1 WordPress上传图片生成多张缩略图问题
如何不让WordPress生成多张缩略图?用Image Sizes插件,让你鱼和熊掌2者兼得!
看到不少网络营销新手,在学用WordPress建站做网络推广,过段时间后,他们就觉得WordPress非常臃肿,而改用其它CMS内容管理系统……
因为每当我们在WordPress后台使用Media Uploader上传图像时,WordPress默认会生成该图像的多个副本(多张没用的、冗余的缩略图)……
默认情况下,WordPress会生成 4 种尺寸的图片 ▼
但与此同时,WordPress主题和插件开发人员,可以自己设置缩略图生成的大小。
那么,解决方案是什么?
我们深信只要有问题,就有对应的解决方案:
WordPress是全球最多人使用的建站程序,WordPress插件和主题模板的资源也是最丰富的,所以鱼和熊掌绝对可以兼得!
以前我们有分享过《禁用WordPress自动生成缩略图裁剪功能的主题代码》▼
如何禁用WordPress自动生成缩略图裁剪功能?添加代码
如何禁用WordPress自动生成缩略图裁剪功能?多数新媒体人都会在文章里,直接添加原始图片,也不会用wordpress自动裁剪过的图片。虽然裁剪过的图片没用,但WordPress不会自动删除掉,日积……

不过,通过添加WordPress主题代码,来禁用WordPress自动生成缩略图裁剪的方法,还是不太好,因为更换WordPress主题后,需要再重新添加该代码才能生效。
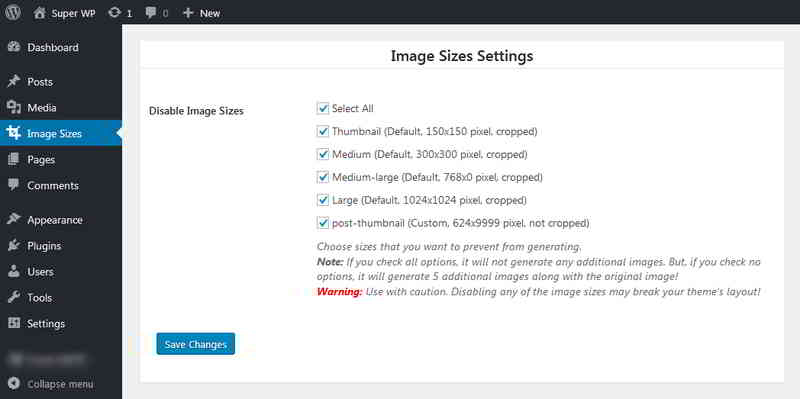
最好的解决方法,只需安装WordPress插件,然后选择要停止生成的图像尺寸:
image-sizes到/wp-content/plugins/目录;以下是禁止 WordPress 生成缩略图插件的截图 ▼

通过以下链接可下载Image Sizes插件,阻止 WordPress 生成缩略图▼
点此进入 WordPress 官网 下载 Image Sizes 插件
希望我们网站( https://www.wordpressx.com/ ) 分享的《如何禁止WordPress生成多张缩略图?用Image Sizes插件》,对您有帮助。
1 WordPress文章分享生成海报插件功能更新
WordPress文章分享生成海报功能,已有高手制作成WordPress插件。
甚至网络营销新手学习WordPress建站,也可以轻松使用WP-Poster文章分享生成二维码海报插件引流量。
2020年1月12日,下午,v1.2版本更新。
2020-01-12,v1.1 版本已更新。
如果要在WordPress网站上,添加文章分享海报生成二维码的功能,只需下载WordPress插件并使用 ▼
点此进入WP-Poster文章分享生成二维码海报插件 下载页面
(访问密码: 5588)

