熊掌号是百度旗下搜索产品之一,之前是百度官方号,之后改名叫 “熊掌号”。
仿站网提供内容
百度熊掌号发布日是2017年11月16日,通过“2017百度世界大会内容生态分论坛”发布。
在我们看来,百度之所以推出熊掌号,是百度以搜索引擎平台和站长资源的优势,想要跟微信公众号和今日头条号等自媒体平台,抢占更多的市场份额,有竞争也是好事,说明有前途(钱途)。
不过,熊掌号入门条件,比百度 MIP 更低,所以非常适合电子商务从业者、新媒体人使用哟!
百度熊掌号的服务,会和百度百家号的内容,一起通过 “ 移动搜索 + 信息流 ” 的双引擎来实现更高效率的内容分发。
百度会将熊掌号和百家号互相绑定,能实现二者互相连接,让内容和服务提供者,可以同时发挥双平台的功能,达到双平台的收益效果。

向海龙解释说:
百度熊掌号官网网址:
http://xiongzhang.baidu.com/
另外,我们也能通过百度搜索资源平台,进入百度熊掌号:http://ziyuan.baidu.com/xzh/home/index
WordPress网站实现百度熊掌号的结构化引入,详情请查看此文:《WordPress如何引入百度熊掌号?免插件代码添加熊掌号教程》。
希望我们( https://www.wordpressx.com/ ) 分享的《百度熊掌号是什么?注册申请熊掌号和百家号有什么用?》,对您有帮助。
1 SSH设置775权限
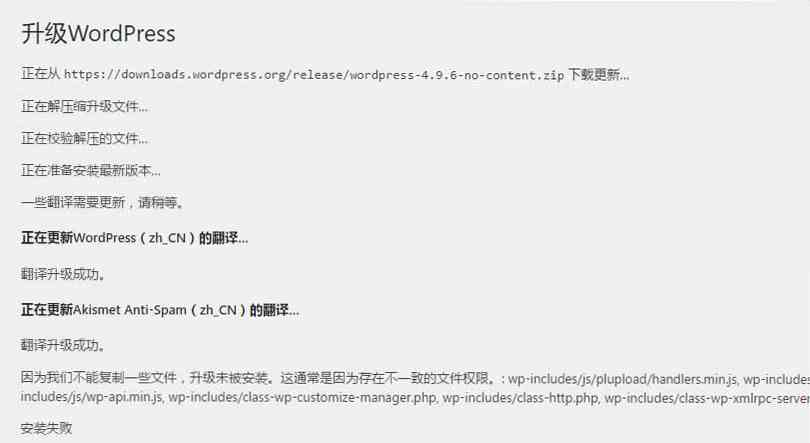
有时,当我们升级WordPress建站程序版本,或升级WordPress插件时,会出现错误提示:
更新失败:因为我们不能复制一些文件,升级未被安装。
例如,类似WordPress更新失败的错误 ▼

“因为我们无法复制某些文件,所以未安装升级。这通常是由于文件权限不一致。:wp-includes/js/plupload/handlers.min.js, wp-includes/js/plupload/handlers.js, wp-includes/js/wp-api.js, wp-includes/js/wp-api.min.js, wp-includes/class-wp-customize-manager.php, wp-includes/class-http.php, wp-includes/class-wp-xmlrpc-server.php, wp-includes/version.php, wp-includes/taxonomy.php”
最近,我们在更新WordPress插件时,文件权限不一致。
由于WordPress权限不足所致,所以才会出现错误提示:“更新失败:因为我们不能复制一些文件,升级未被安装。”
如果你用的是VPS,这些目录 默认所有者是 root、所使用的FTP是 vsftpd、服务器是 Apache2。
这些条件主要限制默认的用户组名称。
如果Linux安装的系统不同,可能需要调整用户组的名称。
以下是SSH设置775权限流程 ▼
第 1 步:登录SSH
第 2 步:进入到 /wp-content/ 目录 ▼
cd /home/admin/web/你的域名文件夹/public_html/wp-content/
第 3 步:给这些目录设置755权限,即只有拥有者有权写入 ▼
chmod -R 755 plugins/ chmod -R 755 themes/ chmod -R 755 uploads/ chmod -R 755 upgrade/
要是你安装VestaCP面板,快速修改WordPress网站目录的权限,可以使用以下命令 ▼
chown -R admin:admin /home/admin/web/你的域名文件夹/public_html/*
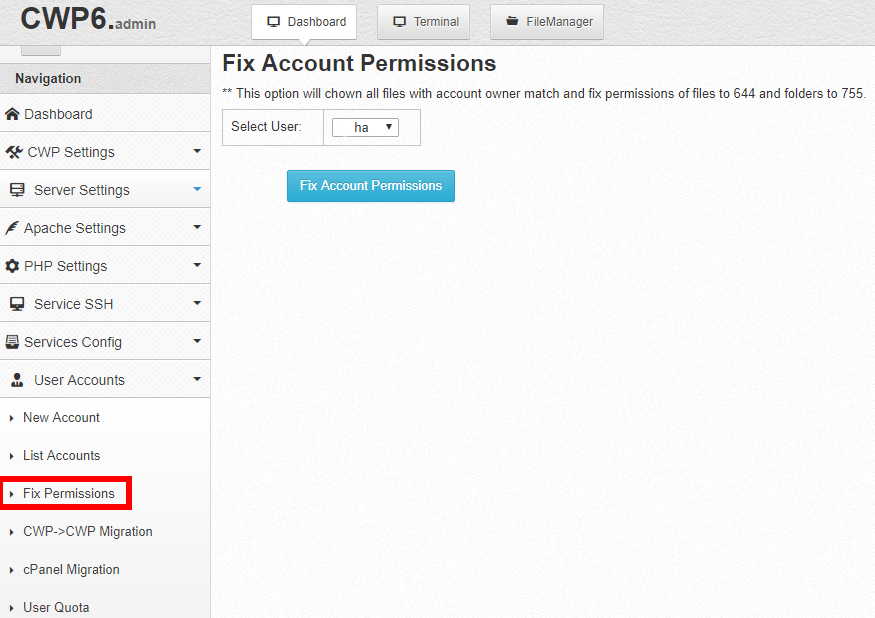
倘若你的VPS,安装的是CWP控制面板,请直接登录CWP控制面板后台,进行权限设置。
第 1 步:进入 Fix Permissions 页面
第 2 步:选择你的用户 ▼

