1 什么是Favicon Ico?
使用谷歌浏览器,进入我们网站,在浏览器标签、网址栏前面,会显示网站的小图标。
部分WordPress主题,拥有内置上传Favorites Icon(收藏夹图标)的功能。
![]()
就如其名称所暗示的,所谓的favicon,就是Favorites Icon(收藏夹图标)的缩写。
当然,根据不同浏览器,Favicon的显示模式也有所不同:
这是显示网站个性的缩略图标志。
所以你可以在这个网站上使用ICO图标转换工具,轻松满足你的要求。
在我们用WordPress建设网站过程中,有必要创建一个符合网站主题的个性化标识,这与成功打造网站品牌有直接关系。
从某个角度来看,这仍然在网站做网络推广的范围之内。
要成功,它不仅包括良好的页面设计,令人印象深刻的网站标志,还包括图标:
在Web应用程序代码的head与/head之间,添加以下代码 ▼
<head> ... <link rel="shortcut icon" href="/favicon.ico"/> <link rel="bookmark" href="/favicon.ico"/> ... </head>
使用你熟悉的图形软件创建一个16 * 16像素、32 * 32像素、48 * 48像素的渲染,保存为.png或.gif或.jpg格式的图像。
第 1 步:用PS制作透明的PNG图标。
第 2 步:打开在线生成favicon.ico图标工具 ▼
点此访问 favicon.ico 图标在线制作生成器
第 3 步:浏览新保存的图片
第 4 步:点击:“在线生成favicon.ico图标”。
第 5 步:按照提示,将其上传到网站根目录。
如果此时favicon.ico图标尚未更新,请稍等片刻,然后再打开浏览尝试。
如果你使用Firefox或Chrome浏览器,更新更容易:
希望我们网站( https://www.wordpressx.com/ ) 分享的《favicon是什么?网址收藏小图标ico在线制作生成器》,对您有帮助。
1 发现{{unknown}}、oembed_cache错误
begin主题如何解决{{unknown}} oembed_cache?
有新媒体人刚学会WordPress建站,使用的是知更鸟begin主题。
在phpMyAdmin检查MySQL数据库时,发现出现大量错误……
post_content字段,找到大量错误:{{unknown}} ▼

post_type字段,找到大量错误:oembed_cache ▼

如何在phpMyAdmin数据库里,找到“oembed_cache、{{unknown}}”错误?
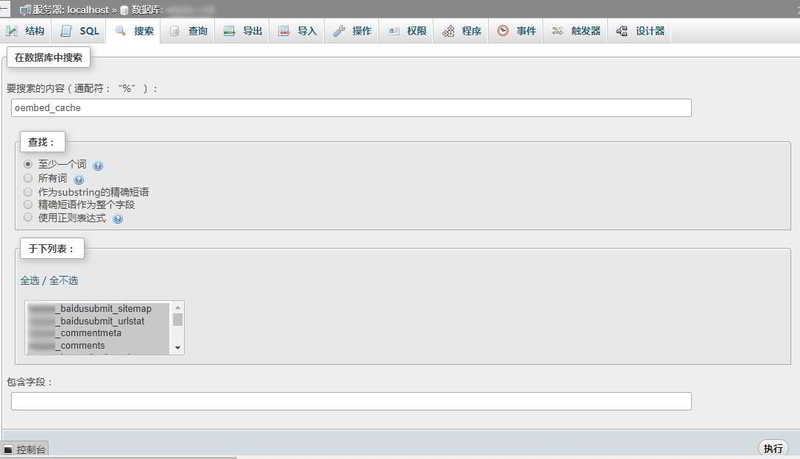
在MySQL数据库中,搜索“oembed_cache” ▼

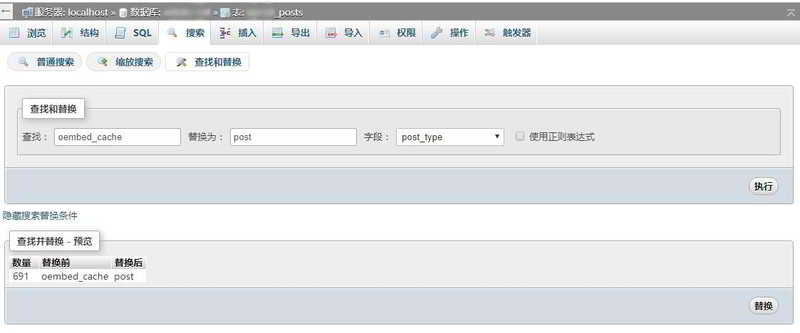
然后,在 wp_posts 数据表中,搜索“oembed_cache”,找到 691 个……
由此可见,知更鸟的begin主题,是非常臃肿的WordPress主题:
第 1 步:改用其它WordPress主题(非知更鸟开发的主题)。
第 2 步:进入phpMyAdmin数据库管理。
第 3 步:点击网站的MySQL数据库。
第 4 步:点击 wp_posts 数据表
第 5 步:点击“搜索”选项
第 6 步:点击“查找和替换” ▼