下载好WordPress插件后,将插件上传到你的网站并启用它。
延伸阅读:如何安装WordPress插件?3种安装WordPress插件方法
在启用插件后,在WordPress后台 → 设置 → 文章海报海报 ,设置海报LOGO和描述,就行了。
在WordPress文章内容的底部,会自动添加一个用于生成海报二维码的按钮。
理论上与所有WordPress主题兼容,但不排除与各个WordPress主题的JS代码冲突。
如果你在使用过程中遇到问题,请与我们联系以获取反馈,谢谢!
现在就安装WordPress添加文章分享生成海报图片功能插件——WP-Poster文章分享生成制作二维码海报吧!
希望我们网站( https://www.wordpressx.com/ ) 分享的《WP-Poster插件WordPress文章添加分享生成海报图片功能》,对您有帮助。
1 方法1:添加代码更改WordPress登录地址
如何隐藏WordPress后台登录地址?3个方法修改登录地址
我相信许多使用WordPress建站的站长都遇到网站暴力破解攻击。
尽管它们还没有被破解,但是当他们收到登录失败的电子邮件提醒时,常常会感到恐慌。
在这种情况下,最好的方法是修改/隐藏我们网站后台登录地址。
WordPress后台的默认登录地址为:/wp-login.php
这对于WordPress网站来说还是比较好的,只需在我们使用的主题的functions.php文件 ?> 之前添加以下代码:
//更改WordPress登录地址
add_action('login_enqueue_scripts','login_protection');
function login_protection(){
if($_GET['word'] != 'press')header('Location: https://www.wordpressx.com/');
}
将网站根目录中的wp-login.php文件名修改为wp-denglu.php(或其他名称)。
然后将此文件wp-denglu.php中,出现的字符wp-login.php都更改为wp-denglu.php;
在根目录中找到wp-includes / general-template.php文件,但代码可能位于第238行。
$login_url = site_url('wp-login.php', 'login');
我们可以通过WPS Hide Login插件修改后台登录地址。
1)直接在WordPress后台 插件→安装插件,搜索“WPS Hide Login”并安装此插件。
2)然后找到WordPress后台设置→常规。
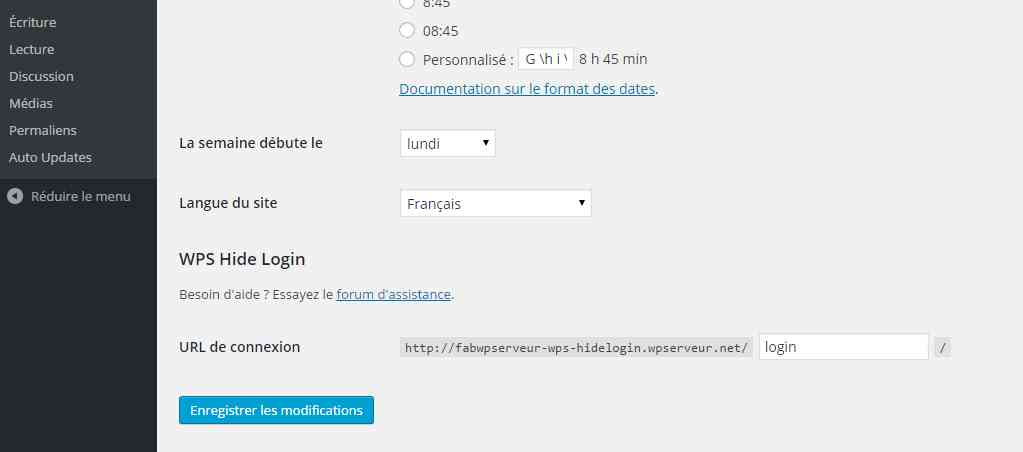
在常规设置页面的底部,你可以看到WPS隐藏登录的修改选项 ▼

在表单中直接填写要设置的登录地址并保存。
希望我们网站( https://www.wordpressx.com/ ) 分享的《如何隐藏WordPress后台登录地址?3个方法修改登录网址》,对您有帮助。
1 ??一、修改文章页面模板single.php
如何在WordPress中每篇文章的末尾添加原文链接?
使用WordPress建站的朋友,若想要添加“原创文章若转载,请注明本文链接:”,实际上非常简单。
这里就分享2种在WordPress文末添加本文链接URL的方法。
在WordPress主题模板文件中,打开single.php,搜索以下PHP代码:

<?php the_content(); ?>
这行PHP代码的下面,添加以下PHP代码 ▼
<p>原创文章如转载,请注明本文链接: <a href="<?php the_permalink() ?>" title="<?php the_title(); ?>"><?php the_permalink(); ?></a></p>
建议这种方法,不仅可以添加到博客日志页面的链接,包括feed也是可以。
打开主题文件夹中的function.php文件,并在最后添加以下PHP代码(复制和粘贴时请注意中文和英文标点符号):
<?php
function feed_copyright($content) {
if(is_single() or is_feed() or is_page()) {
$content.= '<div> » 本文来自:<a title="我们网站" href="https://www.wordpressx.com/" target="_blank">我们网站</a> » <a rel="bookmark" title="'.get_the_title().'" href="'.get_permalink().'" target="_blank">《'.get_the_title().'》</a></div>';
$content.= '<div> » 本文链接地址:<a rel="bookmark" title="'.get_the_title().'" href="'.get_permalink().'" target="_blank">'.get_permalink().'</a> »英雄不问来路,转载请注明出处,谢谢。</div>';
$content.= '<div> » 有话想说:<a title="给我留言" href="'.get_permalink().'#respond" target="_blank">那就赶紧去给我留言吧.</a></div>';
$content.= '<div> » 欢迎加入我们网站的 Telegram 频道:<a rel="external nofollow" title="点此加入我们网站的 Telegram 频道" href="" target="_blank">https://www.wordpressx.com/go/tgchannel</a></div>';
}
return $content;
}
add_filter ('the_content', 'feed_copyright');
?>
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress文章末端如何添加本文URL?WP原文链接PHP代码》,对您有帮助。
1 SSH设置775权限
有时,当我们升级WordPress建站程序版本,或升级WordPress插件时,会出现错误提示:
更新失败:因为我们不能复制一些文件,升级未被安装。
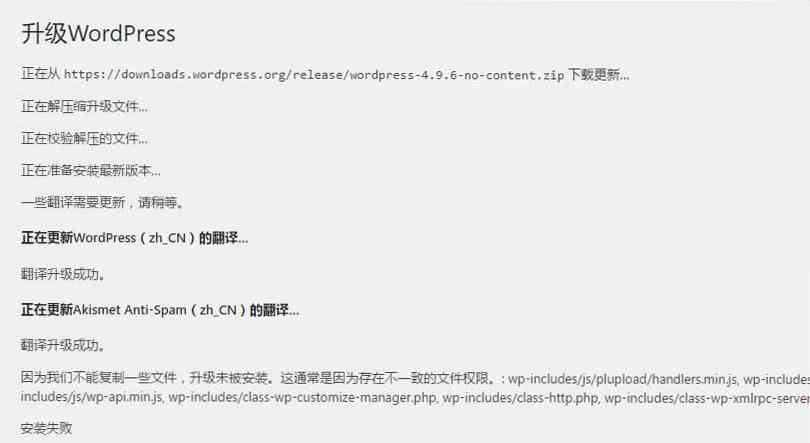
例如,类似WordPress更新失败的错误 ▼

“因为我们无法复制某些文件,所以未安装升级。这通常是由于文件权限不一致。:wp-includes/js/plupload/handlers.min.js, wp-includes/js/plupload/handlers.js, wp-includes/js/wp-api.js, wp-includes/js/wp-api.min.js, wp-includes/class-wp-customize-manager.php, wp-includes/class-http.php, wp-includes/class-wp-xmlrpc-server.php, wp-includes/version.php, wp-includes/taxonomy.php”
最近,我们网站在更新WordPress插件时,文件权限不一致。
由于WordPress权限不足所致,所以才会出现错误提示:“更新失败:因为我们不能复制一些文件,升级未被安装。”
如果你用的是VPS,这些目录 默认所有者是 root、所使用的FTP是 vsftpd、服务器是 Apache2。
这些条件主要限制默认的用户组名称。
如果Linux安装的系统不同,可能需要调整用户组的名称。
以下是SSH设置775权限流程 ▼
第 1 步:登录SSH
第 2 步:进入到 /wp-content/ 目录 ▼
cd /home/admin/web/你的域名文件夹/public_html/wp-content/
第 3 步:给这些目录设置755权限,即只有拥有者有权写入 ▼
chmod -R 755 plugins/ chmod -R 755 themes/ chmod -R 755 uploads/ chmod -R 755 upgrade/
要是你安装VestaCP面板,快速修改WordPress网站目录的权限,可以使用以下命令 ▼
chown -R admin:admin /home/admin/web/你的域名文件夹/public_html/*
倘若你的VPS,安装的是CWP控制面板,请直接登录CWP控制面板后台,进行权限设置。
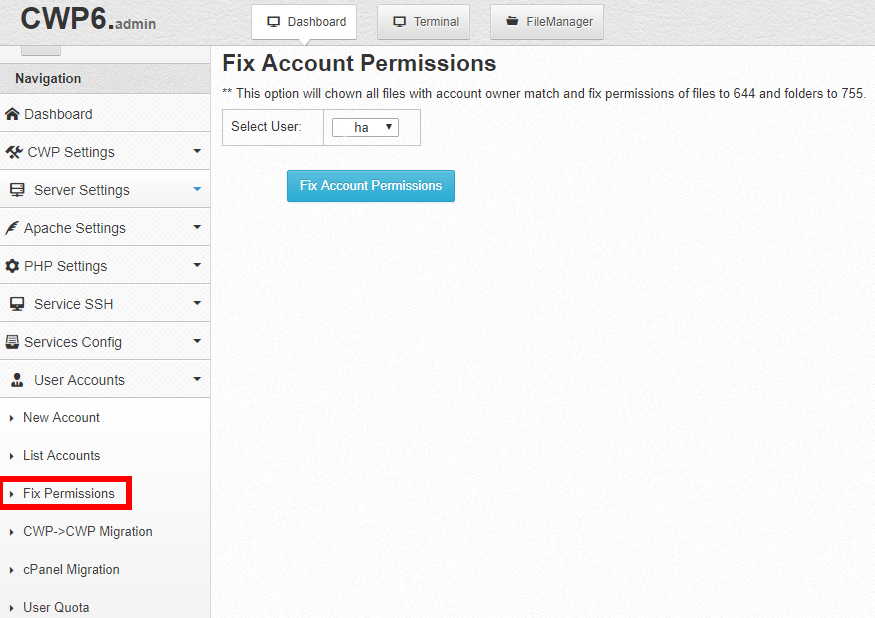
第 1 步:进入 Fix Permissions 页面
第 2 步:选择你的用户 ▼

