1 Head, Footer and Post Injections插件是什么?
- 2 为何安装Head, Footer and Post Injections插件?
- 3 Head, Footer and Post Injections插件下载
由于在这篇文章《WordPress怎么自定义页眉?安装WordPress页脚页眉插件》介绍的Header Footer Code Manager插件,目前无法添加PHP代码……
因此,在WordPress插件官网搜索,找到了可以在页眉页脚添加PHP代码的WordPress插件——Head, Footer and Post Injections插件。
Head, Footer and Post Injections插件是什么?

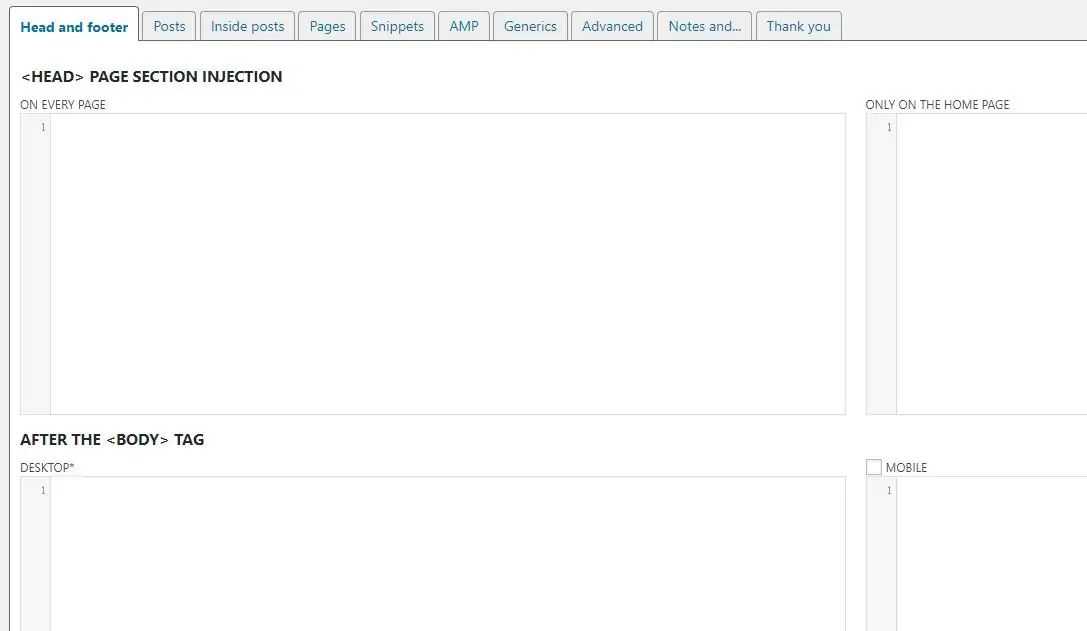
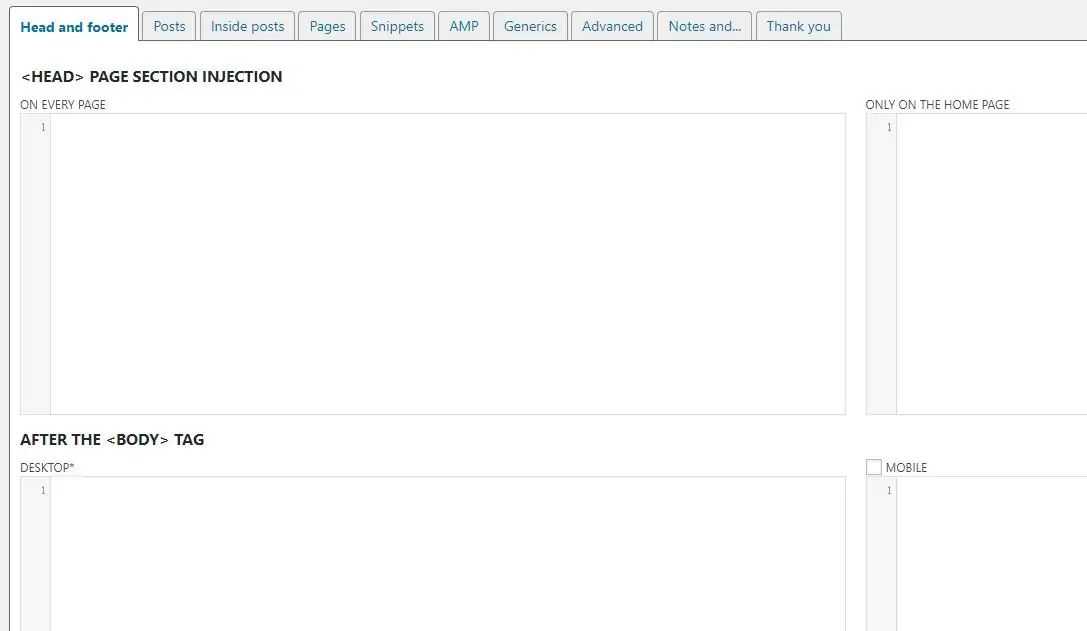
Head, Footer and Post Injections插件,可以让你的WordPress网站不用安装超过10个插件,就能在Header添加以下常用代码:
- Google Analytics
- Facebook Pixel
- 自定义跟踪代码
- Google DFP 代码
- Google Webmaster/Alexa/Bing/Tradedoubler 验证码
你只需启用Head, Footer and Post Injections插件即可集中管理代码,再也不用担心因为更换WordPress主题而丢失添加的代码。
为何安装Head, Footer and Post Injections插件?
你是否需要在帖子内容上方或之后插入广告横幅?
是的,使用Head, Footer and Post Injections插件,你可以在文章帖子或页面的顶部和底部添加代码:
- 在文章和页面的顶部、底部和中间添加代码;
- 区分移动设备和桌面设备(你不会在两者上显示相同的广告格式,对吗?);
- 单独的帖子和页面配置;
- 可以添加 PHP 代码;
- 启用简码。
- 就在打开的 BODY 标签之后
- 在帖子内容中间(使用可配置的规则)