第 3 步:点击 Fix Account Permissions ▲
假如你用的是虚拟主机,不是VPS的话,那么以上设置方法就不适用了。
请将以下代码,添加到WordPress网站根目录下的 wp-config.php 文件中 ▼
define("FS_METHOD","direct");
define("FS_CHMOD_DIR", 0755);
define("FS_CHMOD_FILE", 0755);
基本上这样做,就能既更安全又能够升级WordPress程序了。
希望我们( https://www.wordpressx.com/ ) 分享的《解决WordPress更新失败:因为我们不能复制一些文件,升级未被安装》,对您有帮助。
1 WordPress文章浏览量计数器Post Views Counter插件功能
WordPress文章浏览量插件,在基于内容的网站中是一个很常见的统计数据,可以让访问者和网站运营商知道哪些内容很受欢迎。
但是在 WordPress 中,很多主题并没有文章浏览量统计功能,需要自己添加,对不喜欢用代码的人很不友好,所以我们介绍这款WordPress插件——Post Views Counter。
Post Views Counter插件是一个 dFactory 制作的免费WordPress文章浏览数量统计插件。
相比之前的WP-PostViews插件,这个插件更简洁、好用,功能也更强大。
Post Views Counter插件非常强大,我们通过它可以实现:
WP-PostViews 插件的数据保存在文章的自定义字段中,当文章数量较少时,这不是问题。
不过,当WordPress文章数量达到数千时,WP-PostViews 插件就会开始出现影响 WordPress 网站性能的问题了!
WP-PostViews 插件对 WordPress 性能的影响主要来自以下两点:
我们将其它文章浏览量统计插件与大量用户进行了比较,最终决定使用 Post Views Counter 插件代替 WP-PostViews 来统计和显示文章浏览量。
Post Views Counter 插件使用非常简单,可用于计算和显示文章、页面或自定义帖子类型的文章浏览量。
Post Views Counter 插件优化文章浏览量统计逻辑,解决文章浏览量统计对数据库的负面影响。
需要注意的一点是,如果要保留所有文章浏览量,则需要将“重置数据间隔”设置为 0,这样 Post Views Counter 插件会保留所有文章浏览量 ▼

Post Views Counter 插件对新手非常友好,不需要修改任何代码,所有操作都可以在WordPress后台完成 ▼

当然有的朋友可能觉得默认的样式不适合自己,也可以使用手动方式添加代码。
在需要显示文章浏览量的位置,手动添加PHP代码 pvc_post_views(),或是根据插件说明手动添加简码即可。
点此进入 WordPress 官网下载 Post Views Counter 插件
如果你的 WordPress 站点有大量文章,或者有大量并发访问,并且需要统计文章页面浏览量。
建议你使用 Post Views Counter 而不是 WP-PostViews 插件来实现文章页面浏览量统计功能,从而在一定程度上提升网站性能。
希望我们( https://www.wordpressx.com/ ) 分享的《WordPress文章浏览数量统计器Post Views Counter插件教程》,对您有帮助。
1 插件下载
Markdown here插件下载(Chrome扩展安装教程)
Markdown 是一种「电子邮件」风格的「标记语言」,我们强烈推荐所有网络营销从业者,学习和掌握该语言。
如果你因为参加插坐学院的课程,学习做网络推广,需要写电商营销文案文章,曾经听说过Markdown,但却没学,那一定是因为,你觉得Markdown肯定会很难学。
但事实上,从事微信营销的任何编辑员,只要花十分种就可以学会它。
届时,你可能会感叹 “我怎么没早点去学Markdwon来写网络营销文案”?
其实常用的Markdown语法只有 5 类:
Markdown here 官方下载地址:
http://markdown-here.com/get.html
Markdown here 是个浏览器插件(Chrome/Firefox/Safari),可以将浏览器中编辑器里的 Markdown 文本转换成渲染过后的 HTML。还能自定义 CSS,对应经常使用 Markdown 格式的人来说, 确实是很爽, 你写邮件、文档等用 Markdown 。
安装设定好 Markdown Here ,只需以下操作步骤:
主要修改以下3个重点:
总结原则如下:
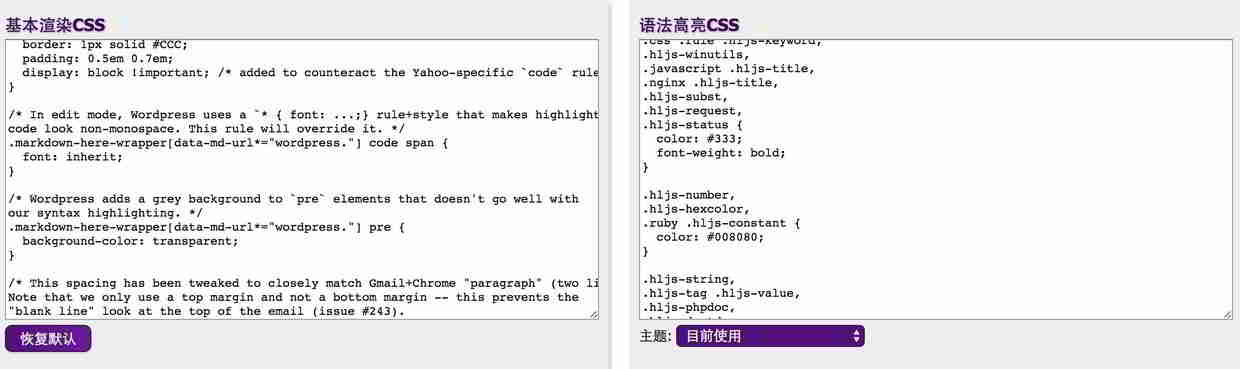
复制以下我们用的Markdown here插件CSS代码到 Chrome → 设置 → 扩展程序 → markdown.here → 选项 → 基本渲染 CSS