第 3 步:点击 Fix Account Permissions ▲
假如你用的是虚拟主机,不是VPS的话,那么以上设置方法就不适用了。
请将以下代码,添加到WordPress网站根目录下的 wp-config.php 文件中 ▼
define("FS_METHOD","direct");
define("FS_CHMOD_DIR", 0755);
define("FS_CHMOD_FILE", 0755);
基本上这样做,就能既更安全又能够升级WordPress程序了。
为了做好网络营销的任务,现在你可以开始测试安装和升级,各种网络推广插件了 ^_^
希望我们网站( https://www.wordpressx.com/ ) 分享的《解决WordPress更新失败:因为我们不能复制一些文件,升级未被安装》,对您有帮助。
1 WordPress的curl是什么?
WordPress性能错误:REST API请求因遇到了错误而失败。

还有,WordPress插件Sitemap XML网站地图,也出现错误提示:
<b>Fatal error</b>: Unknown: Cannot use output buffering in output buffering display handlers in <b>Unknown</b> on line <b>0</b><br />
未能及时响应服务器的数据请求会导致WordPress出现“cURL error 28”错误。
WordPress 使用 REST API(一种编程技术)来发送和接收数据请求。
如果这些请求超时,你将在“站点运行状况”报告中出现标题为“REST API 遇到错误”的关键问题。
如果展开问题可以查看更详细的信息,包括错误信息:
REST API请求因遇到了错误而失败。
错误:[] cURL error 28: Operation timed out after 10000 milliseconds with 0 out of -1 bytes received
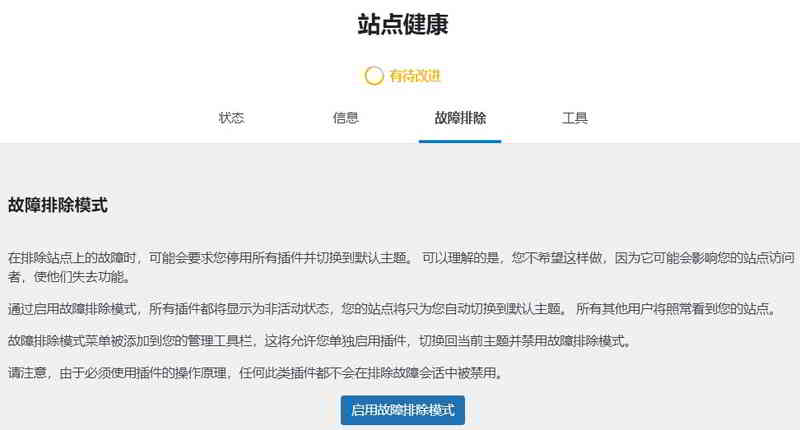
你可能还会看到另一个相关问题,标题为“你的站点不能完成环回请求”。 它将显示如下所述的类似错误消息 ▼

