1 WordPress服务器防CC、ddos攻击代码部署
本文总结WordPress防CC攻击、DDOS攻击的方法。
写这篇文章的目的是因为很多网络营销人员使用WordPress建站,网站经常受到CC攻击/DDOS攻击,导致网站服务器过载和加载缓慢,影响到他们的电商网站的SEO排名。
现在CC攻击/ DDOS攻击主要是调用N多个IP,频繁刷新网站的某个页面,让服务器的请求连续不断,最后造成服务器过载和宕机。
将以下代码,添加到当前WordPress主题的function.php文件中 ▼

// Come form https://www.wordpressx.com/ // WordPress防CC攻击代码,防恶意刷IP session_start(); //开启session $timestamp = time(); $ll_nowtime = $timestamp ; //判断session是否存在 如果存在从session取值,如果不存在进行初始化赋值 if ($_SESSION){ $ll_lasttime = $_SESSION['ll_lasttime']; $ll_times = $_SESSION['ll_times'] + 1; $_SESSION['ll_times'] = $ll_times; }else{ $ll_lasttime = $ll_nowtime; $ll_times = 1; $_SESSION['ll_times'] = $ll_times; $_SESSION['ll_lasttime'] = $ll_lasttime; } //现在时间-开始登录时间 来进行判断 如果登录频繁 跳转 否则对session进行赋值 if(($ll_nowtime - $ll_lasttime) < 3){ if ($ll_times>=5){ header("location:http://127.0.0.1"); exit; } }else{ $ll_times = 0; $_SESSION['ll_lasttime'] = $ll_nowtime; $_SESSION['ll_times'] = $ll_times; }
如果是非WordPress建站的朋友,就将以下代码放在header中,效果会更好 ▼
<?php // Come form https://www.wordpressx.com/ // WordPress防CC攻击代码,防恶意刷IP session_start(); //开启session $timestamp = time(); $ll_nowtime = $timestamp ; //判断session是否存在 如果存在从session取值,如果不存在进行初始化赋值 if ($_SESSION){ $ll_lasttime = $_SESSION['ll_lasttime']; $ll_times = $_SESSION['ll_times'] + 1; $_SESSION['ll_times'] = $ll_times; }else{ $ll_lasttime = $ll_nowtime; $ll_times = 1; $_SESSION['ll_times'] = $ll_times; $_SESSION['ll_lasttime'] = $ll_lasttime; } //现在时间-开始登录时间 来进行判断 如果登录频繁 跳转 否则对session进行赋值 if(($ll_nowtime - $ll_lasttime) < 3){ if ($ll_times>=5){ header("location:http://127.0.0.1"); exit; } }else{ $ll_times = 0; $_SESSION['ll_lasttime'] = $ll_nowtime; $_SESSION['ll_times'] = $ll_times; } ?>
希望我们网站( https://www.wordpressx.com/ ) 分享的《网站服务器如何防范CC/ddos攻击?php防攻击代码部署》,对您有帮助。
1 WordPress敏感词过滤插件Cat Comment Filter
在中国做网络推广的SEO人员,都需要给网站进行公安备案。
如果你的WordPress网站空间,是处于在中国大陆境内,就需要给网站备案。
我们在网络监管中了解到,网站的网络监管部门,总体要求只有一件事:
接下来,我们网站将介绍此插件。
Cat-Comment-Filter是由中国软件开发者大猫制作的WordPress内容过滤插件。
它可以过滤一些不能出现在评论和文章中的敏感词。
该插件非常强大,甚至支持正则表达式。
经过测试,之前似乎可以在WordPress后台 → 插件 →安装插件,搜索“Cat-Comment-Filter”直接启用并安装该WordPress插件。
但因为太久没有更新了,WordPress插件官网上提示:
该插件尚未经过WordPress的最新3个主要版本的测试。与更新版本的WordPress一起使用时,可能不再受到维护或支持,并且可能会存在兼容性问题。
不过,我们可以通过下载WordPress插件到电脑里,然后将该插件上传到WordPress网站后台。
点此进入 WordPress官网下载 Cat Comment Filter 插件
安装插件激活完成后,找到“大猫评论内容关键字过滤设置” ▼

如果想过滤的敏感词是英文字母,因为有大小写字母,最好是使用正则表达式给网站过滤敏感词。
可以直接访问WordPress网站程序的插件目录的 ereg.php 输入正则表达式。

