本文是《WordPress建站教程》系列文章的第 20 部分,该系列共包含以下 21 个部分:
WordPress的强大之处,可以通过安装WordPress插件的方式,来扩展各种丰富功能,比如:SEO、电子商务功能等等。
安装WordPress插件的方法,类似于安装WordPress主题。
新媒体人学习用WordPress建站,有3种常用方法,可以安装WordPress插件:
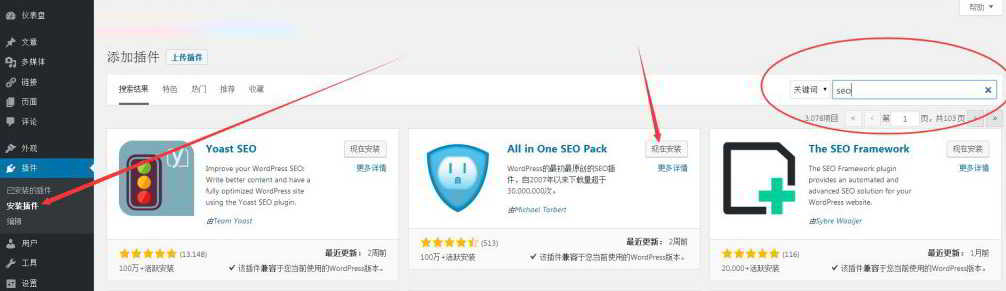
登录WordPress后台 → 插件 → 安装插件 → 输入关键字进行搜索 ▼

注意事项:
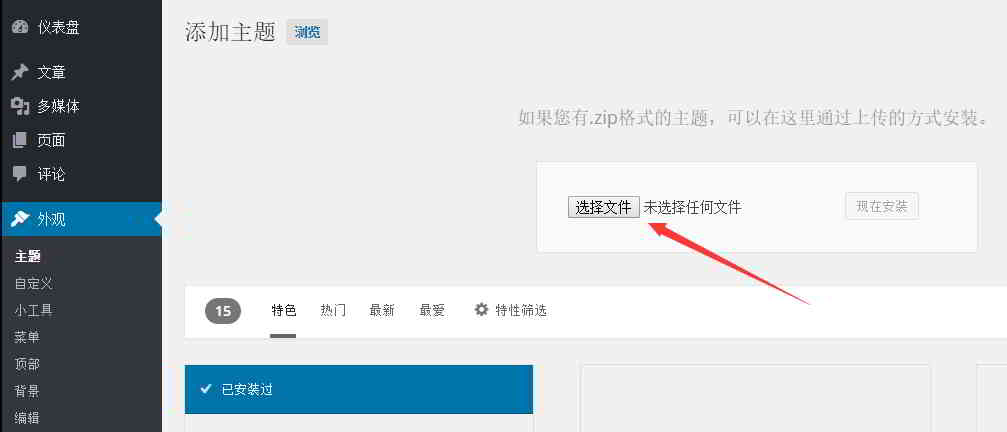
登录WordPress后台 → 插件 → 安装插件 → 上传 ▼

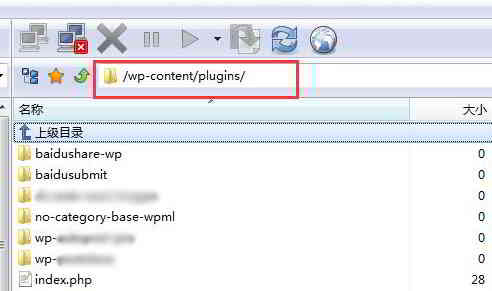
如果你不能通过以上的方法安装它WordPress插件,你可以通过FTP连接到主机空间,将压缩包解压,并将其上传到 /wp-content/plugins/ 目录 ▼

如果上传速度不快、WordPress主题文件太多,怎么办?
可直接上传zip压缩包文件,再通过PHP线上解压 zip 压缩文件 ▼
FTP怎么在线解压缩zip文件?PHP线上解压程序下载
网络营销新手学建站,通过FTP工具上传WordPress程序、主题和WordPress插件。 有时使用FTP上传大文件太慢,而且容易出错……此时,我们可以压缩要上传到FTP的文件压缩成zip文件(不是rar,……