第 7 步:后台设置每页的项目数:100
设置每页的项目数,是根据你的网站PHP最大加载时间而定,详情请参考此文 ▼
解决php提示Maximum execution time of 30 seconds exceeded错误
很多网络营销新手在学习用WordPress建站时,PHP页面很长时间,处于空白状态。然后出现以下错误提示:Fatal error: Maximum execution time of 30 seconds exceeded in ……很简单,这……
第 8 步:在所有文章里,搜索“{{unknown}}”
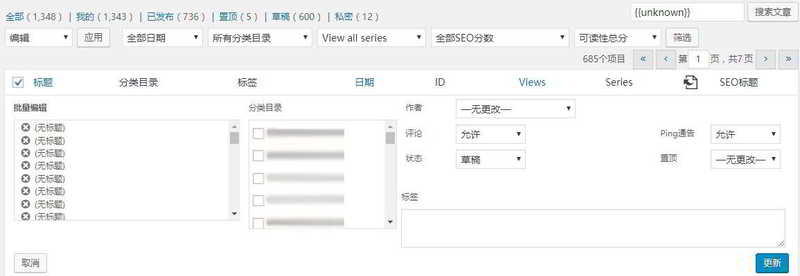
第 9 步:批量编辑文章
全勾选“(无标题)”文章后,选择“编辑”应用 ▼

如果还有批量编辑的文章,点击“下一页”,继续重复批量编辑,直到完成为止。
操作phpMyAdmin数据库之前,请务必先做好MySQL数据库备份,否则后果自负。
希望我们网站( https://www.wordpressx.com/ ) 分享的《如何解决WordPress主题{{unknown}} oembed_cache问题?》,对您有帮助。
1 什么是JavaScript的Defer属性?
WordPress延迟加载JavaScript,来加速页面渲染方法。

每个人都可能遇到过这种情况:
head中有N个脚本,在加载脚本时,会阻塞页面渲染,这通常是空白的。
当然,我们可以将源代码中的脚本放入页脚来解决这个问题。
但是,一些复杂的开发环境,会让这个简单的工作变成特别复杂。
此时我们可以使用Defer属性,这是JavaScript中相对少见的属性。
你可能永远不会使用它,但我相信在阅读这篇介绍后,我相信你不会离开它。
它的主要功能是让脚本在加载整个页面后再解析,而不是在加载时解析它,这为仅包含事件触发的JavaScript的脚本提供了完整的页面加载速度。
是的,如果Script脚本标记具有延迟defer属性,即使它被放置在head中,它也会在解析HTML页面后执行,这类似于将Script脚本放在页面底部。
当然,延迟的使用也是有限的,通常要注意2点:
1)不要在延迟defer类型脚本块中,调用 document.write 命令;
2)不要在Defer脚本中,包括任何立即执行脚本,将使用全局变量或函数。
在WordPress中,我们如何自动将Defer属性添加到WordPress使用的脚本?
我们可以将以下代码添加到当前主题的functions.php文件中 ▼
add_filter( 'clean_url', 'wpcwl_defer_script',11,1);
function wpcwl_defer_script( $url ){
if(strpos($url, '.js') === false){
return $url;
}
return "$url' defer='defer";
};
实时预览管理可能会显示空白:
若使用以上代码,打开实时预览管理(外观 → 自定义)时,可能会显示空白,所以请酌情使用。
在需要实时预览管理时,将以上代码注释掉,自定义完成后才删除注释代码。
PHP注释代码示例:
/* 这里是代码 */
希望我们网站( https://www.wordpressx.com/ ) 分享的《如何让WordPress延迟加载JavaScript加速页面渲染?》,对您有帮助。
1 WordPress页面和文章的关系
本文是《WordPress建站教程》系列文章的第 15 部分,该系列共包含以下 21 个部分:
WordPress页面类似于文章,功能也是内容发布,但它们是不同的。
由于很多网络营销新手,不知道WordPress如何新建页面?
现在,就让我们来分享,WordPress如何添加、编辑页面设置吧!
登录WordPress后台 → 页面 → 创建新页面
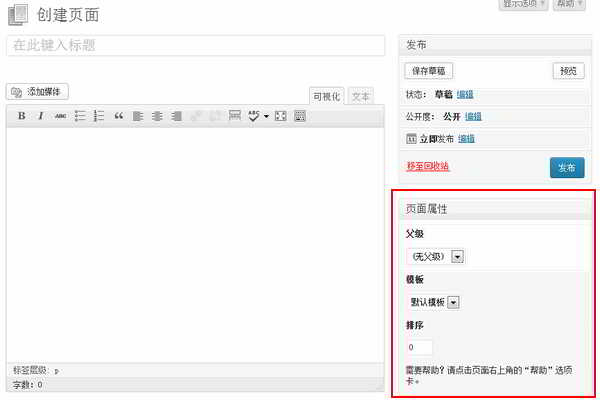
你可以看到WordPress创建新页面的界面 ▼