/* CSS Name: Markdown here插件CSS Version: 3.0 Description: Designed by <a href="https://www.wordpressx.com/">我们</a> Author: 我们 Author URI: https://www.wordpressx.com/ License: GNU General Public License License URI: http://www.gnu.org/licenses/gpl-2.0.html Copyright: (c) 2017 我们. */ .markdown-here-wrapper { font-size: 16px; line-height: 1.75em; letter-spacing: 2px; padding-left: 1em; padding-right: 1em; margin: 1.5em 5px !important; } div p { font-size: 16px; line-height: 1.75em; letter-spacing: 2px; padding-left: 1em; padding-right: 1em; margin: 1.5em 5px !important; } pre, code { font-size: 14px; font-family: Roboto, 'Courier New', Consolas, Inconsolata, Courier, monospace; margin: auto 5px; } code { white-space: pre-wrap; border-radius: 2px; display: inline; } pre { font-size: 15px; line-height: 1.4em; display: block; !important; } pre code { white-space: pre; overflow: auto; border-radius: 3px; padding: 1px 1px; display: block !important; } strong, b{ color: #BF360C; } em, i { color: #009688; } hr { border: 1px solid #BF360C; margin: 1.5em auto; } p { font-size: 16px; line-height: 1.75em; letter-spacing: 2px; padding-left: 1em; padding-right: 1em; margin: 1.5em 5px !important; } table, pre, dl, blockquote, q, ul, ol { margin: 10px 5px; } ul, ol { padding-left: 15px; } li { margin: 10px; } li p { margin: 10px 0 !important; } ul ul, ul ol, ol ul, ol ol { margin: 0; padding-left: 10px; } ul { list-style-type: circle; } dl { padding: 0; } dl dt { font-size: 1em; font-weight: bold; font-style: italic; } dl dd { margin: 0 0 10px; padding: 0 10px; } blockquote, q { border-left: 2px solid #009688; padding: 0 10px; color: #777; quotes: none; margin-left: 1em; } blockquote::before, blockquote::after, q::before, q::after { content: none; } h1, h2, h3, h4, h5, h6 { margin: 20px 0 10px; padding: 0; font-style: bold !important; color: #009688 !important; text-align: center !important; margin: 1.5em 5px !important; padding: 0.5em 1em !important; } h1 { font-size: 24px !important; border-bottom: 1px solid #ddd !important; } h2 { font-size: 20px !important; border-bottom: 1px solid #eee !important; } h3 { font-size: 18px; } h4 { font-size: 16px; } table { padding: 0; border-collapse: collapse; border-spacing: 0; font-size: 1em; font: inherit; border: 0; margin: 0 auto; } tbody { margin: 0; padding: 0; border: 0; } table tr { border: 0; border-top: 1px solid #CCC; background-color: white; margin: 0; padding: 0; } table tr:nth-child(2n) { background-color: #F8F8F8; } table tr th, table tr td { font-size: 16px; border: 1px solid #CCC; margin: 0; padding: 5px 10px; } table tr th { font-weight: bold; color: #eee; border: 1px solid #009688; background-color: #009688; }
再分享 2 个新媒体人用的 Markdown here 自定义样式:
阳志平:
https://github.com/veganshe/CodeBlock/blob/master/Markdown-here/markdown-here-yzp.css
李笑来:
https://gist.github.com/xiaolai/aa190255b7dde302d10208ae247fc9f2
希望我们( https://www.wordpressx.com/ ) 分享的《Markdown here插件下载(Chrome扩展安装教程)》,对您有帮助。
如果可以建设企业网站、电子商务网站、网购平台、外贸网站等等,Avada主题能快速的生成你想要的网站主题,并且不用任何编程知识!Avada 主题在全球的销量是相当惊人的,很多网站设计师都会用到它。
Avada主题介绍
通过 Avada,您可以构建任何类型的个人或企业网站,而无需编写一行代码。这个主题附带一个拖放页生成器:Fusion生成器。它允许您使用其 55+ 元素创建独特且具有创造性页面布局。Avada 还集成了一些非常流行的插件,如Yoast SEO,WP Rocket,UpdraftPlus等。支持流行的SEO插件使这个主题搜索引擎友好度非常棒。
Avada WordPress 主题还可以一键导入演示主题。如果您不想花时间为您的网站构建唯一的模板,请使用演示导入器,只需单击几下即可启动网站。您可以轻松地从由专业开发人员设计的 60+套预制演示网站导入。Avada 主题的灵活演示导入功能还允许您导入网站的部分演示布局,您可以根据您的要求进行个性化修改。简单地说,我们可以说,Avada是所有类型网站的优秀主题,无论是一个简单的博客,医疗,体育,金融,慈善,或电子商务网站。
Avada主题的核心功能
多用途主题
移动响应式设计
干净的代码
5 万+ 销售量
主题包中包含的 6 个高级插件
准备使用 60+ 预设计的专业网站模版和 300+ 网页设计
这么多的自定义选项
演示安装程序导入演示内容
融合生成器构建自定义页面
非常灵活和强大的主题
儿童主题支持
SEO友好设计