安装Wordpress插件后,在WordPress后台 → 插件 → 安装Wordpress插件,即可启用Wordpress插件 ▼

你也可以在此处,禁用已启用的Wordpress插件 ▼
以上是安装WordPress插件的基本操作,你学到了吗?
如果你在安装WordPress插件时,出现WordPress权限错误提示:
解决方法,请看这篇WordPress教程 ▼
升级WordPress权限错误提示:无法创建目录复制文件安装失败需要ftp
升级WordPress权限错误提示:无法创建目录复制文件安装失败需要ftp我们在刚安装WordPress,或者WordPress网站搬家换空间之后,想要升级WordPress插件、程序或主题时,经常会遇到这些常见问……
希望我们网站( https://www.wordpressx.com/ ) 分享的《如何安装WordPress插件?3种安装WordPress插件方法》,对您有帮助。
1 WordPress文章内添加JS代码方法
系统学过建站技术的SEO高手,都知道如何简单使用JavaScript程序。
网络上有很多别人分享出来的、好用的JavaScript代码。
如果你可以在WordPress文章里添加JS代码,必能让文章生色不少。
在WordPress文章中,添加JavaScript代码是非常简单的。
接下来,我们将会为你分享:如何在WordPress文章中,添加 JavaScript 代码程序?
通常有2种添加JS代码的方式:
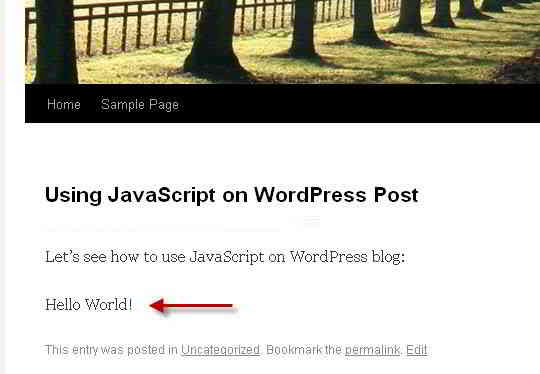
第一种方法,直接在WordPress文章中编写JavaScript。
以下是打印“Hello World!”文字的示例 ▼
<script type="text/javascript">// <![CDATA[
document.write("Hello World!")
// ]]></script>
这是在WordPress文章中,执行JavaScript后显示“Hello World!” ▼

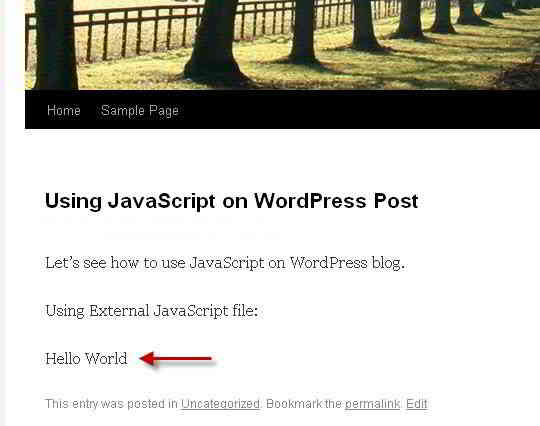
第二种方法,将JavaScript代码写入单独的文件。
然后在需要插入JavaScript的WordPress文章中,通过WordPress文本编辑器调用JavaScript文件。
以下示例是在WordPress文章中,打印“Hello World”文本 ▼
<script type="text/javascript" src="https://img.wordpressx.com/javascript/hello.js">// <![CDATA[ // ]]></script>
JavaScript文件hello.js的内容 ▼
document.write("Hello World");
在WordPress文章中添加JavaScript代码所显示的结果 ▼