页面与文章类似:
创建新页面与你撰写文章的方式非常相似,你可以用相同的方式自定义在界面:
页面编辑器类似于文章编辑器,但页面属性模块中的一些选项略有不同:
1)父级:
层次结构的深度不受限制。
2)模板:
3)排序:
页面通常用于创建单独的内容,例如:关于我们、友情链接、SEO专题、网友投稿页面等等……
页面发布界面的其他模块和功能,与文章发布页面基本相同。
了解 WordPress 文章的编辑选项,可以看这篇《WordPress如何发布文章?自己发文章的编辑选项》。
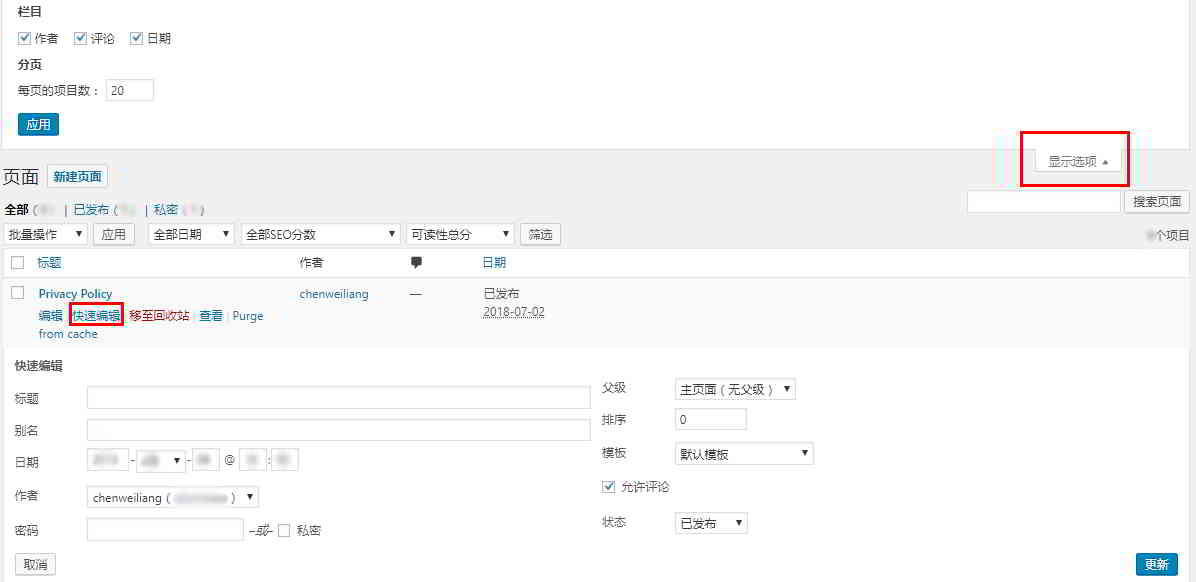
登录WordPress后台 → 页面 → 所有页面
即能查看所有已创建的页面 ▼

希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress如何新建页面?添加/编辑页面设置》,对您有帮助。
1 安装WordPress前的准备
本文是《WordPress建站教程》系列文章的第 9 部分,该系列共包含以下 21 个部分:
我们网站之前分享了WordPress的新手入门建站教程:
接下来,更新系列文章,本文主要演示如何手动安装WordPress。
第 1 步:下载最新版本的WordPress ▼点此进入 WordPress官网
解压缩后,将WordPress文件夹中的所有文件上传到主机空间域的根目录。
第 2 步:创建一个新的MySQL数据库
新的数据库信息(范例):
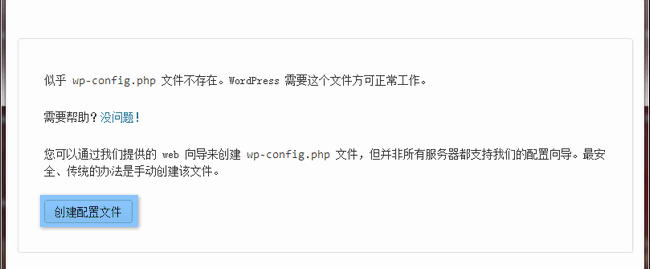
第 1 步:创建配置文件
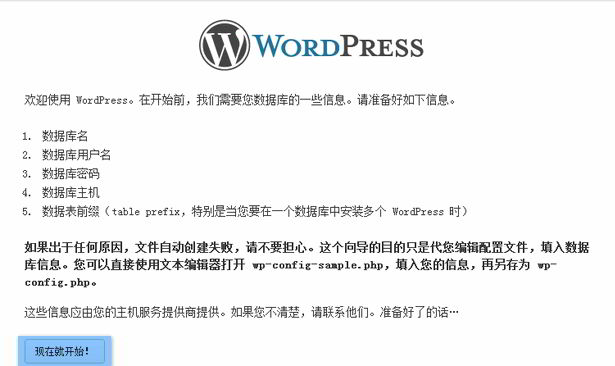
访问域名,显示以下界面,点击【创建配置文件】▼