由于cat-comment-filter插件自带的敏感词数据库里,有很多网络营销从业者常用的非敏感词,比如:推广、引流、赚钱之类……
若是如此,cat-comment-filter插件自带的敏感词数据库就不好用了……

如何给WordPress网站过滤敏感词呢?
Cat Comment Filter插件只适合PHP5.6版本,在升级PHP7.4之后会出现错误提示 ▼
FOUND 4 ERRORS AFFECTING 1 LINE
————————————————-
11 | ERROR | Extension ‘ereg’ is deprecated since PHP 5.3 and removed since PHP 7.0; Use pcre instead
11 | ERROR | Function ereg_replace() is deprecated since PHP 5.3 and removed since PHP 7.0; Use preg_replace() instead
11 | ERROR | Extension ‘ereg’ is deprecated since PHP 5.3 and removed since PHP 7.0; Use pcre instead
11 | ERROR | Function eregi_replace() is deprecated since PHP 5.3 and removed since PHP 7.0; Use preg_replace() instead
我们可以改用Text Filtering插件:
点此进入 WordPress官网下载 Text Filtering插件
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress网站如何过滤敏感词?Cat Comment Filter插件》,对您有帮助。
1 移除WordPress网址tag路径插件下载
许多使用WordPress建站做SEO的朋友,都希望去掉分类目录链接中的/category/,以及移除/tag/的网址路径。
本来是可以使用Ultimate SEO插件,实现移除WordPress固定链接中的分类和tag网址路径。
不过,现在Ultimate SEO插件免费版已经暂停更新,而且不兼容PHP7以上的版本……
同时,为了让WordPress网站有更好的运行效率,计划将PHP5系统升级到PHP7以上。
解决办法是放弃使用Ultimate SEO插件,停用Miscellaneous里的Remove the URL bases功能。
改成安装WP No Tag Base插件,以及No Category Base (WPML)插件。
若有在Ultimate SEO插件免费版,启用Remove the URL bases的功能的话,需要先在Ultimate SEO插件 → Miscellaneous → Permalink Tweaker → Remove the URL bases下方:
我们可以使用WP No Tag Base插件,实现去除WordPress固定链接中的tag网址路径。
可是目前WordPress插件官网已停止下载WP No Tag Base插件。
你可以点击下方链接,进入我们网站提供的WP No Tag Base插件下载 ▼
WordPress如何去除tag标签url?WP-No-Tag-Base插件下载
你是否想轻松地从WordPress网站中删除默认的“标签”永久链接?WP-No-Tag-Base插件提供了一种简单的方法来做到这一点! 只需安装WP-No-Tag-Base插件并激活它,它将为你完成所有工作。 ……

