1 Featured Image From URL插件下载
- 2 Featured Image From URL插件设定
- 2.1 不建议启用Media Libarary
- 2.2 自动设置第1张图片为特色图片
- 2.3 Fake Internal Featured Image设定
- 3 结语
WordPress如何添加外链特色图片?Featured Image from URL插件设定
虽然用WordPress建站有很多优势,但是在WordPress默认的媒体库,并不是那么好用:
- 上传图片会自动裁剪生成各种尺寸的冗余图像……
- 需要手动添加特色图片……
- 很多WordPress主题的缩略图,都必须添加特色图片,才能如常显示,否则无缩略图会非常难看……
其实,我们是将网站上的图片,上传到服务器的其它文件夹。
这样做的好处:
- 这些大量图像不会降低网站的性能。
- 也不会添加自动裁剪生成各种尺寸多余没用的图像。
所以,在此分享可以添加外链特色图片功能的WordPress插件——Featured Image From URL(来自URL的特色图片)。
Featured Image From URL插件下载
插件名称:Featured Image From URL
点此访问 WordPress 官网下载 Featured Image From URL 插件
安装WordPress插件的方法,请浏览这篇建站教程 ▼
- 在安装和启用WordPress插件后,就能直接使用。
- 尽管该插件有许多设置选项,但如果你不知道设置的定义,则可先跳过不做设置。
Featured Image From URL插件设定
进入WordPress文章编辑页面后,如果在右侧边栏中没有Featured Image From URL ……
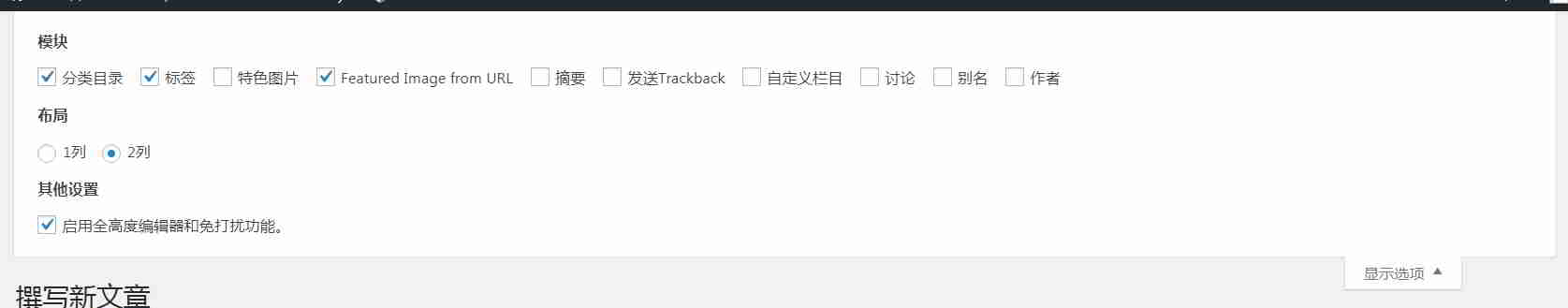
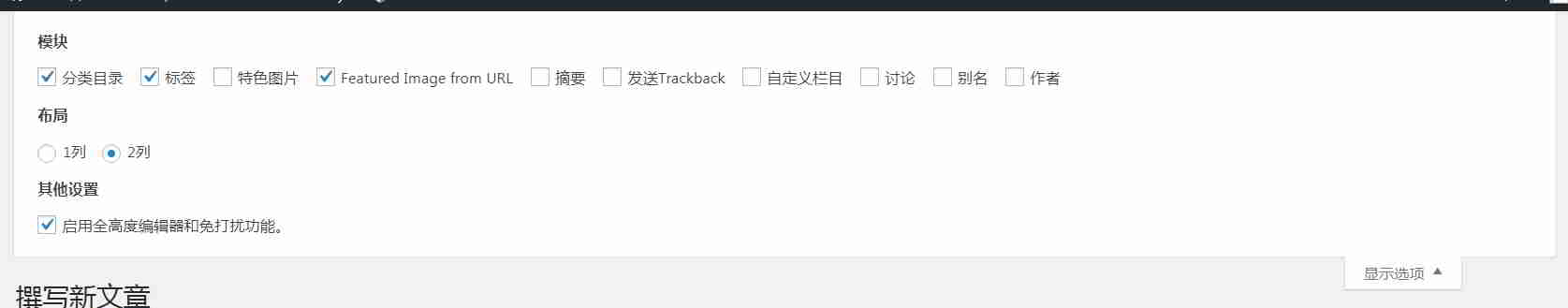
请在单击文章页面顶部的“显示选项”后,勾选“Featured Image from URL” ▼

你应该能够在文章编辑区域的右侧:
找到Featured Image From URL 字段输入框,直接填写要使用的图像URL ▼

当然,有兴趣使用此插件的朋友可以测试每个设置。
不建议启用Media Libarary
在“Admin Area”→“Media Libarary”选项(不建议启用) ▼