互联网上有许多好玩又有用JavaScript代码。
现在举例说明如何使用它们?
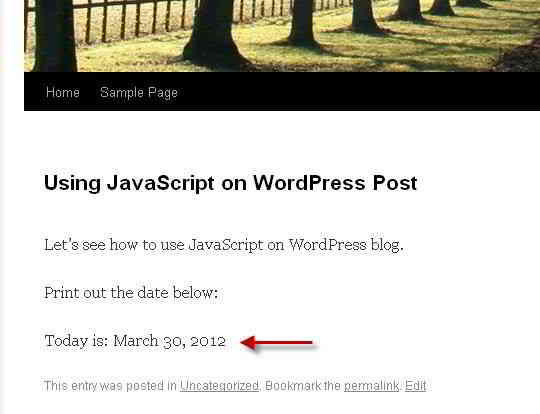
在WordPress文章中打印今天的日期。
将以下JavaScript date.js文件,插入到WordPress文章中 ▼
<script type="text/javascript" src="https://img.wordpressx.com/javascript/date.js"></script>
<script type="text/javascript">// <![CDATA[
// call function if required.
// ]]></script>
以下是 date.js 文件的 JavaScript 內容 ▼
var calendarDate = getCalendarDate();
document.write("Today is: " + calendarDate);
function getCalendarDate()
{
var months = new Array(13);
months[0] = "January";
months[1] = "February";
months[2] = "March";
months[3] = "April";
months[4] = "May";
months[5] = "June";
months[6] = "July";
months[7] = "August";
months[8] = "September";
months[9] = "October";
months[10] = "November";
months[11] = "December";
var now = new Date();
var monthnumber = now.getMonth();
var monthname = months[monthnumber];
var monthday = now.getDate();
var year = now.getYear();
if(year < 2000) { year = year + 1900; }
var dateString = monthname +
' ' +
monthday +
', ' +
year;
return dateString;
} // function getCalendarDate()
以下是WordPress文章中JavaScript执行今天的日期的结果 ▼

以下是本文中执行的JavaScript文件date.js的结果 ▼
要将JS代码插入到文章中,你需要WordPress编辑器切换到文本模式。
需特别注意<script>和</ script>之间不能有换行。
如果有换行,WordPress将自动处理为段落,自动加上导致JS脚本代码失效的p标签。
这里还有更多关于WordPress JavaScript代码的文章 ▼
WordPress如何指定文章页面加载JavaScript/CSS代码?
在制作WordPress主题时,如果有一个特定的JavaScript或CSS代码,出现在WordPress的特定页面上,它只会被使用一次。应该把代码放在哪里? Style.css还是base.js?但这样做的成本有点大。……
 如何让WordPress延迟加载JavaScript加速页面渲染?
如何让WordPress延迟加载JavaScript加速页面渲染?
WordPress延迟加载JavaScript,来加速页面渲染方法。什么是JavaScript的Defer属性?每个人都可能遇到过这种情况:head中有N个脚本,在加载脚本时,会阻塞页面渲染,这通常是空白的。 ……
![]() WordPress如何适当引入JavaScript?自定义加载JS和CSS文件
WordPress如何适当引入JavaScript?自定义加载JS和CSS文件
用WordPress建站的程序员,在开发WordPress插件或定制WordPress主题时,会引用一些JavaScript和CSS脚本资源。通常,人们直接为HTML使用link、script标记。 实际上,WordPress内……
![]()
希望我们网站( https://www.wordpressx.com/ ) 分享的《如何在WordPress文章内添加JavaScript代码?》,对您有帮助。
1 第一步、WordPress菜单注册
很多网络营销人选择用WordPress来建站,但是有些主题的导航栏,不支持二级/多级菜单,不满意可尝试手动添加、修改主题的菜单样式。
修改要从header.php开始,该模板文件里面一个重要的功能就是菜单的显示了。
如果用代码调用分类作为菜单也可以,但是不方便对菜单项排序。
有子分类的目录也不好处理,所以也想像别人的主题一样,给我的主题添加自定义菜单功能。
要给新制作的主题添加菜单自定义功能, 也不是很难的事情,主要有2个步骤。
要使用菜单,先要进行注册,打开主题下面的functions文件,追加下面代码 ▼
<?php
//自定义菜单
if (function_exists('register_nav_menus')) {
register_nav_menus( array( 'top_navi' => __('顶部菜单') ) );
register_nav_menus( array( 'menu_navi' => __('站点导航') ) );
register_nav_menus( array( 'foot_navi' => __('底部菜单') ) );
}
?>
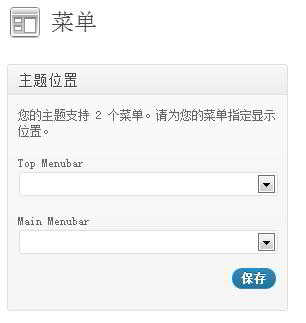
登录WordPress后台,依次进入“外观 ”→“菜单”。
如能看到下面的画面,就说明注册成了 ▼