顾名思义,No Category Base (WPML)插件将从你的类别永久链接(例如,将“ https://www.wordpressx.com /category/my-category/”更改为“ https://www.wordpressx.com /my-category/”)中完全删除网址中的“ Category Base”。
该插件不需要设置或修改核心的wordpress文件,也不会断开任何链接。它还将负责将你的旧类别链接重定向到新的链接。
点此进入 No Category Base (WPML)插件 下载页面
若有安装系列文章插件,系列文章的URL仍然有误,需要启用Permalink Manager Pro插件,这样才能实现固定链接重定向插件:
Permalink Manager插件是最先进且评级最高的WordPress永久链接编辑器,可帮助WordPress用户控制所有帖子,页面,自定义帖子类型元素的URL地址(Pro版本支持分类法)。为避免在定义新的自定义永久链接后出现404或重复的内容错误,尝试访问旧的永久链接的访问者将被自动重定向到新的自定义URL。
该插件支持所有自定义帖子类型和自定义分类法以及流行的第三方插件,包括WooCommerce,Yoast SEO,WPML和Polylang。为了进一步提高SEO性能,插件设置提供了禁用规范重定向(由WordPress本地使用)并控制尾部斜杠设置的可能性。
注意事项:在Permalink Manager Pro插件 → Settings → Trailing slashes选项,必须选择“Use default settings”。
Permalink Trailing Slash Fixer”。在安装启用WordPress插件之前,为了避免出现不可逆的操作之前,请务必必须事先做好WordPress网站数据库备份。
测试过其它的WordPress插件,例如:
如果不能自动301重定向URL,旧链接可能不会跳转到新链接。
只有这2个WordPress插件(WP No Tag Base、No Category Base)才能分别自动301重定向标签和分类URL网址。
若不能自动重定向,那么之前积累的SEO权重必将受到负面影响。
因此,我们需要启用WP No Tag Base插件和No Category Base插件,就能解决301重定向URL的问题。
希望我们网站( https://www.wordpressx.com/ ) 分享的《移除WordPress分类tag网址路径+固定链接重定向插件》,对您有帮助。
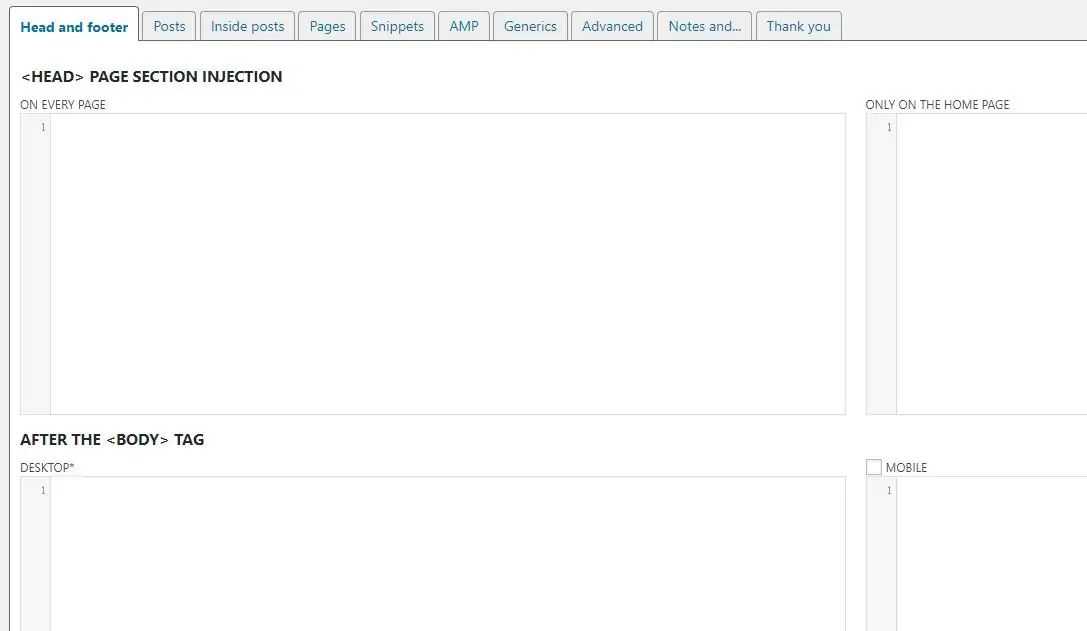
1 Head, Footer and Post Injections插件是什么?
由于在这篇文章《WordPress怎么自定义页眉?安装WordPress页脚页眉插件》介绍的Header Footer Code Manager插件,目前无法添加PHP代码……
因此,在WordPress插件官网搜索,找到了可以在页眉页脚添加PHP代码的WordPress插件——Head, Footer and Post Injections插件。

Head, Footer and Post Injections插件,可以让你的WordPress网站不用安装超过10个插件,就能在Header添加以下常用代码:
你只需启用Head, Footer and Post Injections插件即可集中管理代码,再也不用担心因为更换WordPress主题而丢失添加的代码。
你是否需要在帖子内容上方或之后插入广告横幅?
是的,使用Head, Footer and Post Injections插件,你可以在文章帖子或页面的顶部和底部添加代码:
在Head, Footer and Post Injections插件的“高级功能”标签下,可以优化WordPress文章的head代码:

以下是来自Head, Footer and Post Injections插件开发者的文章介绍:
CSS 合并的样式 id 移除
CSS 合并的媒体移除
点此进入WordPress官网下载 Head, Footer and Post Injections 插件
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress如何在文章添加head代码?WP插件优化head代码》,对您有帮助。
1 WordPress相关文章推荐、猜你喜欢代码示例
很多WordPress插件都可以实现相关文章推荐、猜你喜欢的功能。