50 多个面板,用于自定义主题选项
支持页面选项,以更好地控制
部分演示导入选项
库元素创建美丽的图像库
短代码支持
滑块支持
融合核心插件支持
内置巨型菜单
视差效果
包括旋转滑块 + 图层滑块插件
双侧边栏支架
最多 6 列布局
高级投资组合选项
我们先欣赏一下Avada主题生成的网站示例:
以上主题演示均可在后台在线导入。
1 1)检查cron定时任务
WordPress网站搬家CPU、内存MEMORY占用太高怎么办?
只要WordPress网站的CPU、MEMORY内存超负荷,就必须安装使用WP Crontrol插件。
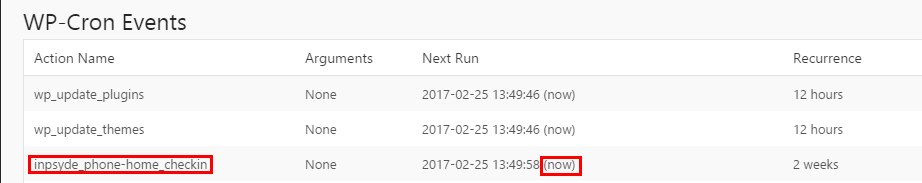
在“工具”→“WP-Cron Events”里查看定时任务,是否有程序一直处于“now”状态?或插件问题生成冗余的定时任务?这就是导致消耗内存的罪魁祸首!
WP Crontrol

要是有太多冗余相同的cron定时任务,就必须使用wp-cron-cleaner插件来批量删除此定时任务。
wp-cron-cleaner
比如我通过WP Crontrol插件找到,使用Clean Options删除inpsyde-phone-consent-given-BackWPup的数据表。
很多新媒体人在给网站搬家之后,总是CPU和MEMORY占用太高,一直找不到原因出在哪里?
他们甚至有想过要放弃不做网站了,但是想想他们自己坚持了那么多年,一旦放弃等于失败,所以就只能选择坚持下去,因为只有坚持才能成功!
其实,只要找到问题了,问题就解决了一半:
xxx/wp-admin/admin.php?page=itsec&module_type=recommended
xxx/wp-admin/admin.php?page=backwpupsettings#backwpup-tab-information
如果启用太多没有的WordPress插件,日积月累会造成数据库表庞大,从而导致网站主机CPU、RAM内存等资源占用太高、过于紧张,严重影响网站主机的性能,所以必须删除掉可有可无的WordPress插件。
一些可有可无的功能,比如:URL跳转功能,可以直接上传HTML文件做跳转,就不要使用插件来实现。
这些WordPress插件是会记录404错误、插件的日志log,这些WordPress插件的数据若没有自动定时删除,日积月累会影响MySQL数据库的日常运行,所以我们在启用这类WordPress插件时有必要注意。
我在删除掉这些跳转插件和数据库表之后,网站主机的CPU、RAM内存资源占用问题,明显就减少很多了。
有SEO人员就遇到这样的问题,按照以上我们分享的方法操作后,终于解决好连续多天熬夜,都无法解决的问题!
希望我的分享对你有帮助,若还有问题欢迎在本文留言探讨 ^_^
扩展阅读:
WordPress网站搬家插件:WP Migrate DB设置方法(数据库迁移利器)
WordPress网站搬家插件:WP Migrate DB设置方法(网站数据库迁移利器)有插坐插坐学院的同学,用WordPress搭建网站做公众号推广,但是网站空间不稳定,影响到SEO排名,索性将网站迁移到……
WordPress搬家教程:网站转移空间换域名怎么做?
WordPress搬家教程:网站转移空间换域名怎么做?由于我们负责的某个网站出现敏感词(中国国家领导的名字),没想到被封锁了,中国大陆境内无法访问。观察发现有非常多国外的合法网……
如何批量删除WordPress自定义栏目/字段/域?
WordPress自定义栏目功能不仅强大,而且非常实用,不少Wordpress主题和插件都使用自定义栏目来实现各种功能。我们使用的文章浏览数统计插件WP-PostViews,就是在数据库中写入自定义栏目 ▼……
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress网站搬家CPU、内存MEMORY占用太高怎么办?》,对您有帮助。
1 注意事项
WordPress自定义栏目功能不仅强大,而且非常实用,不少Wordpress主题和插件都使用自定义栏目来实现各种功能。
我们使用的文章浏览数统计插件WP-PostViews,就是在数据库中写入自定义栏目 ▼
views
用过的wordpress主题或插件,停用删除后,通常都会在数据库中保留他们的自定义栏目。
要是数据量巨大,每次网站查询数据库,都会造成主机RAM内存的消耗,绝对会影响网站的如常运行。
我们做SEO,写文章不止一篇,若通过手动删除掉这些垃圾的自定义栏目,根本就不切实际。
其实,我们只需要在phpMyAdmin执行一句SQL命令,就可在数据库中,批量删除掉这些垃圾的自定义栏目。
由于WordPress批量删除自定义栏目,是涉及到MySQL数据库的操作,有一定的风险。
所以,请务必做好数据库备份,才好进行数据库操作。
1)登录phpMyAdmin数据库后,选择你的数据库。
2)点击数据库上面 “SQL”。
3)在 “SQL” 输入并执行以下的命令:
DELETE FROM wp_postmeta WHERE meta_key = "自定义栏目名称";
4)然后,在你的网站文章中查看该自定义栏目,确认是否已经成功删除。
1)请添加如下代码到当前主题的functions.php文件 ▼
global $wpdb; $wpdb->query( " DELETE FROM $wpdb->postmeta WHERE `meta_key` = '栏目名称' " );
2)修改 “栏目名称” 为你想删除的自定义栏目。
3)此代码只在需要时才用:
可能已删除日志的记录,但日志扩展表 postmeta 中的数据尚未删除,所以只有已手动清除了。
1)登录phpMyAdmin数据库后,选择你的数据库。
2)点击数据库上面 “SQL”。
3)在 “SQL” 输入并执行以下的命令 ▼
DELETE pm FROM wp_postmeta pm LEFT JOIN wp_posts wp ON wp.ID = pm.post_id WHERE wp.ID IS NULL
如果你的WordPress网站,CPU、内存MEMORY占用太高……
解决方法请参考这篇教程 ▼
WordPress网站搬家CPU、内存MEMORY占用太高怎么办?
WordPress网站搬家CPU、内存MEMORY占用太高怎么办?1)检查cron定时任务只要WordPress网站的CPU、MEMORY内存超负荷,就必须安装使用WP Crontrol插件。在“工具”→“WP-Cron Events”里查看……