第 2 步:点击【现在就开始!】▼

第 3 步:输入MySQL数据库信息
填写你的MySQL数据库信息。
你需要注意修改 “表前缀”,请不要使用默认的wp_
点击【提交】▼

第 4 步:成功连接到数据库,点击【进行安装】▼

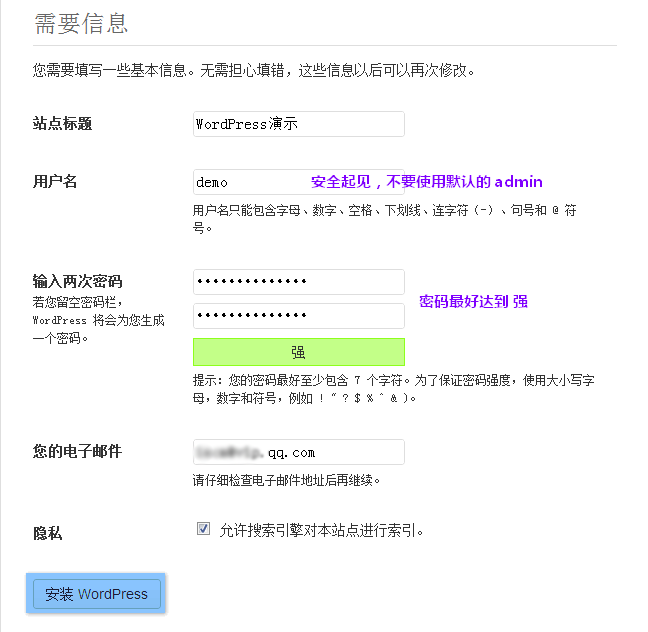
第 5 步:填写网站的基本信息
建议不要使用默认用户名admin。
另外,密码最好是达到强的。
点击【安装WordPress】▼

第 6 步:点击【登录】
安装成功WordPress,点击【登录】 ▼

第 7 步:使用以上设置的用户名和密码,登录WordPress后台 ▼

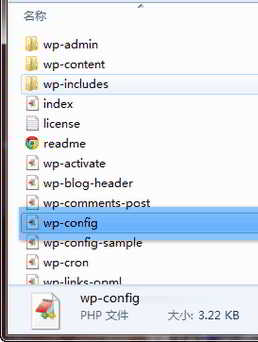
在第 2 步中,如果无法自动创建配置文件 wp-config.php,则可以在WordPress根目录中复制 wp-config-sample.php,并将其重命名为 wp-config.php ▼

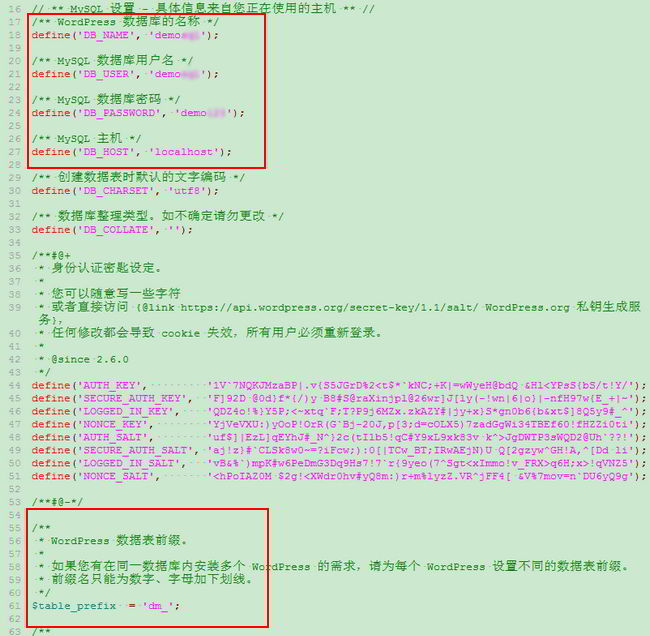
然后,打开 wp-config.php 文件,根据下图示例说明填写,并将其上载到WordPress根目录 ▼

最后,刷新WordPress安装界面,就可以继续从 第 3 步开始进行安装。
希望我们网站( https://www.wordpressx.com/ ) 分享的《如何手动搭建WordPress?WordPress安装教程》,对您有帮助。
1 WordPress分类目录
本文是《WordPress建站教程》系列文章的第 13 部分,该系列共包含以下 21 个部分:
新媒体人学习用WordPress建站做网络推广,将具有不同主题的文章被分配到不同的分类,可以帮助访问者,找到他们想要的内容,并改善用户体验。
因此,有必要为你的电商网站创建文章分类。
那么WordPress是如何创建和管理文章分类?我们今天就来看看。
在创建分类之前,最好先清楚地了解网站内容的方向,然后列出首选的分类名称(通常使用2-6个单词)。
登录WordPress后台 → 文章 → 分类目录
你可以看到分类创建和分类管理界面 ▼

默认情况下,有4个选项,可用于添加分类:
名称
如下图WordPress分类目录中的 “微信营销 所示 ▼

默认分类的主要目的是,如果在编写文章时,未手动指定文章的分类,则会自动将其划分为默认分类。
通过将鼠标放在分类名称上,就会出分类目录的管理菜单 ▼
如下图WordPress分类目录的 “电商” 所示 ▼