- 模板上的任何地方(使用占位符)
WordPress文章优化head代码
在Head, Footer and Post Injections插件的“高级功能”标签下,可以优化WordPress文章的head代码:
- CSS 合并的样式 id 移除
- CSS 合并的媒体移除

以下是来自Head, Footer and Post Injections插件开发者的文章介绍:
CSS 合并的样式 id 移除
- WordPress 有一个很棒的功能,我们可以将其命名为“样式队列”。每个需要将其样式添加到页面的插件都可以要求 WordPress 将其“排队”,WordPress 将正确添加它。
- 但是 WordPress 甚至为此 CSS 添加了一个唯一的 ID,因此通常会阻止尝试合并 CSS 的每个模块或插件。为样式资源提供唯一 id 意味着有人可以引用它,而合并会破坏这种唯一性。
- 通常根本不使用 id,如果删除,CSS 合并可以发生。例如 mod_pagespeed 要求删除 id 否则它不会合并样式。
- (它也需要删除压缩,因此如果你使用缓存插件,请在使用 mod_pagespeed 时禁用压缩)。
CSS 合并的媒体移除
- 如果你阅读了上面的段落,你应该知道另一个 CSS 链接属性会影响合并,它是“媒体”属性。media 属性主要用于添加一组样式以在打印时更改页面的外观,即使有更多的选项和用途可用。
- 通常所有插件都添加了“media”属性设置为“all”的CSS,并且所有这些都可以合并。但是有一些插件可以将媒体设置为“屏幕”的 CSS 添加到“屏幕”,这在你的博客中可能重要或不重要(在此处阅读有关媒体类型的更多信息)。
- 如果在你的博客中删除媒体属性没有问题,你应该受益于更广泛的样式合并。无论如何,“打印”媒体类型被保留。
Head, Footer and Post Injections插件下载
点此进入WordPress官网下载 Head, Footer and Post Injections 插件
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress如何在文章添加head代码?WP插件优化head代码》,对您有帮助。