希望我们网站( https://www.wordpressx.com/ ) 分享的《如何批量删除WordPress自定义栏目/字段/域?》,对您有帮助。
1 网站空间的比喻
本文是《WordPress建站教程》系列文章的第 6 部分,该系列共包含以下 21 个部分:
BlueHost中文教程:教你如何以优惠价格购买BlueHost美国主机?

点此查看 BlueHost最新优惠价格
如果英文不好,推荐使用谷歌浏览器自动翻译 ▼
谷歌浏览器怎么自动翻译?Chrome自带翻译快捷键
很多网络营销新手,在上NameSilo国外网站购买域名、学习用WordPress来建站时,看不懂英文怎么办?我们推荐使用谷歌浏览器Chrome自带的,网页自动翻译功能 ▼相信很多从事外贸的电……

BlueHost主机是一款不错的商务型主机,也是中国站长使用最多的主机之一。
购买(租用)网站空间,就好比你在网上租了一块空地:
一般是用来建立企业网站、个人博客、外贸网站以及仿牌产品网站,之所以选择BlueHost是因为其性能和稳定性都是一流的。
有不少人都想用BlueHost优惠码购买,但是到目前为止,都没有看到BlueHost官方提供过什么优惠码,所以BlueHost优惠码是不存在的。
第 1 步:如何以特别优惠的价格购买BlueHost美国主机?
如果真的想要以特别优惠的价格购买BlueHost,可以点击以下链接进入BlueHost官方网站,查看BlueHost最新优惠价格。
温馨提示:
不同促销活动的价格会有所不同。
(请关注我们网站,以获取最新优惠信息)
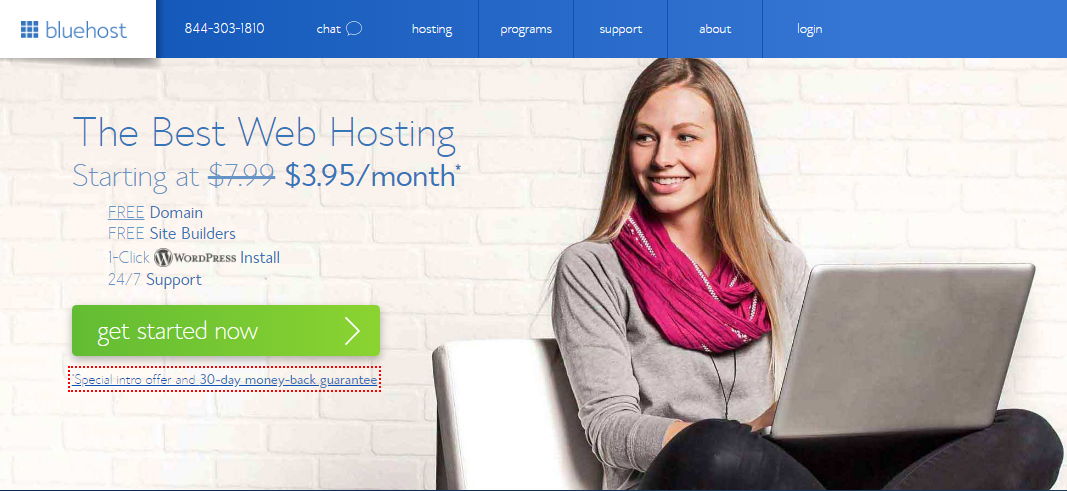
以下截图是最近的优惠,并且不保证长期有效。