请务必注意,如果某个分类为“默认分类”且无法删除,则可以先将其他分类设置为默认分类,然后删除该分类。
有时,例如,一些WordPress主题设置选项,需要填写分类ID,来调用分类的内容,此时你需要查看分类ID
将鼠标放在分类名称上,接着右键单击 “复制链接地址”,以获取以下链接:
https: //域名/edit-tags.php?action=edit&taxonomy=category&tag_ID=1&post_type=post
ID=1 是此分类目录的ID以上是WordPress分类目录的基本介绍,如果你有任何疑问,可以留言。
扩展阅读:
WordPress怎么用?WordPress后台常规设置&中文Title
我们在上一篇文章中,说到了如何安装和搭建WordPress。接下来,我们需要快速熟悉WordPress,并执行一些必要的基本设置。在开始设置之前,建议你先单击左侧菜单栏中的每个选项,以查看其……
![]() 如何手动搭建WordPress?WordPress安装教程
如何手动搭建WordPress?WordPress安装教程
我们网站之前分享了WordPress的新手入门建站教程:WordPress是什么意思?干什么的?能做什么网站? WordPress做网站需哪些条件手续?接下来,更新系列文章,本文主要演示如何手……
 如何让WordPress分类/标签/作者页显示置顶文章?
如何让WordPress分类/标签/作者页显示置顶文章?
WordPress有一个内置的文章置顶功能,但默认只支持首页显示置顶文章。其他存档页面(例如分类页面,标签页面,作者页面和日期页面)不能显示置顶文章在顶部,只能以默认顺序显示。很多使……

希望我们网站( https://www.wordpressx.com/ ) 分享的《如何创建WordPress分类目录?WP分类目录管理》,对您有帮助。
1 CSS 图片自适应什么意思?
由于移动互联网蓬勃发展、微信营销的普及,手机已是生活中必备的工具。
建站的模板,推荐使用WordPress的自适应主题:

CSS图片自适应是指让html 网页中的图片,通过CSS代码实现:
接下来,我们会给你分享CSS img 等比例缩放大小代码 ^_^
在html中插入图像:
如果你希望图像自适应屏幕的小,而不是在宽度和高度上保持固定不变。
可以将以下代码,添加到WordPress主题的 style.css 文件中 ▼
/*图片自适应宽度和高度*/
img { max-width: 100%; height: auto; width: auto; width: auto; }
此处声明max-width最大宽度规则
width:auto;表示自动宽度的意思
\9 是hack css 的一种写法。
要实现图像的自动缩放,还可以使用更常用的宽度属性,例如width:100%。
但是,此规则不适用于此处。
CSS选择器是什么?class跟id有什么区别?以下教程就有说到 ▼
CSS选择器class跟id有什么区别?HTML中id和class用法
CSS选择器class跟id有什么区别?HTML中id和class用法我们最近在执行SEO,优化网站的WordPress主题。虽然之前有学过一些基础的 HTML 和 CSS 知识,但是一段时间没有操作,尤其是CSS部分……
手机端网站播放MP4视频如何自适应页面?请点击以下链接 ▼
H5网页MP4如何自适应页面?手机端网站播放视频html代码
视频营销是网络营销的组成部分:很多网络推广从业者经常用视频结合“病毒式营销”来引流量。 若微信营销结合视频营销,能进一步提升新媒体和社交电商的文案转化率。有不少朋友……
希望我们网站( https://www.wordpressx.com/ ) 分享的《网页HTML 5图片自适应屏幕 img等比例缩放大小代码》,对您有帮助。
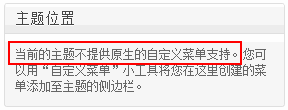
1 如何确定主题是否有自定义菜单功能?
本文是《WordPress建站教程》系列文章的第 16 部分,该系列共包含以下 21 个部分:
WordPress 3.0以上的版本,已经添加了自定义导航栏菜单的功能。
大多数的WordPress主题都支持自定义导航栏菜单功能,你可以自由地为你的网站设置导航栏菜单。
将重要页面链接,添加到导航栏菜单的2大作用:
现在我们就来给你分享:如何设置WordPress导航菜单?
启用主题后,登录WordPress后台 → 外观 → 菜单。
如果你看到下面显示的内容,则主题不支持自定义菜单,否则它支持 ▼

在自定义菜单之前,你需要创建所需的文章分类目录和页面。
创建文章分类目录、页面方法,请参考以下教程 ▼
WordPress如何新建页面?添加/编辑页面设置
WordPress页面类似于文章,功能也是内容发布,但它们是不同的。由于很多网络营销新手,不知道WordPress如何新建页面?现在,就让我们来分享,WordPress如何添加、编辑页面设置吧!登……
如何创建WordPress分类目录?WP分类目录管理
新媒体人学习用WordPress建站做网络推广,将具有不同主题的文章被分配到不同的分类,可以帮助访问者,找到他们想要的内容,并改善用户体验。因此,有必要为你的电商网站创建文章分类。那……
第 1 步:进入WordPress菜单页面
登录WordPress后台 → 外观 → 菜单 ▼

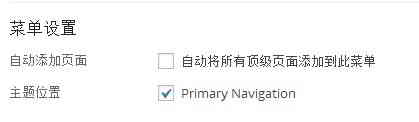
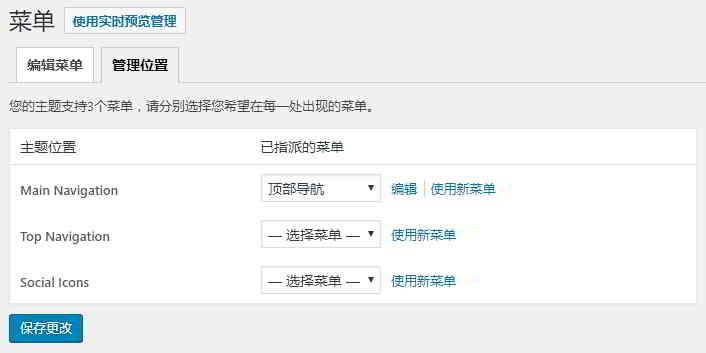
第 2 步:选择主题位置