以上注册了2个菜单:
菜单注册之后就可以在主题模板文件中调用了,把下面的代码放到header.php文件中,想显示菜单地方就可以调用了。
在header.php文件里,调用“顶部菜单”▼
//顶部菜单调用
<?php wp_nav_menu(array('theme_location' => 'top_navi')); ?>
在header.php文件里,调用“主菜单”▼
//主菜单调用
<div id="menu"><?php if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'menu_navi','menu_id'=>'nav','container'=>'ul'));
} ?> </div>
<?php wp_nav_menu(array(‘theme_location’ => ‘menu_navi’)); ?>
在footer.php文件里调用“底部菜单”▼
//底部菜单调用
<?php wp_nav_menu(array('theme_location' => 'foot_navi')); ?>
菜单注册好了,菜单的显示位置也在主题文件中定义好了,就可以在WordPress后台新建菜单项目。
然后,把新建的菜单项目指定给注册的菜单,建议对应的关系 ▼

现在让我们来谈谈制作WordPress多级菜单方法:
首先删除你自己的WordPress主题的functions文件中的原始菜单代码。
或直接添加此代码 ▼
<?php if ( function_exists('register_nav_menus') ) {register_nav_menus(array('primary' => '主导航菜单'));}?>
然后找到主题调用菜单的PHP代码,如果它是原始的,通常会是这样 ▼
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
将其删除,并更换为 ▼
<div id="menu"><?php if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'primary','menu_id'=>'nav','container'=>'ul'));
} ?> </div>
下一步是添加下拉JS函数代码,并将以下代码添加到主题的JS文件中 ▼
jQuery(document).ready(function($) {
$('#nav li').hover(function() {
$('ul', this).slideDown(200)},
function() {$('ul', this).slideUp(300)});});
最后,CSS风格美化。
具体应该是什么样的效果,充分发挥你的想象力,CSS可以做到 ▼
#menu {position:relative;width:99%;margin:0 5px 0 5px;height:36px;background: #f6f6f6 url("images/jtyu.jpg");}
#menu li{border-right:0px #ace solid;}
#nav{margin-left:30px;width:900px;height:36px;}
#nav li{font-size:14px;width:100px;line-height:30px;float:left;background: #f6f6f6 url("images/iol.jpg");border-bottom:0px #fff solid}
#nav li a{line-height:36px;color:#fff;text-align:center;display:block;background:url("images/beg.png") no-repeat;margin:0;}
#nav li a:hover{background:url("images/oilu.png") no-repeat center;color:#f03;}
.sub-menu {height:36px;float:left;position:absolute;text-align:center;display:none;}
.sub-menu a {border-top:0px #fff solid;height:36px;color:#fff; text-decoration:none; line-height:36px; text-align:center; padding:0 20px; display:block; _width:48px;}
保存之后,刷新你的网站前台页面,就可以看到效果了,是不是很简单?
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress如何调用二级/多级导航栏自定义菜单?》,对您有帮助。
1 有缺点的引用方法
用WordPress建站的程序员,在开发WordPress插件或定制WordPress主题时,会引用一些JavaScript和CSS脚本资源。