第 2 步:点击 get started now 按钮,进入主机套餐选择页面 ▲
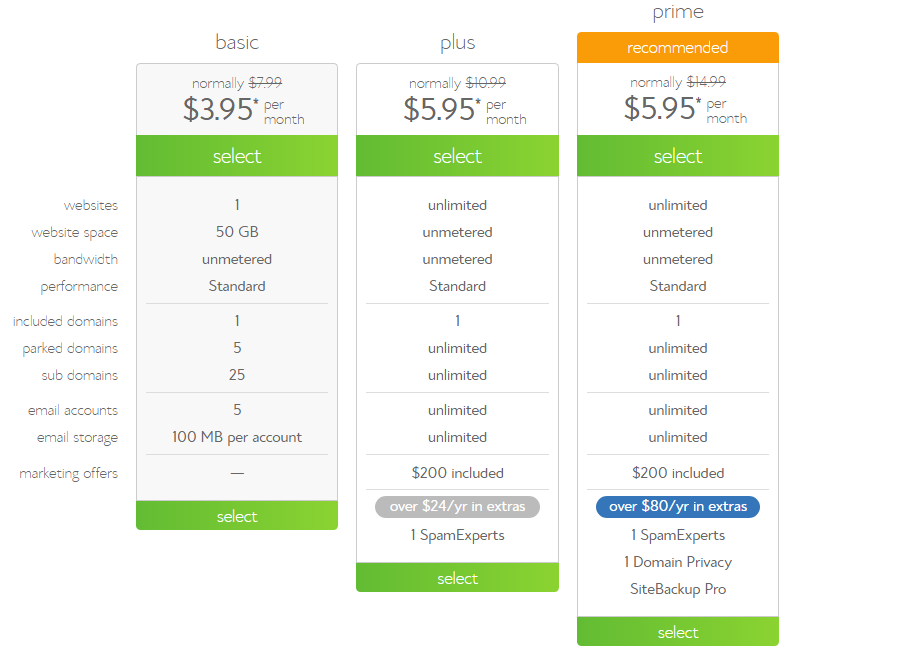
第 3 步:选择主机套餐
建议你在此选择 prime 套餐,可以在同一空间中创建多个网站 ▼

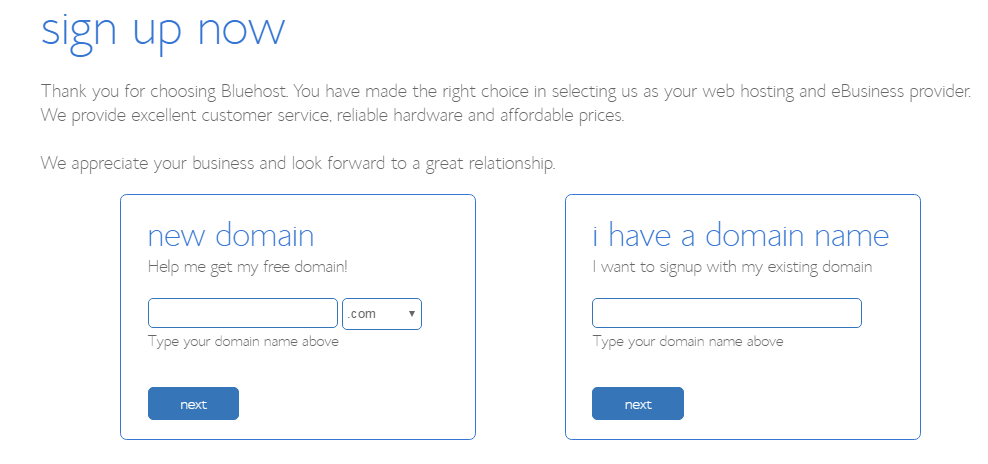
第 4 步:输入域名
左侧是输入新注册域名,购买Bluehost主机会赠送一个免费域名。
我一般选择右侧,建议输入已有的域名(因为赠送的域名,还可以在之后进入Bluehost后台免费注册的) ▼