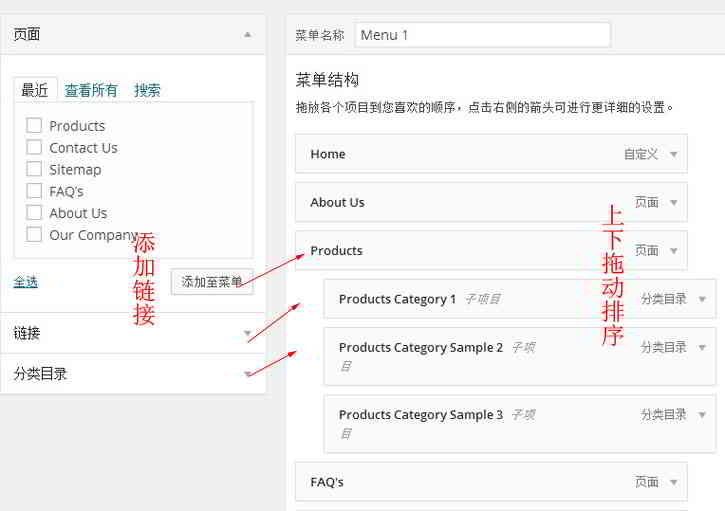
第 3 步:添加和排序WordPress菜单结构
这里以创建一个名为 “Menu 1” 的菜单为例 ▼

排序菜单结构:
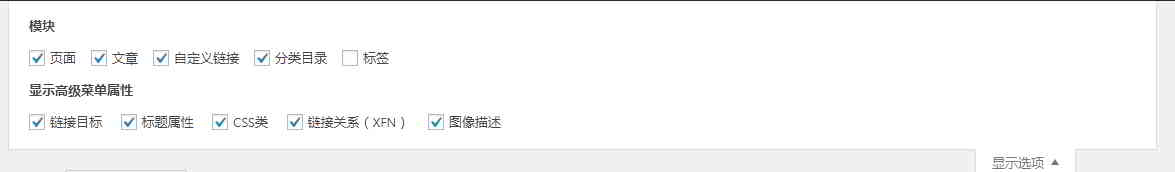
WordPress菜单默认是隐藏了一些功能。
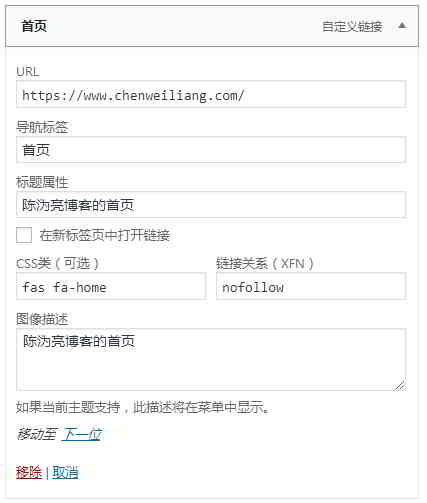
如果要控制菜单的更多属性,请单击屏幕右上角的“显示选项”,以显示隐藏的功能 ▼


导航标签:
标题属性:
CSS类:
fas fa-home。链接关系网络:
rel="nofllow"属性。链接目标:
target="_blank"),或在当前窗口中打开(默认)。以下是基于上图中显示的设置,网页所呈现代码:
<a title="我们网站的首页" rel="nofollow" href="https://www.wordpressx.com/"><i class="fa fa-home"></i><span class="fontawesome-text"> 首页</span></a>
以下是WordPress菜单设置顶部的管理位置 ▼

WordPress自定义导航栏菜单教程,到此结束。
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress如何添加菜单?自定义导航栏显示选项》,对您有帮助。
本文是《WordPress建站教程》系列文章的第 20 部分,该系列共包含以下 21 个部分:
WordPress的强大之处,可以通过安装WordPress插件的方式,来扩展各种丰富功能,比如:SEO、电子商务功能等等。
安装WordPress插件的方法,类似于安装WordPress主题。
新媒体人学习用WordPress建站,有3种常用方法,可以安装WordPress插件:
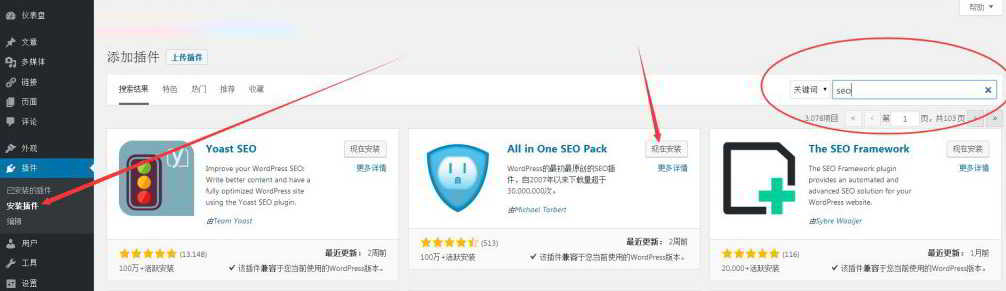
登录WordPress后台 → 插件 → 安装插件 → 输入关键字进行搜索 ▼