以下是从标签、分类获取相关文章的猜你喜欢代码:
<h3>猜你喜欢</h3>
<ul class="related_posts">
<?php
$post_num = 10; //文章数量
$exclude_id = $post->ID;
$posttags = get_the_tags(); $i = 0;
if ( $posttags ) {
$tags = ''; foreach ( $posttags as $tag ) $tags .= $tag->term_id . ',';
$args = array(
'post_status' => 'publish',
'tag__in' => explode(',', $tags),
'post__not_in' => explode(',', $exclude_id),
'caller_get_posts' => 1,
'orderby' => 'comment_date',
'posts_per_page' => $post_num,
);
query_posts($args);
while( have_posts() ) { the_post(); ?>
<li><a rel="bookmark" href="<?php the_permalink(); ?>" title="<?php the_title(); ?>" target="_blank"><?php the_title(); ?></a></li>
<?php
$exclude_id .= ',' . $post->ID; $i ++;
} wp_reset_query();
}
if ( $i < $post_num ) {
$cats = ''; foreach ( get_the_category() as $cat ) $cats .= $cat->cat_ID . ',';
$args = array(
'category__in' => explode(',', $cats),
'post__not_in' => explode(',', $exclude_id),
'caller_get_posts' => 1,
'orderby' => 'comment_date',
'posts_per_page' => $post_num - $i
);
query_posts($args);
while( have_posts() ) { the_post(); ?>
<li><a rel="bookmark" href="<?php the_permalink(); ?>" title="<?php the_title(); ?>" target="_blank"><?php the_title(); ?></a></li>
<?php $i++;
} wp_reset_query();
}
if ( $i == 0 ) echo '<li>暂无相关推荐</li>';
?>
</ul>
$post_num = 10; 是显示相关文章的数量为10。
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress代码实现获取显示相关文章推荐猜你喜欢功能》,对您有帮助。
1 WordPress 5.5移除了jQuery Migrate1.x
有些朋友使用WordPress建站,升级更新到WordPress 5.5以后,可能会发现,网站的某些功能出错,比如:WordPress后台下拉二级菜单无法显示……
通过浏览器调试工具查看,会发现一些js报错,提示js函数、.live 不存在之类等问题……
其实主要问题就在于:
也就是说,有些WordPress主题或WordPress插件使用了比较老旧的jQuery函数,以前一直都采用jQuery Migrate1.x做兼容处理的,但是现在WordPress 5.5+ 默认禁用了这个兼容库,所以就出现问题了。

对于开发者来说,应该尽快更新自己的产品代码,尽可能使用新的jQuery函数,解除对jQuery Migrate1.x的依赖。
对于大多数的普通用户来说,肯定是无法去自己修改代码做兼容处理的,怎么办?
其实WordPress官方团队早就想到了这个问题,专门开发了一个小插件 Enable jQuery Migrate Helper,只需要安装和启用插件,就可以继续加载 jQuery Migrate1.x,让你的网站避免出现js错误。
点此进入WordPress插件官网下载 Enable jQuery Migrate Helper插件
不过,建议普通用户可以联系一下WordPress主题和WordPress插件作者,提醒他们更新代码,这样才是最好的做法。
希望我们网站( https://www.wordpressx.com/ ) 分享的《解决WordPress 5.5更新bug:后台下拉二级菜单无法显示》,对您有帮助。
1 外站调用B站视频播放器代码
如果我们使用WordPress插件提供的简码(例如:Smartideo插件)调用哔哩哔哩视频播放器,可能在PC端会产生这种无法播放BiliBili视频的情况 ▼
我在这里分享一段代码,以便每个人可以在自己的WordPress博客网站上,都可以在PC端直接显示Bilibili的视频。
先看一下效果 ▼
<iframe src="//player.bilibili.com/player.html?aid=838720351&bvid=BV1eg4y1v7bZ&cid=206788163&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>