- 因为若启用Media Libarary功能后,会在“媒体库”占用ID自动生成大量没用的“文章媒体”;
- 所以我们非常不建议启用Media Libarary功能。
自动设置第1张图片为特色图片
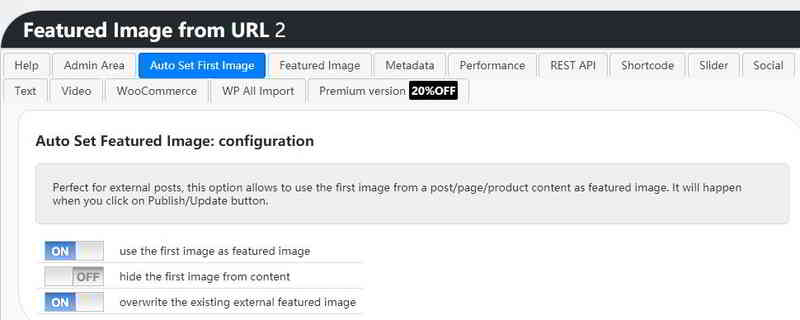
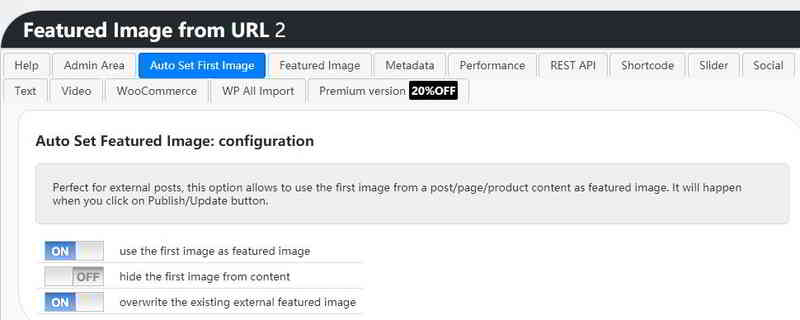
在保存、发布或更新时,开启“use the first image as featured image”功能 ▼

- 若开启“overwrite the existing external featured image”,可覆盖外链特色图片 ▲
Fake Internal Featured Image设定
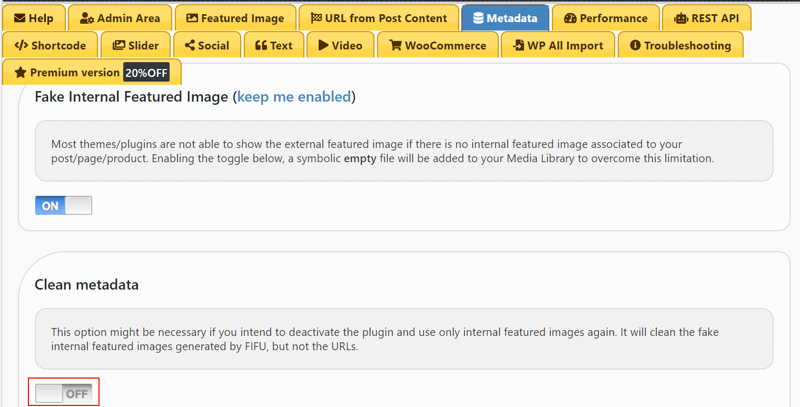
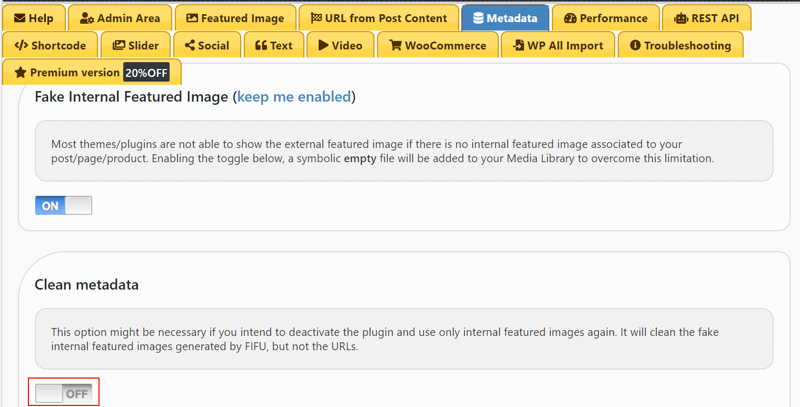
以下是Metadata → Fake Internal Featured Image(假内部特色图片)设定▼

默认的外部精选图片显示问题:
- 若无法如常显示Default External Featured Image(默认的外部精选图片)
- 比如:换新的默认的外部精选图片后,网站还是显示之前默认的外部精选图片……
- 需在“Metadata”,点击“Clean metadata”,会先停用“Fake Internal Featured Image”。
- 接着,开启“Fake Internal Featured Image”,就能解决无法显示Default External Featured Image的问题了。
结语
- 虽然WordPress插件Nelio External Featured Image也有类似功能,但该插件作者不再维护更新该插件。
- 如果你想找到WordPress特色图片、自动缩略图的替代方案,你可以使用本文分享WordPress外链特色图片插件。
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress外链特色图片插件:Featured Image from URL》,对您有帮助。