1 插件下载
Markdown here插件下载(Chrome扩展安装教程)
Markdown 是一种「电子邮件」风格的「标记语言」,我们强烈推荐所有网络营销从业者,学习和掌握该语言。
如果你因为参加插坐学院的课程,学习做网络推广,需要写电商营销文案文章,曾经听说过Markdown,但却没学,那一定是因为,你觉得Markdown肯定会很难学。
但事实上,从事微信营销的任何编辑员,只要花十分种就可以学会它。
届时,你可能会感叹 “我怎么没早点去学Markdwon来写网络营销文案”?
其实常用的Markdown语法只有 5 类:
Markdown here 官方下载地址:
http://markdown-here.com/get.html
Markdown here 是个浏览器插件(Chrome/Firefox/Safari),可以将浏览器中编辑器里的 Markdown 文本转换成渲染过后的 HTML。还能自定义 CSS,对应经常使用 Markdown 格式的人来说, 确实是很爽, 你写邮件、文档等用 Markdown 。
安装设定好 Markdown Here ,只需以下操作步骤:
主要修改以下3个重点:
总结原则如下:
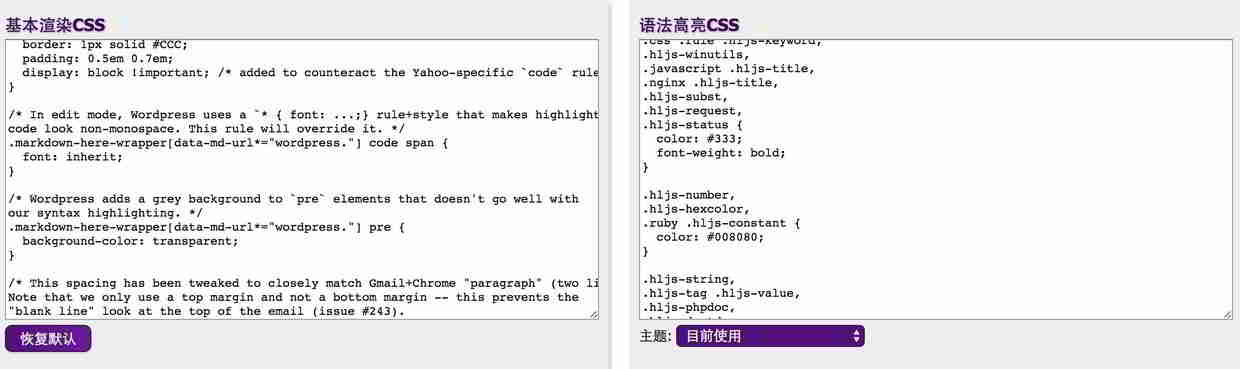
复制以下我们用的Markdown here插件CSS代码到 Chrome → 设置 → 扩展程序 → markdown.here → 选项 → 基本渲染 CSS

/* CSS Name: Markdown here插件CSS Version: 3.0 Description: Designed by <a href="https://www.wordpressx.com/">我们</a> Author: 我们 Author URI: https://www.wordpressx.com/ License: GNU General Public License License URI: http://www.gnu.org/licenses/gpl-2.0.html Copyright: (c) 2017 我们. */ .markdown-here-wrapper { font-size: 16px; line-height: 1.75em; letter-spacing: 2px; padding-left: 1em; padding-right: 1em; margin: 1.5em 5px !important; } div p { font-size: 16px; line-height: 1.75em; letter-spacing: 2px; padding-left: 1em; padding-right: 1em; margin: 1.5em 5px !important; } pre, code { font-size: 14px; font-family: Roboto, 'Courier New', Consolas, Inconsolata, Courier, monospace; margin: auto 5px; } code { white-space: pre-wrap; border-radius: 2px; display: inline; } pre { font-size: 15px; line-height: 1.4em; display: block; !important; } pre code { white-space: pre; overflow: auto; border-radius: 3px; padding: 1px 1px; display: block !important; } strong, b{ color: #BF360C; } em, i { color: #009688; } hr { border: 1px solid #BF360C; margin: 1.5em auto; } p { font-size: 16px; line-height: 1.75em; letter-spacing: 2px; padding-left: 1em; padding-right: 1em; margin: 1.5em 5px !important; } table, pre, dl, blockquote, q, ul, ol { margin: 10px 5px; } ul, ol { padding-left: 15px; } li { margin: 10px; } li p { margin: 10px 0 !important; } ul ul, ul ol, ol ul, ol ol { margin: 0; padding-left: 10px; } ul { list-style-type: circle; } dl { padding: 0; } dl dt { font-size: 1em; font-weight: bold; font-style: italic; } dl dd { margin: 0 0 10px; padding: 0 10px; } blockquote, q { border-left: 2px solid #009688; padding: 0 10px; color: #777; quotes: none; margin-left: 1em; } blockquote::before, blockquote::after, q::before, q::after { content: none; } h1, h2, h3, h4, h5, h6 { margin: 20px 0 10px; padding: 0; font-style: bold !important; color: #009688 !important; text-align: center !important; margin: 1.5em 5px !important; padding: 0.5em 1em !important; } h1 { font-size: 24px !important; border-bottom: 1px solid #ddd !important; } h2 { font-size: 20px !important; border-bottom: 1px solid #eee !important; } h3 { font-size: 18px; } h4 { font-size: 16px; } table { padding: 0; border-collapse: collapse; border-spacing: 0; font-size: 1em; font: inherit; border: 0; margin: 0 auto; } tbody { margin: 0; padding: 0; border: 0; } table tr { border: 0; border-top: 1px solid #CCC; background-color: white; margin: 0; padding: 0; } table tr:nth-child(2n) { background-color: #F8F8F8; } table tr th, table tr td { font-size: 16px; border: 1px solid #CCC; margin: 0; padding: 5px 10px; } table tr th { font-weight: bold; color: #eee; border: 1px solid #009688; background-color: #009688; }
再分享 2 个新媒体人用的 Markdown here 自定义样式:
阳志平:
https://github.com/veganshe/CodeBlock/blob/master/Markdown-here/markdown-here-yzp.css
李笑来:
https://gist.github.com/xiaolai/aa190255b7dde302d10208ae247fc9f2
希望我们( https://www.wordpressx.com/ ) 分享的《Markdown here插件下载(Chrome扩展安装教程)》,对您有帮助。