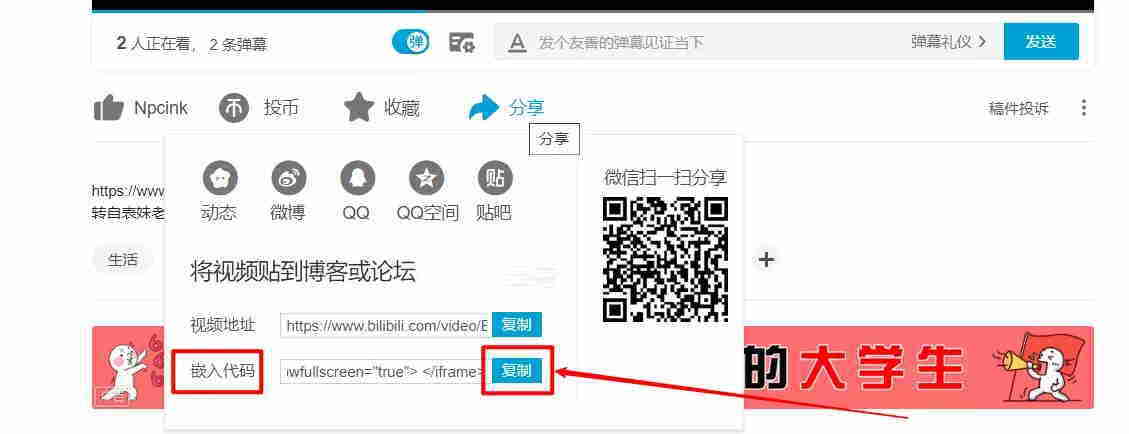
点击复制之后,我们就能获取到哔哩哔哩视频播放器代码了。
<iframe src="//player.bilibili.com/player.html?aid=328895392&bvid=BV1MA411v7Hx&cid=213200245&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>上面获得的B站视频调用代码尚不能直接使用,需要对B站视频调用代码进行构造和优化。
以下一些是B站视频调用的参数(这些参数需要放在 </iframe>之前) ▼
width="100%"(视频宽度,推荐为100%)height="600"(视频高度,推荐为100%)high_quality="1" (1=最高画质 0=最低画质)danmaku="0" (1=打开弹幕 0=关闭弹幕)构造优化代码之后 ▼
<iframe src="//player.bilibili.com/player.html?aid=46366415&bvid=BV1Xb411H7v1&cid=81238398&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" width="100%" height="100%" high_quality="1" danmaku="1"> </iframe>如果使用经典编辑器,请选择“文本模式”,然后在编辑框里的适当位置,添加构造好的代码即可。
如果是古登堡编辑器,请选择“自定义HTML”区块,然后添加构造好的代码即可 ▼

下方哔哩哔哩视频,就是经过优化后的代码的调用效果 ▼
希望我们网站( https://www.wordpressx.com/ ) 分享的《网页怎么调用BiliBili视频?外站调用B站视频播放器代码》,对您有帮助。
1 如何创建WordPress简码获取指定分类目录图像描述显示?
如何创建一个简码来显示类别描述?
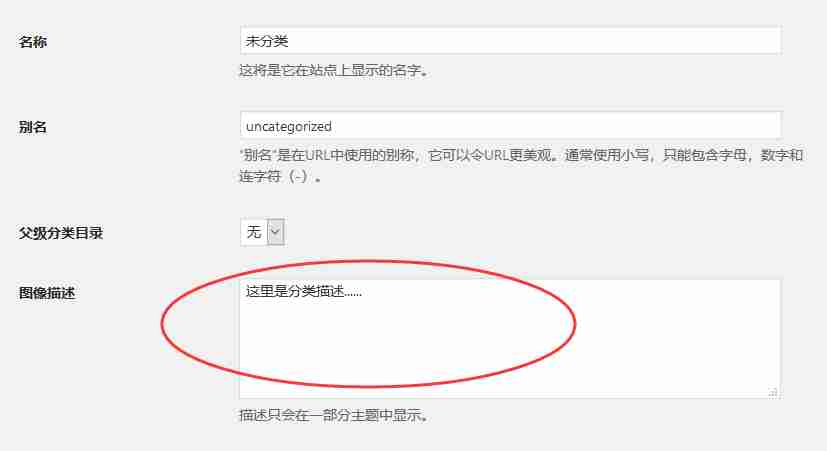
比如,想在下图这里的WordPress分类描述,在指定文章页面显示该分类描述:

假设你希望能够显示某些帖子和产品 (WooCommerce) 类别的描述通过简码的页面或帖子,但是不知道如何使用代码创建一个简单的WordPress短代码。
请将以下代码添加到 functions.php 文件中:
add_shortcode('cat_description', 'my_cat_description_shortcode');
function my_cat_description_shortcode($atts){
$a = shortcode_atts( array(
'id' => 0,
), $atts );
return category_description($a['id']);
}
如果你 想要从模板调用WordPress简码(除非你向简码添加更多内容,否则不必要)你可以使用此代码:
<?php echo do_shortcode('[cat_description id="' . $category_id . '"]'); ?>
category_id 是分类的ID。在指定文章页面显示分类描述,添加以下WordPress简码:
[cat_description id=""]
希望我们网站( https://www.wordpressx.com/ ) 分享的《如何创建WordPress简码获取指定分类目录图像描述显示?》,对您有帮助。
1 WordPress错误怎么办?
当WordPress网站出现一些致命错误问题,找不到原因时,必须禁用所有插件,然后逐个启用,以便观察是WordPress主题,或是哪些WordPress插件造成冲突。
但是,禁用所有WordPress插件,绝对会影响在网站前台浏览的访问者。
两全其美的调试WordPress错误的方法,可能是你所需要的。
WordPress致命错误怎么解决?
WordPress网站搬家后,首页前台空白打开后台也空白,怎么办?
建议开启“WordPress调试模式”,对WordPress进行故障排除。
如何开启WordPress调试模式?
define('WP_DEBUG', false); ”,修改为“define('WP_DEBUG', true); ”/** * 开发者专用:WordPress调试模式 * * 将这个值改为true,WordPress将显示所有用于开发的提示 * 强烈建议插件开发者在开发环境中启用WP_DEBUG * * 要获取其他能用于调试的信息,请访问Codex * * @link https://codex.wordpress.org/Debugging_in_WordPress */ define('WP_DEBUG', true); //define('WP_DEBUG', false);
define('WP_DEBUG', false); ” 修改回“define('WP_DEBUG', false); ”。刷新出错网页后,就会显示类似以下造成WordPress错误的插件提示信息 ▼
Strict Standards: Redefining already defined constructor for class PluginCentral in /home/eloha/public_html/etufo.org/wp-content/plugins/plugin-central/plugin-central.class.php on line 13
在启用Health Check & Troubleshooting插件调试错误之前,一定要先做好网站备份,否则一旦出现严重错误,难以恢复数据。
对于启用了“健康检查与故障排除”插件的“故障排除模式”功能的站长,网站所有插件将被禁用并切换到默认主题,但其他网站的访问者将照常查看该网站。
第 1 步:安装Health Check & Troubleshooting插件
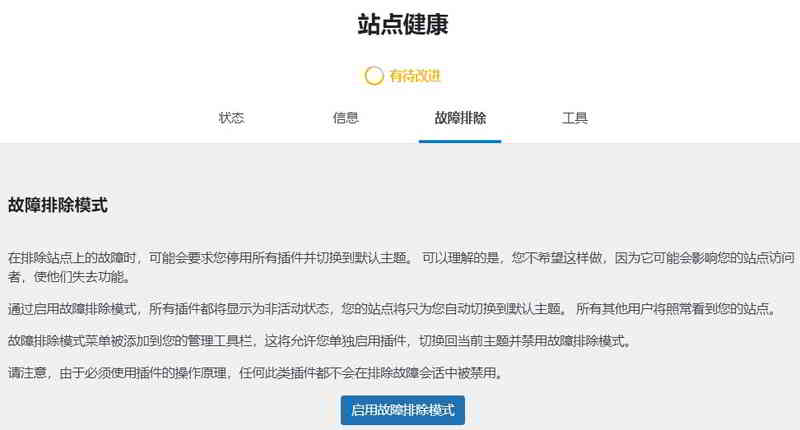
Health Check & Troubleshooting”或下载后上传。第 2 步:启用“故障排除”模式 ▼

WordPress网站启用故障排除模式后,你的WordPress后台将自动切换回WordPress 默认主题,所有WordPress 插件也会停止使用。
别紧张,如果你用其他浏览器作为访问者浏览网站,是可以如常访问的。
所以这时候你可以放心找出问题慢慢解决。
但是,如果你的网站以这种方式呈现出两种状态,可能会过度消耗主机资源,所以一般选择在很少的时候做比较好访客。
(如果网站流量不高,就会觉得不是特别耗主机性能)
第 3 步:复制站点信息到剪贴板
WordPress后台 → 工具 → 站点健康 → 信息 → 复制站点信息到剪贴板
第 4 步:将刚才复制的站点信息,粘贴到记事本。
第 5 步:搜索“wp-plugins-active”,即可记录和查看已启用的WordPress插件。
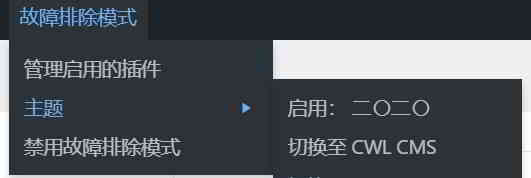
在WordPress顶部导航这里, 可以先设置主题启用 ▼