环回请求被用来运行计划事件,也被内建的主题及插件编辑器使用来确保代码稳定性。
到你站点的环回请求失败,这意味着依赖此种请求的功能将不能正常工作。
出现错误: cURL error 28: Operation timed out after 10001 milliseconds with
许多情况都会导致 cURL 在 WordPress 中超时:
既然我们一般都知道curl错误的原因,那么解决“curl错误28:连接超时”应该不难 “ 问题。
WordPress致命错误怎么解决?
WordPress网站搬家后,首页前台空白打开后台也空白,怎么办?
建议开启“WordPress调试模式”,对WordPress进行故障排除。
如何开启WordPress调试模式?
define('WP_DEBUG', false); ”,修改为“define('WP_DEBUG', true); ”/** * 开发者专用:WordPress调试模式 * * 将这个值改为true,WordPress将显示所有用于开发的提示 * 强烈建议插件开发者在开发环境中启用WP_DEBUG * * 要获取其他能用于调试的信息,请访问Codex * * @link https://codex.wordpress.org/Debugging_in_WordPress */ define('WP_DEBUG', true); //define('WP_DEBUG', false);
define('WP_DEBUG', false); ” 修改回“define('WP_DEBUG', false); ”。刷新出错网页后,就会显示类似以下造成WordPress错误的插件提示信息 ▼
Strict Standards: Redefining already defined constructor for class PluginCentral in /home/eloha/public_html/etufo.org/wp-content/plugins/plugin-central/plugin-central.class.php on line 13
推荐使用Health Check & Troubleshooting插件排查,点击下方链接查看具体方法▼
WordPress错误怎么办?Health Check & Troubleshooting插件排查
当WordPress网站出现一些致命错误问题,找不到原因时,必须禁用所有插件,然后逐个启用,以便观察是WordPress主题,或是哪些WordPress插件造成冲突。但是,禁用所有WordPress插件,绝对会影……

我们网站在启用Health Check & Troubleshooting插件的“故障排除模式”后,测试改用“二〇二一”主题,就没显示“REST API遇到了错误”问题。
Health Check & Troubleshooting插件的“故障排除模式”中,改回之前用的WordPress主题就出现错误。如果上述步骤无法解决WordPress站点上的cURL错误28,则问题很可能是服务器环境问题。
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress出现REST API请求错误cURL error 28如何解决》,对您有帮助。
1 WP-No-Tag-Base插件修订历史
你是否想轻松地从WordPress网站中删除默认的“标签”永久链接?
在这里,你可以找到有关WP-No-Tag-Base最新版本的详细信息。
谢谢大家对这个版本的耐心配合。调试是很痛苦的,但是我想我已经解决了许多问题。升级后,请转到WordPress管理面板中的“设置”>“永久链接”,刷新永久链接。
各种插件更新:
更新了插件以刷新基于标签的重写规则:
基于WP-No-Tag-Base的初始版本。

使用WP-No-Tag-Base插件需要2个步骤:只需下载并激活它即可!
请注意:如果你是从我们网站,而不是WordPress插件官网下载插件(现在WordPress官网已关闭WP-No-Tag-Base插件,不再可供下载),则需要将其上传到你的WordPress网站(分为2个步骤)。
点此进入 WP-No-Tag-Base 插件下载页面
(访问密码: 5588)
将WP-no-tag-plugin上传到WordPress安装的插件目录后,你需要激活它才能发挥魔力。为此,请转到WordPress管理控制台中的“插件”,然后将其激活。
对WP-No-Tag-Base插件的支持,仅限于本文评论中。
希望每个人都喜欢WP-No-Tag-Base插件插件,并感谢iDope创建了wp-no-category-base插件,现在WP-No-Tag-Base插件插件已被大量修改。
遇到问题了吗?如果出现问题,请确保清除浏览器缓存并刷新网站的永久链接。
请测试在激活和停用插件时标签是否有效?
是否还有其他WordPress插件,可以修改WordPress分类目录的永久链接?
建议你使用WP No Category Base插件删除永久链接中的分类路径,方法请看以下文章 ▼
移除WordPress分类tag网址路径+固定链接重定向插件
许多使用WordPress建站做SEO的朋友,都希望去掉分类目录链接中的/category/,以及移除/tag/的网址路径。本来是可以使用Ultimate SEO插件,实现移除WordPress固定链接中的分类和tag网址路径……
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress如何去除tag标签url?WP-No-Tag-Base插件下载》,对您有帮助。
1 如何去掉Pretty Links Pro警告提示呢?
刚安装WordPress插件Pretty Links Pro之后,在WordPress后台的仪表板上,就出现一个红色的警告大横幅,上面写着 ▼

