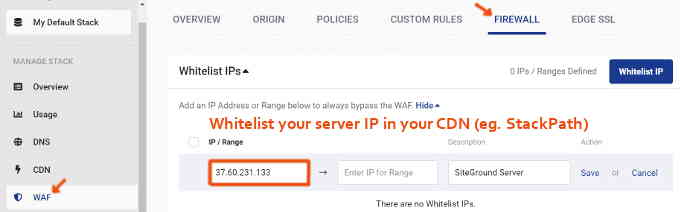
在StackPath中设置你的服务器IP地址。
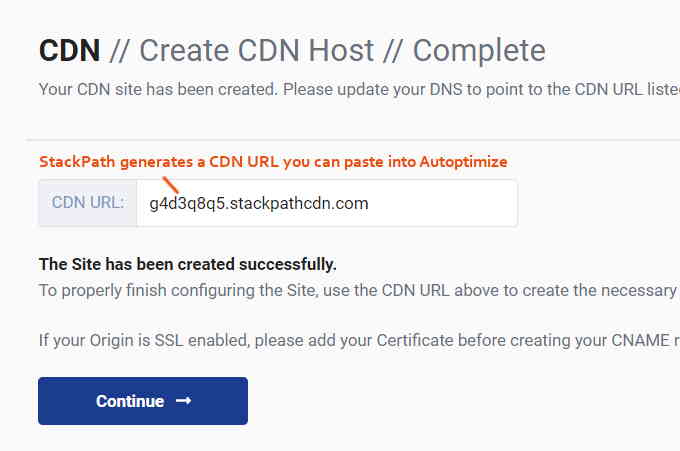
第 6 步: 将StackPath CDN URL粘贴到Autoptimize插件的CDN Base URL字段中 ▼
你需要在URL的开头添加 http:// 或 https:// 才能使用Autoptimize 插件。
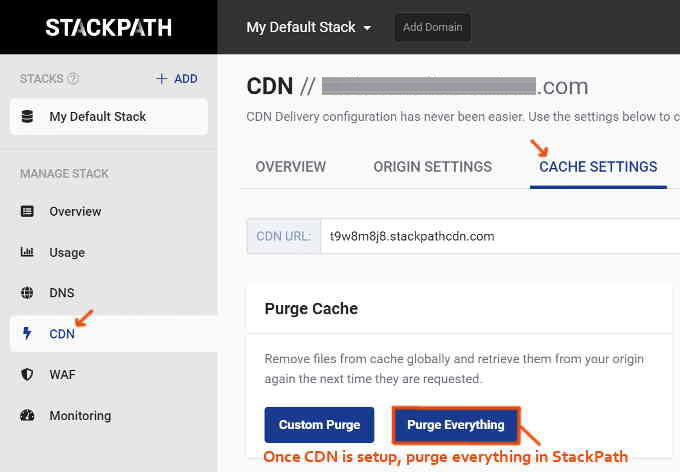
第 7 步: 在StackPath中转到CDN→CACHE SETTINGS(缓存设置)▼
然后单击“Purge Everythig(清除所有内容)” ▲
第 8 步: 在StackPath中将你的服务器IP地址列入白名单(WAF→防火墙) ▼
在GTmetrix中测试运行你的站点 ,YSlow中的“内容交付网络”应为绿色 ▼
如果使用WordPress建站,可以安装WordPress插件 Autoptimize。
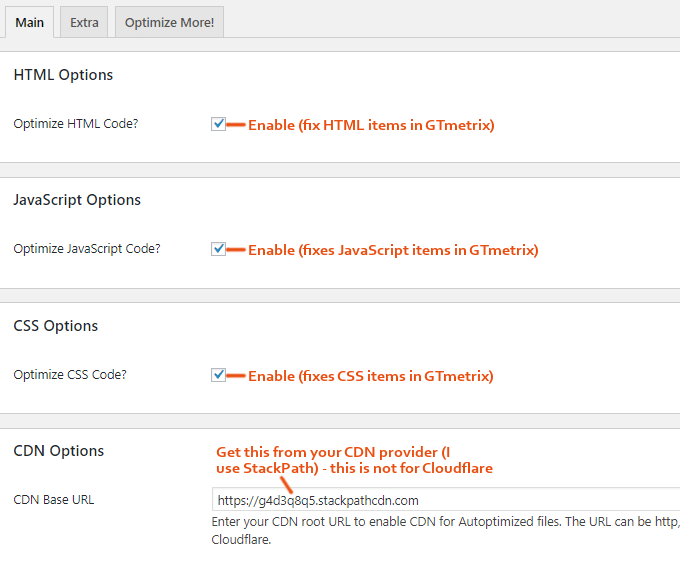
Autoptimize 插件主要设置CDN
优化HTML代码 – 启用(修复缩小GTmetrix中的项目)。优化JavaScript代码 – 启用(修复GTmetrix中的JavaScript项目)。启用此功能后测试你的网站并检查错误,因为优化JavaScript过程中,可能会造成网站出错。优化CSS代码 – 启用(修复GTmetrix中的CSS项目)。启用此功能后测试你的站点。CDN基本URL – 这是你的CDN URL所在的位置。
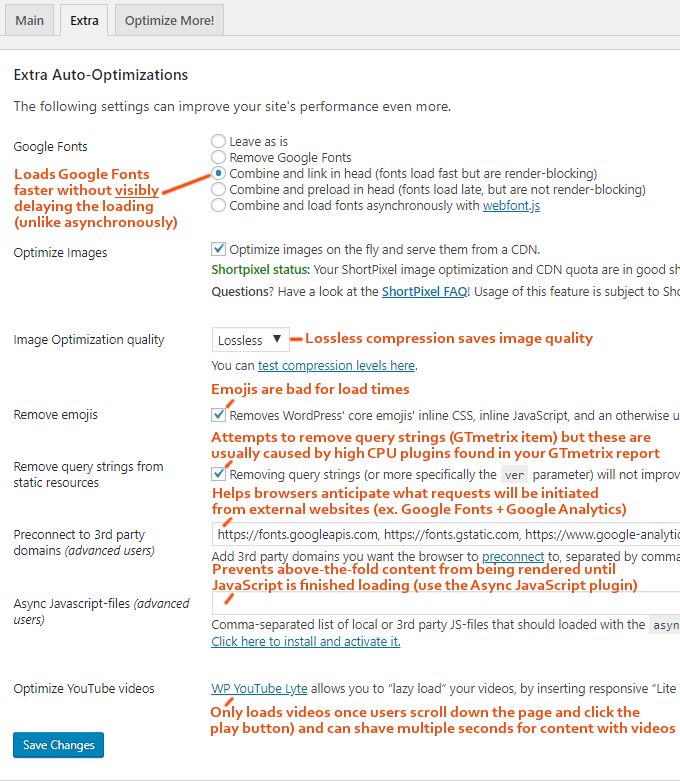
Autoptimize 插件额外设置
Google字体:
如果使用 Google字体 ,可以在从外部资源(Google字体库)中提取时减慢加载时间。
如果你的网站用户有来自中国大陆,建议选择删除Google字体库。
优化图片:
你网站上的网址将更改为指向 ShortPixel的CDN。
只要它是无损压缩,这不应该影响它们的外观,但它们会加载得更快。
图像优化质量:
删除Emojis :
从静态资源中删除查询字符串 :