注意事项:
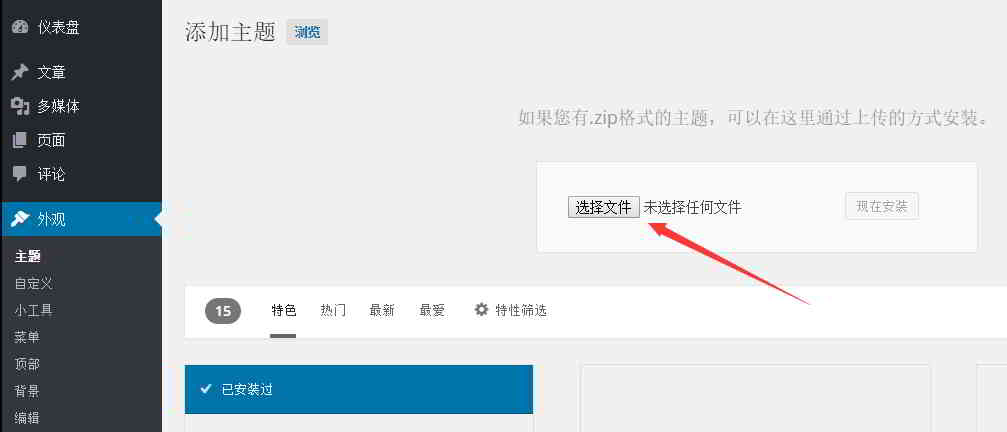
登录WordPress后台 → 插件 → 安装插件 → 上传 ▼

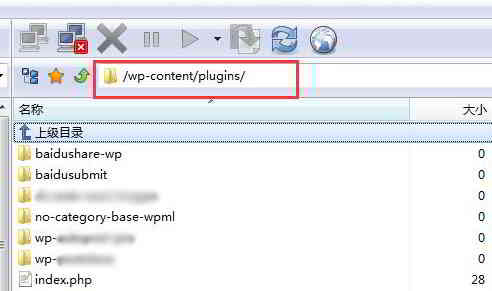
如果你不能通过以上的方法安装它WordPress插件,你可以通过FTP连接到主机空间,将压缩包解压,并将其上传到 /wp-content/plugins/ 目录 ▼

如果上传速度不快、WordPress主题文件太多,怎么办?
可直接上传zip压缩包文件,再通过PHP线上解压 zip 压缩文件 ▼
FTP怎么在线解压缩zip文件?PHP线上解压程序下载
网络营销新手学建站,通过FTP工具上传WordPress程序、主题和WordPress插件。 有时使用FTP上传大文件太慢,而且容易出错……此时,我们可以压缩要上传到FTP的文件压缩成zip文件(不是rar,……

安装Wordpress插件后,在WordPress后台 → 插件 → 安装Wordpress插件,即可启用Wordpress插件 ▼

你也可以在此处,禁用已启用的Wordpress插件 ▼
以上是安装WordPress插件的基本操作,你学到了吗?
如果你在安装WordPress插件时,出现WordPress权限错误提示:
解决方法,请看这篇WordPress教程 ▼
升级WordPress权限错误提示:无法创建目录复制文件安装失败需要ftp
升级WordPress权限错误提示:无法创建目录复制文件安装失败需要ftp我们在刚安装WordPress,或者WordPress网站搬家换空间之后,想要升级WordPress插件、程序或主题时,经常会遇到这些常见问……
希望我们网站( https://www.wordpressx.com/ ) 分享的《如何安装WordPress插件?3种安装WordPress插件方法》,对您有帮助。
1 WordPress文章内添加JS代码方法
系统学过建站技术的SEO高手,都知道如何简单使用JavaScript程序。
网络上有很多别人分享出来的、好用的JavaScript代码。
如果你可以在WordPress文章里添加JS代码,必能让文章生色不少。
在WordPress文章中,添加JavaScript代码是非常简单的。
接下来,我们将会为你分享:如何在WordPress文章中,添加 JavaScript 代码程序?
通常有2种添加JS代码的方式:
第一种方法,直接在WordPress文章中编写JavaScript。
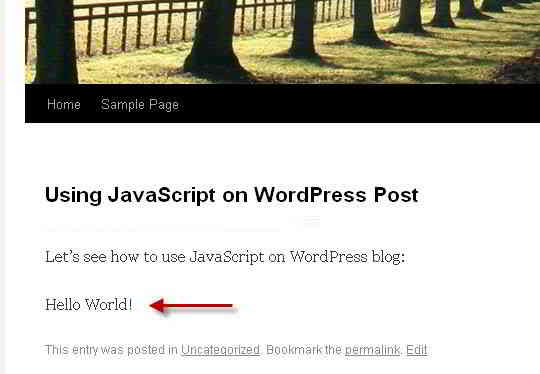
以下是打印“Hello World!”文字的示例 ▼
<script type="text/javascript">// <![CDATA[
document.write("Hello World!")
// ]]></script>
这是在WordPress文章中,执行JavaScript后显示“Hello World!” ▼