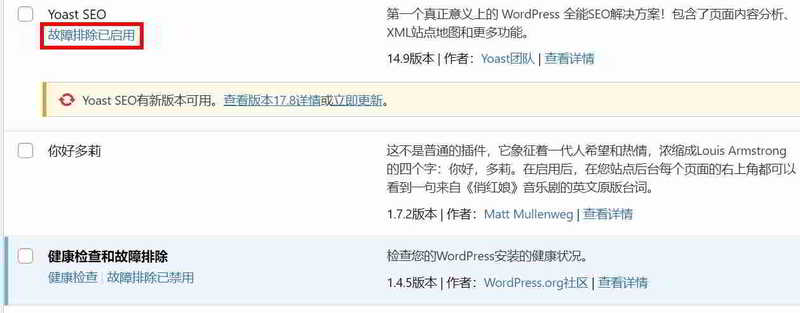
wp-plugins-active”列表,可根据字母开头逐个启用WordPress插件,比如先从A字母开头小范围地启用WordPress插件。假如想要在故障排除模式中启用WordPres插件,点击“故障排除已启用 ” ▼

▲ 此WordPress版本的中文翻译不完善,图中的这个“故障排除已启用”应该是“在故障排除模式中启用”才对。
Health Check & Troubleshooting(健康检查和故障排除)插件会自动停用,所以一定要先启用此插件,否则在查看“站点健康”页面时,会出现错误提示“抱歉,你不能访问此页面”。“Health Check & Troubleshooting”插件提供了网站“状态”、“信息”、“故障排除”和“工具”等数据,让你了解当前网站的健康状况 ▼