Pretty Links Pro isn’t able to get critical automatic updates
You can retrieve or purchase a license key at PrettyLinks. com to enable automatic updates today.
After you paste your license key on the “Pretty Links” -> “Activate Pro” admin page, you’ll start getting automatic updates.
为何出现提示Pretty Links Pro isn’t able to get critical automatic updates?
若想要移除掉这个Pretty Links Pro插件的警告提示:
/pretty-link/app/views/admin/update/activation_warning.php文件。activation_warning.php文件里的内容。activation_warning.php文件;希望我们网站( https://www.wordpressx.com/ ) 分享的《Pretty Links Pro插件移除critical automatic updates》,对您有帮助。
1 Header Footer Code Manager插件是什么?
有些WordPress的HTML / Javascript / CSS 代码只需在某篇文章或页面中显示,我们可以通过Header Footer Code Manager插件,实现在WordPress指定文章/页面内添加页眉页脚代码。
Header Footer Code Manager页眉页脚代码管理器是一个容易使用的WordPress插件,可以将代码段添加到页眉或页脚或页面内容的上方或下方。

如果在多站点网络上使用此插件,请确保该插件仅在子站点级别激活。
Header Footer Code Manager 是一个可以在网站的页眉或页脚,以及文章内容的上方和下方插入代码(HTML / Javascript / CSS等)的插件。
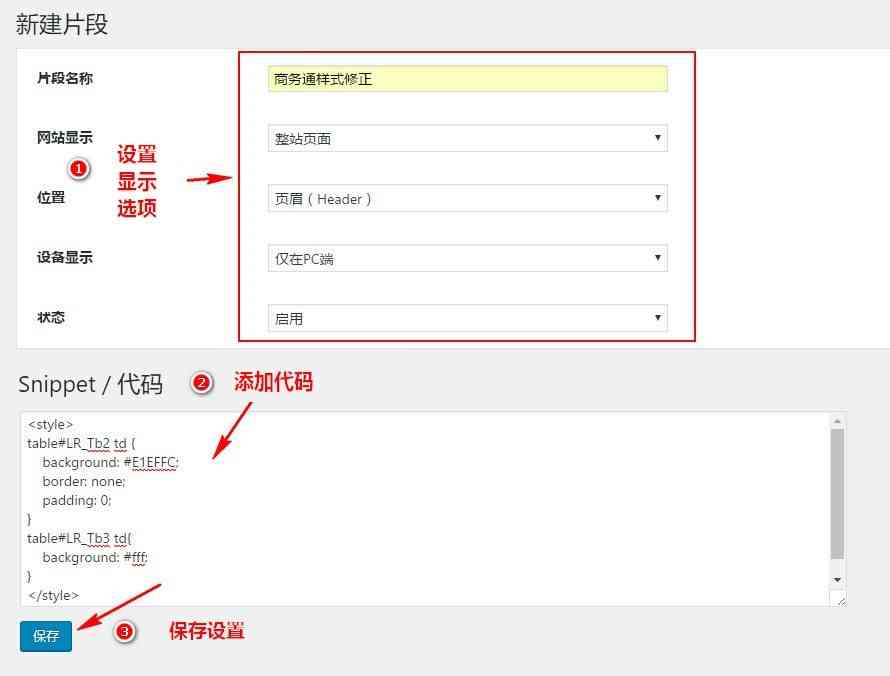
你可以在Header Footer Code Manager插件中创建代码片段,就像发表文章一样简单 ▼

你可以选择加载代码的页面和位置,也可以通过短代码(WordPress简码)调用,支持PC或手机的设置,或者两者都加载。
你可以在Header Footer Code Manager插件的代码片段列表,自定义禁用和启用代码 ▼