第二种方法,将JavaScript代码写入单独的文件。
然后在需要插入JavaScript的WordPress文章中,通过WordPress文本编辑器调用JavaScript文件。
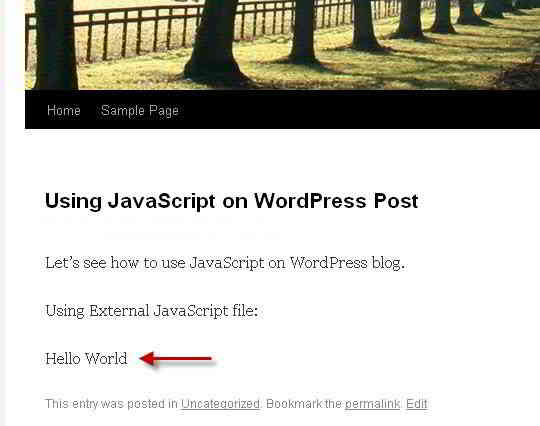
以下示例是在WordPress文章中,打印“Hello World”文本 ▼
<script type="text/javascript" src="https://img.wordpressx.com/javascript/hello.js">// <![CDATA[ // ]]></script>
JavaScript文件hello.js的内容 ▼
document.write("Hello World");
在WordPress文章中添加JavaScript代码所显示的结果 ▼

互联网上有许多好玩又有用JavaScript代码。
现在举例说明如何使用它们?
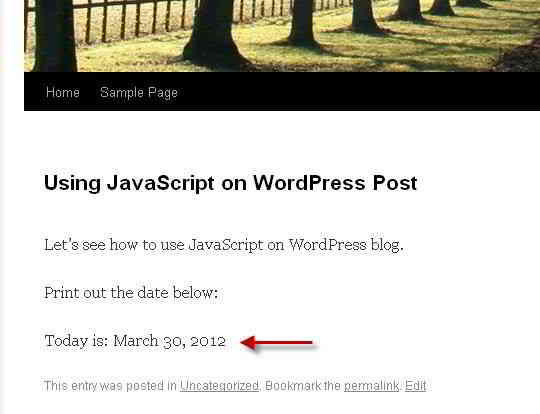
在WordPress文章中打印今天的日期。
将以下JavaScript date.js文件,插入到WordPress文章中 ▼
<script type="text/javascript" src="https://img.wordpressx.com/javascript/date.js"></script>
<script type="text/javascript">// <![CDATA[
// call function if required.
// ]]></script>
以下是 date.js 文件的 JavaScript 內容 ▼
var calendarDate = getCalendarDate();
document.write("Today is: " + calendarDate);
function getCalendarDate()
{
var months = new Array(13);
months[0] = "January";
months[1] = "February";
months[2] = "March";
months[3] = "April";
months[4] = "May";
months[5] = "June";
months[6] = "July";
months[7] = "August";
months[8] = "September";
months[9] = "October";
months[10] = "November";
months[11] = "December";
var now = new Date();
var monthnumber = now.getMonth();
var monthname = months[monthnumber];
var monthday = now.getDate();
var year = now.getYear();
if(year < 2000) { year = year + 1900; }
var dateString = monthname +
' ' +
monthday +
', ' +
year;
return dateString;
} // function getCalendarDate()
以下是WordPress文章中JavaScript执行今天的日期的结果 ▼

以下是本文中执行的JavaScript文件date.js的结果 ▼
要将JS代码插入到文章中,你需要WordPress编辑器切换到文本模式。
需特别注意<script>和</ script>之间不能有换行。
如果有换行,WordPress将自动处理为段落,自动加上导致JS脚本代码失效的p标签。
这里还有更多关于WordPress JavaScript代码的文章 ▼
WordPress如何指定文章页面加载JavaScript/CSS代码?
在制作WordPress主题时,如果有一个特定的JavaScript或CSS代码,出现在WordPress的特定页面上,它只会被使用一次。应该把代码放在哪里? Style.css还是base.js?但这样做的成本有点大。……
 如何让WordPress延迟加载JavaScript加速页面渲染?
如何让WordPress延迟加载JavaScript加速页面渲染?
WordPress延迟加载JavaScript,来加速页面渲染方法。什么是JavaScript的Defer属性?每个人都可能遇到过这种情况:head中有N个脚本,在加载脚本时,会阻塞页面渲染,这通常是空白的。 ……
![]() WordPress如何适当引入JavaScript?自定义加载JS和CSS文件
WordPress如何适当引入JavaScript?自定义加载JS和CSS文件
用WordPress建站的程序员,在开发WordPress插件或定制WordPress主题时,会引用一些JavaScript和CSS脚本资源。通常,人们直接为HTML使用link、script标记。 实际上,WordPress内……
![]()
希望我们网站( https://www.wordpressx.com/ ) 分享的《如何在WordPress文章内添加JavaScript代码?》,对您有帮助。