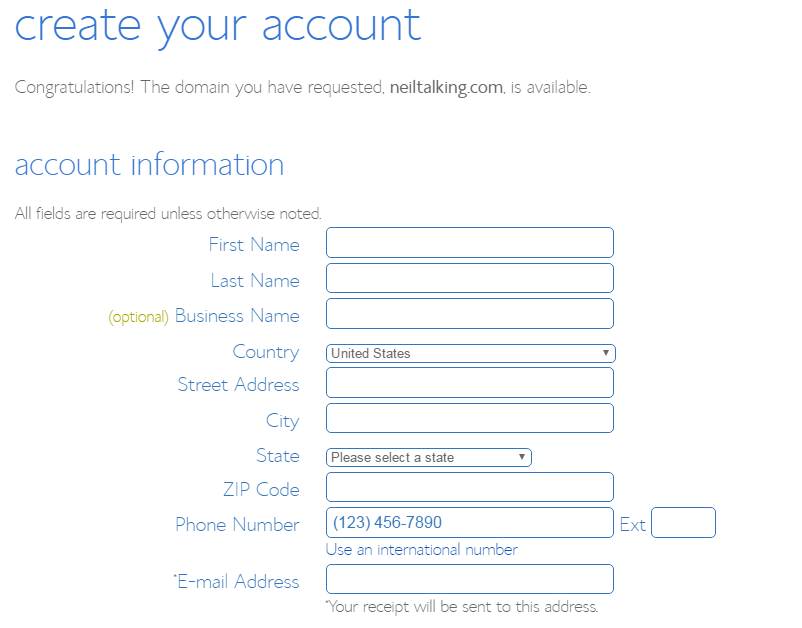
第 5 步:填写个人信息

填写注册人的基本信息、姓名、地址和电子邮件地址 ▲
(务必如实填写,这是证明域名所有权的重要信息。)
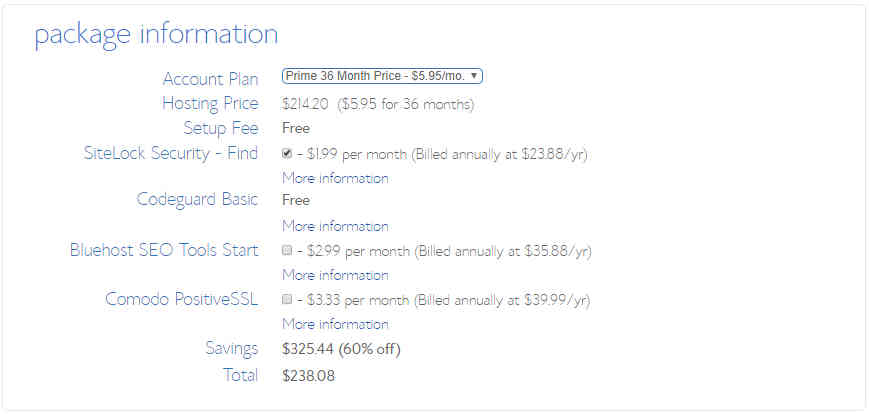
第 6 步:选择主机套餐
向下拉到页面中间,并选择主机套餐 ▼

1)SiteLock Security – Find
2)Codeguard Basic
3)Bluehost SEO Tools Start
4)Comodo PositiveSSL
温馨提示:这些附加功能建议不勾选,以后有需要可以再购买, 没有必要在这一步骤决定购买。
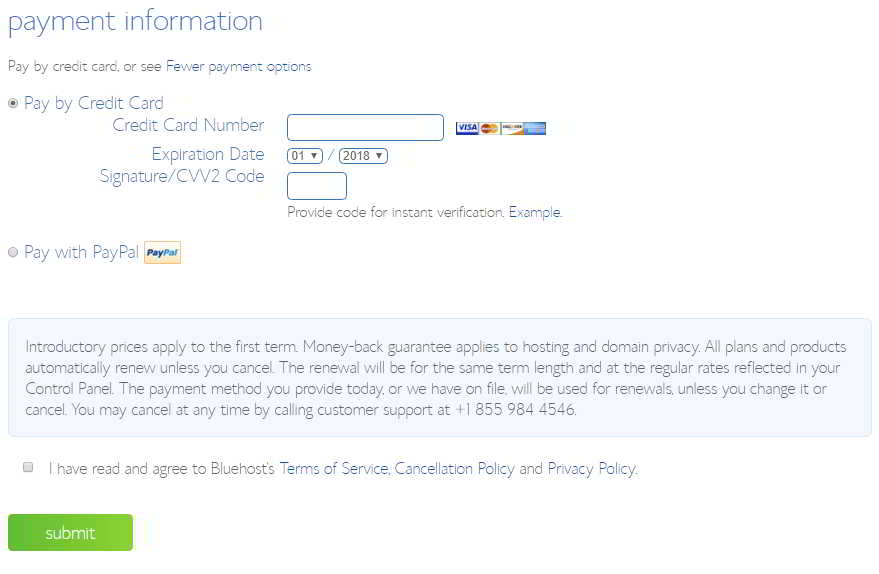
第 7 步:选择和输入付款信息
继续往下拉到页面底部,并选择付款信息。
默认情况下,只显示信用卡付款。
点击“More payment options”,PayPal付款选项将会出现 ▼

填写好后,勾选 “I have read and agree to Bluehost’s Terms of Service, Cancellation Policy and Privacy Policy.”
确认你已阅读并接受BlueHost的服务条款,然后点击 “submit” 提交即可提交。
成功付款后,你将收到BlueHost的电子邮件,其中包含帐户名称和密码,登录cPanel后台以及有关如何使用它的一些说明,请按照说明完成。
Cpanel后台提供各种功能,例如一键安装WordPress,电子邮件帐户设置,FTP帐户设置等。
购买Bluehost主机的中文教程,到此完毕!
请勿随意填写帐户信息,尤其是姓名和付款信息。
如果你的帐户名称与你的信用卡或PayPal所有者的名称不同,BlueHost需要发送你的ID和其他证明来验证你的主机,这样很麻烦……
另外,邮箱不能输入错误,因为你要接收BlueHost系统电子邮件,邮件里有你的主机帐户信息。
最初的购买建议是3年,因为美国托管服务提供商提供各种优惠给新客户,非常不错,毕竟使用BlueHost空间是非常稳定的。
如果你购买廉价空间,非常不稳定,经常打不开……
点
希望我们网站( https://www.wordpressx.com/ ) 分享的《BlueHost主机怎么样?最新BlueHost美国优惠码/优惠券》,对您有帮助。
1 添加友情链接代码
有个从事外贸网络营销的朋友,并希望将侧小工具栏的友情链接放在首页的底部。
通过这种方式,友情链接中的朋友也可以在手机上查看他们的连接。
我们在互联网上找到了一些方法,最终找到了完美的解决方案。
对于WordPress网站如何添加链接,你可以在后台搜索Link Manager插件安装测试。
这里我们将讨论如何链接移动到网站首页的底部,首先在主题目录中找到footer.php文件(外观 → 编辑 → footer.php)
注意事项:编辑主题文件之前,请务必做文件备份。
在footer.php上面添加以下代码:

<!--links-bottom-index-->
<div class="span12 home-links">
<div class="widget-box">
<div class="widget-title"><span class="icon"><i class="fa fa-link fa-fw"></i></span><h3>友情链接</h3></div>
<div class="widget-content">
<ul>
<?php wp_list_bookmarks('orderby=id&categorize=0&category=66,192&title_li='); ?>
</ul>
<div class="clear"></div>
</div>
</div>
</div>
<!--end links-bottom-index-->
通常,添加后,它会如常显示,但如果需要调整样式,则需要编辑CSS文件。
外观>>编辑>> style.css进行css编辑,具体代码如下,
/*首页底部横排显示友情链接CSS*/
.widget-box {position:relative;clear:both;margin-bottom:20px;border-top:1px solid #E1E1E1;border-right:1px solid #E1E1E1;border-left:1px solid #E1E1E1;background:none repeat scroll 0 0 #fff;}
.widget-title {height:40px;border-bottom:1px solid #E1E1E1;background:#F8F8F8;}
.widget-content {position:relative;z-index:1;padding:10px 15px;border-bottom:1px solid #E1E1E1;}
进行上述更改后,代码通常会正常显示,链接管理器友情链接将水平显示。
希望我们网站( https://www.wordpressx.com/ ) 分享的《友情链接怎么横向显示?WordPress首页底部横排友链CSS》,对您有帮助。
1 禁用WordPress自动生成缩略图裁剪功能
多数新媒体人都会在文章里,直接添加原始图片,也不会用wordpress自动裁剪过的图片。
虽然裁剪过的图片没用,但WordPress不会自动删除掉,日积月累,这些“垃圾图片”浪费了非常多的网站空间容量,同时在备份时会添加很多压力。
WordPress自动裁剪的缩略图我们可以手动删除,最好是完全禁止WordPress自动裁剪图片的功能。
打开WordPress options模式(WP后台点击【设置】–>【多媒体选项】)
www. xxx com/wp-admin/options-media.php
将这3个尺寸的图片的长宽,都设为0:
并且,勾选 “总是裁剪缩略图到这个尺寸”。
如下图所示:

不过,在WP主题里,通常都会有自动生成缩略图的代码,怎么办呢?
有人说可以用Notepad++打开所有的wordpress主题文件,批量搜索关键词 “thumbnail” ,找到了如下代码:
function set_post_thumbnail_size($width= 0,$height= 0,$crop= false ) {
add_image_size(‘post-thumbnail’,$width,$height,$crop);
}
这是设置图片裁剪尺寸的代码,并且调用了 add_image_size 此函数功能。
add_image_size函数的功能作用:
若想完全禁止 WordPress 自动裁剪缩略图,就只能干掉这个函数了!
最简单的方法是找到此函数,然后注释掉即可。
不过,此法太烂,每次更新WordPress主题就需要重新注释……
通过搜索,找到网上一些禁止某功能的方法,将以下代码复制到 WordPress 主题 functions.php 文件里,便可彻底禁止wordpress自动生成缩略图裁剪功能。
//彻底禁止WordPress创建缩略图 add_filter( 'add_image_size', create_function( '', 'return 1;' ) );
在WordPress 4.4版本安装/更新的时候,会将这个 “medium_large_size_w” 尺寸写入到options中,导致后面会一直生成768w像素尺寸缩略图。
当然,前人这个解决方案是要修改数据库,不是很方便。
打开WordPress options模式(WP后台点击【设置】–>【全部设置】)
www. xxx com/wp-admin/options.php
然后在浏览器按下Ctrl+F搜索:
medium_large_size_w
虽然添加WordPress代码的方式,能禁用WordPress自动生成缩略图裁剪,但仍然不够全面……
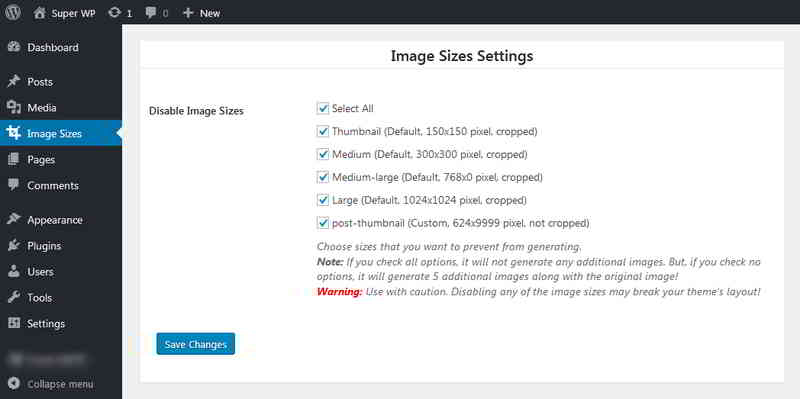
我们推荐你安装使用 Image Sizes插件 ▼
如何禁止WordPress生成多张缩略图?用Image Sizes插件
如何不让WordPress生成多张缩略图?用Image Sizes插件,让你鱼和熊掌2者兼得!看到不少网络营销新手,在学用WordPress建站做网络推广,过段时间后,他们就觉得WordPress非常臃肿,而改用其……

希望我们网站( https://www.wordpressx.com/ ) 分享的《如何禁用WordPress自动生成缩略图裁剪功能?添加代码》,对您有帮助。