查询字符串通常由插件生成,无法修复(在GTmetrix / Pingdom中)只是启用此功能,但你可以尝试。
更好的解决方案是检查你的站点是否有高CPU插件,并用轻量级插件替换它们。
大多数高CPU插件包括社交共享、图库、页面构建器、相关帖子、统计和实时聊天插件。
你还应删除所有不必要的插件并清理数据库(使用WP-Optimize等插件)清除卸载的插件留下的表。
预连接到第3方域名 :
帮助浏览器预链接来自外部资源(Google字体、分析、地图、跟踪代码管理器、亚马逊商店等)的请求。
这些通常在Pingdom报告中显示为“最小化DNS查找”,但以下是常见示例。
https://fonts.googleapis.com
https://fonts.gstatic.com
https://www.google-analytics.com
https://ajax.googleapis.com
https://connect.facebook.net
https://www.googletagmanager.com
https://maps.google.com
异步Javascript文件 :
这意味着某些东西阻止了加载快速加载的内容。
但如果你在GTmetrix和Pingdom中看到JavaScript错误,那么 Async JavaScipt插件可能需要派上用场了。
优化YouTube视频 :
如果你的网站有视频, WP YouTube Lyte 会加载它们,以便仅在用户向下滚动并点击播放按钮时加载,从而消除对YouTube服务器的初始请求。
这可以减少视频内容的多次关闭加载时间,因为它们是页面上最重要的元素之一。
WP Rocket和Swift Performance内置了它们的设置,因此如果你使用其中一个作为缓存插件,则不需要这样做。
到此,我们已经完成了Autoptimize设置中对StackPath CDN的配置。
希望我们网站( https://www.wordpressx.com/ ) 分享的《国外CDN服务商外贸免备案推荐:Stackpath CDN设置教程》,对您有帮助。

































![]()












 点此进入 Stackpath官网 查看最新全球CDN节点
点此进入 Stackpath官网 查看最新全球CDN节点









![]()