Health Check & Troubleshooting 是一个非常必要的WordPress插件。
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress错误怎么办?Health Check & Troubleshooting插件排查》,对您有帮助。
1 如何安装和配置WP SMTP插件?
在通过WordPress网站发送和接收电子邮件时遇到麻烦?
电子邮件发送错误是WordPress中的常见问题。默认情况下,WordPress使用PHP mail()函数发送电子邮件。
但是问题在于许多WordPress托管服务器未配置为使用此功能,这就是为什么你的许多电子邮件,可能最终都位于垃圾邮件文件夹中,或根本无法发送的原因。
做邮件营销首先最重要的,是成功发送邮件到收件箱。
好消息是,可以通过在网站上轻松安装WordPress插件,和配置SMTP服务器来轻松解决此问题。
在本文教程中,我们将教你如何设置和配置SMTP,并使通信过程更流畅。
现在,就让我们开始吧。
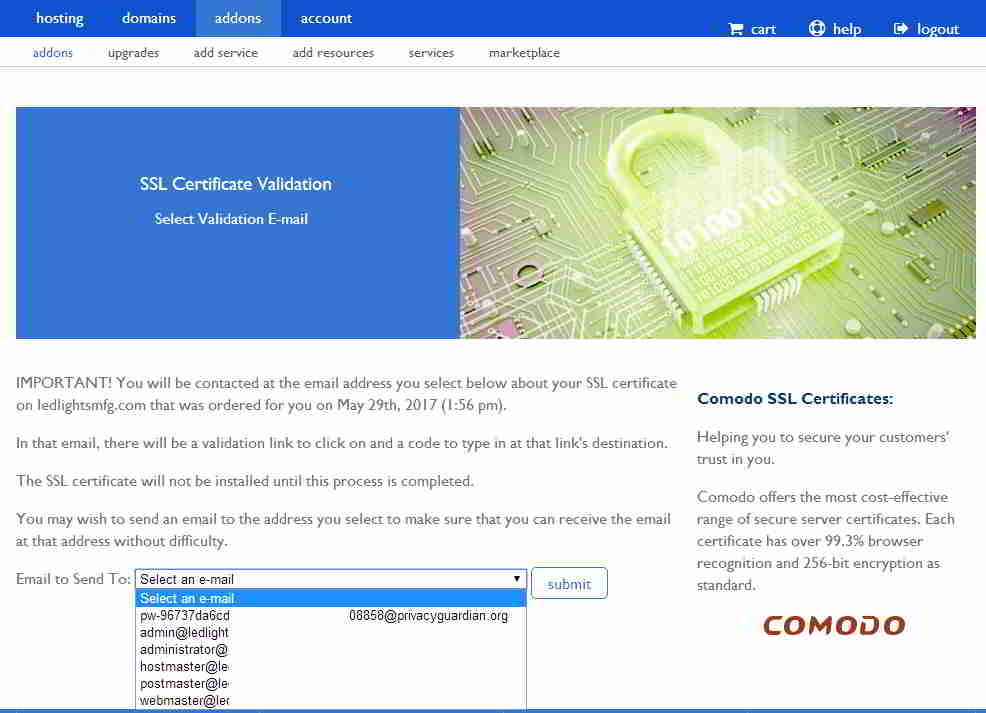
你需要做的第一件事,是安装一个WordPress插件,例如:WP SMTP插件 ▼此进入WordPress官网 下载WP SMTP 插件
WP Mail SMTP插件可以通过改进和更改WordPress网站发送电子邮件的方式,来轻松解决电子邮件传递问题。 所以,让我们看看如何使用此插件。
我们将向你展示如何使用WP SMTP插件。
不同邮箱设置SMTP服务器地址有所不同,需要根我们所使用的SMTP服务器地址设置。
通常在邮箱的帮助页面,能够找到SMTP服务器地址。
QQ邮箱和Gmail的SMTP地址设置方法,可点击下方链接参考以下教程 ▼
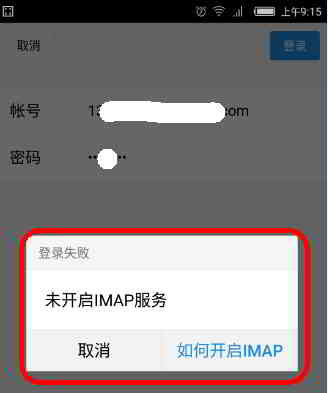
QQ邮箱未开启IMAP服务 如何设置POP3/SMTP地址?
新媒体人做网络推广,需要注册各种账号,验证电子邮箱地址。外贸业务员做网络营销,经常使用电子邮箱联系客户。电商人收集用户反馈和意见,也是要用到电子邮箱。然而,手机QQ邮箱却提示……
 Gmail如何开启IMAP/POP3?设置Gmail邮箱服务器地址
Gmail如何开启IMAP/POP3?设置Gmail邮箱服务器地址
Gmail是所有做外贸SEO、电商从业者、网络推广人员必备的工具。不过,在中国大陆境内Gmail已无法打开……解决方法请参阅此文 ▼[jiawen ids=688]条件:必须为此方法所需的Gmail邮箱……

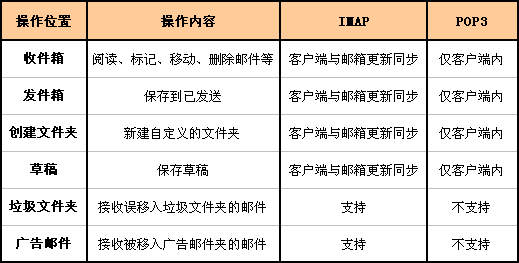
深入了解POP3和IMAP的区别,请浏览以下链接 ▼
POP3和IMAP是什么意思?哪个好?IMAP/POP3区别
邮件营销是众多网络营销方法中的一种,通常是结合数据库营销一起操作。电子商务网站除了必须做SEO,还需要将邮件营销和数据库营销结合,以促进转化率的提升。由于在使用邮件客服端时,是……

由于中国的互联网服务有太多限制非常麻烦,微信和QQ容易登录环境存在异常而被冻结账号,造成无法登录腾讯企业域名邮箱,所以规避此风险的方法,是改用Mail.ru邮箱绑定自定义企业域名邮箱。
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress无法发送邮件?WP SMTP插件配置其他邮箱方法》,对您有帮助。