点此进入WordPress官网下载 Header Footer Code Manager 插件
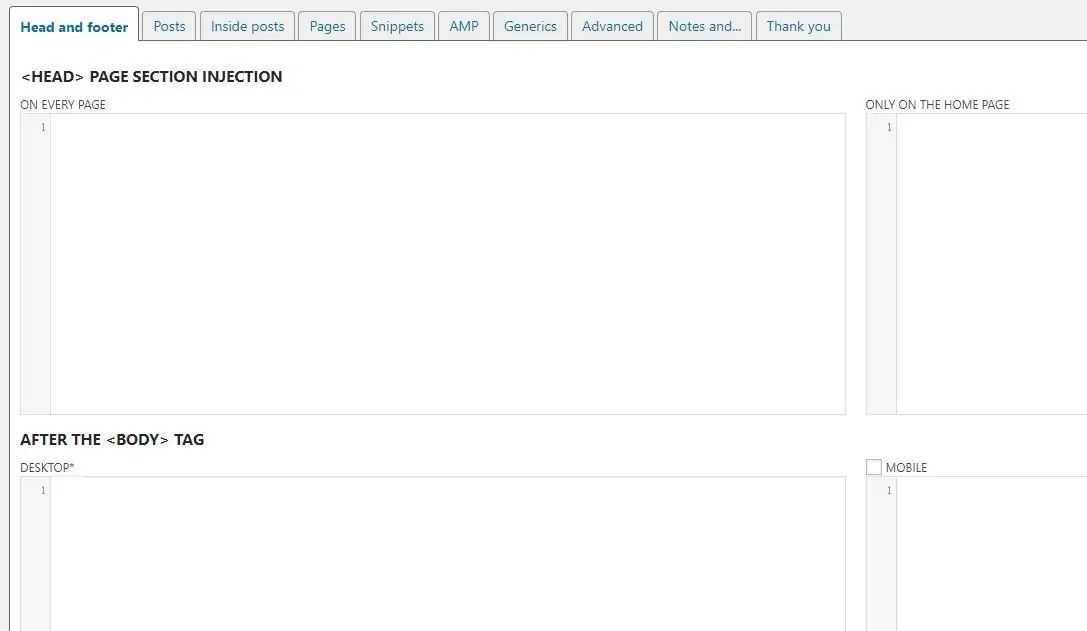
如果你想在WordPress文章的页眉页脚添加PHP代码,推荐使用这款WordPress插件——Head, Footer and Post Injections插件。
Head, Footer and Post Injections插件的使用详情,请参考以下教程介绍 ▼
WordPress如何在文章添加head代码?WP插件优化head代码
由于在这篇文章《WordPress怎么自定义页眉?安装WordPress页脚页眉插件》介绍的Header Footer Code Manager插件,目前无法添加PHP代码……因此,在WordPress插件官网搜索,找到了可以在页眉页……

希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress怎么自定义页眉?安装WordPress页脚页眉插件》,对您有帮助。
1 登录WordPress后台出现400错误请求怎么办?
如果在登录WordPress后台时,出现400错误请求Bad Request,怎么办?

400 Bad Request Your browser sent a request that this server could not understand. Size of a request header field exceeds server limit.
有网友说,在VPS服务器上切换到 php 7.2,所有插件和主题都(并且现在)如常并且更新了。
不知道这是否是由于 php 版本,但现在出现如下400错误提示:
“Bad Request
Your browser sent a request that this server could not understand.
Size of a request header field exceeds server limit.”
仅在使用 Chrome 登录并单击文章和类别的链接时,才会发生这种情况。
该如何解决?是 php 7.2 引起的问题吗?
你可能会感到惊讶,但WordPress 中的大多数 400 错误都可以通过清除浏览器的缓存和 cookie 来修复。
浏览器缓存会临时存储你访问的网站的图像、脚本和其他部分,以加快你的浏览体验。存储的一些数据可能会过期,因此会导致 400 Bad Request Error。清除浏览器缓存和 cookie 可能会解决 400 HTTP 错误代码。
在 Chrome 中,在浏览器的 URL 字段中输入此地址:chrome://settings/clearBrowserData
你将直接访问清晰的浏览数据 仪表板。
若浏览器缓存和 Cookie,仍然无法修复此问题,请尝试以下的解决方案:
错误的“请求标头字段的大小超出服务器限制”部分解释了该问题。
当你单击一个链接时,太多信息被传递到你的托管服务器,该服务器对它愿意接受的信息量设置了限制。
希望我们网站( https://www.wordpressx.com/ ) 分享的《解决登录WordPress后台时出现400错误请求Bad Request》,对您有帮助。