有两种常见的引用方法,它没有问题,只是它不完美或不合理。
第1种:link 标签引用CSS文件
第2种:使用wp_head函数
<?php
add_action('wp_head', 'wpcwl_normal_script');
function wpcwl_normal_script() {
echo '资源文件的链接';
}
?>
大家都知道,WordPress有非常多插件:
使用wp_enqueue_script函数
wp_enqueue_script函数,该函数在排队或排序的函数名中有一个单词enqueue。此外,一些常用的库(如jQuery,jQuery UI等)内置于WordPress中。
我们可以使用wp_enqueue_script函数直接调用内置库,这样可以节省代码和更清晰的规范。
此处提供了内置定义库和标识符(handle)的列表
若用此函数引用自己的JS和CSS文件,则需先使用wp_register_script函数注册一个标识(handle),然后使用wp_enqueue_script函数调取与此标志对应的资源。
WordPress提供JS和CSS方法的合理引入方法。
你可以使用以下代码给插件引入plugin.css文件 ▼
<?php
function wpcwl_add_styles() {
wp_register_script('plugin_stylesheet', plugins_url('plugin.css', __FILE__));
wp_enqueue_script('plugin_stylesheet');
}
add_action( 'wp_enqueue_scripts', 'wpcwl_add_styles' );
?>
以上使用wp_register_script函数,创建具有标识符plugin_stylesheet的资源。
然后,将其排队的请求添加到wp_enqueue_scriptsactions操作中。
虽然函数名称是一个脚本,但它与资源文件的类型无关,并且对CSS和JS都有效。
wp_register_script函数,确实并不那么简单,它可有五个参数:
1)$handle:资源标识符。
wp_enqueue_script调用。2)$src:资源的位置。
plugins_url、get_template_directory_uri等。3)$deps:依赖。
4)$ver:资源版本,可选。
5)$in_footer:是否将它放在底部?
让我们看一个更完善的JavaScript文件引用示例 ▼
<?php
function wpcwl_add_scripts() {
wp_register_script('plugin_script', plugins_url('plugin_script.js', __FILE__), array('jquery'),'1.1', true);
wp_enqueue_script('plugin_script');
}
add_action( 'wp_enqueue_scripts', 'wpcwl_add_scripts' );
?>
程序员在WordPress主题开发中,使用wp_enqueue_script引入资源。
主要区别是使用相应的函数,用于获取主题目录,以获取主题下的资源文件地址。
你可以使用get_template_directory_uri函数来获取当前主题目录。
如果你使用的是子主题,则需要使用get_stylesheet_directory_uri函数获取父主题的目录以获取相应的资源。
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress如何适当引入JavaScript?自定义加载JS和CSS文件》,对您有帮助。
1 什么是古腾堡?
WordPress核心团队在2018年12月7日发布WordPress 5.0,而Gutenberg将成为默认编辑器,它将取代传统的WordPress编辑器。
尽管古腾堡看起来非常高端,但许多用户发现与传统编辑相比,操作非常不方便。
经典编辑器已经被5.0版取代,该如何禁用Gutenberg,并保留经典的WordPress经典编辑器?
Gutenberg(古腾堡)是强制性推出的WordPress编辑器,旨在实现WordPress写作体验的现代化。
它尝试像页面构建器插件一样的操作,允许你将项目拖放到文章或页面中。
目标是在为用户创建丰富的多媒体内容时,提供更灵活和独特的布局。
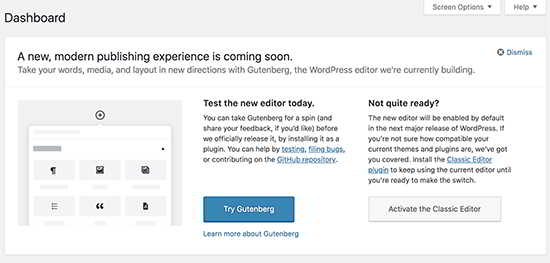
自WordPress 4.9.8以来,WordPress核心团队已经发布了Gutenberg的试用版 ▼

随着WordPress5.0版的发布,Gutenberg将成为默认的WordPress编辑器。
从目前的情况来看,许多用户认为古腾堡不好用。
在WordPress官方插件页面上,Gutenberg插件的平均值是2星半,这足以解释一切。

尽管有大量负面评论,但WordPress核心团队在努力让Gutenberg成为WordPress 5.0中的默认编辑器。
这让很多用户非常担心,他们想要一个选项来禁用Gutenberg,并保留经典编辑器。
幸好我们可以使用WordPress插件解决这个问题。

点此访问 Classic Editor 插件下载页面
第 1 步:直接在后台安装和启用Classic Editor插件。
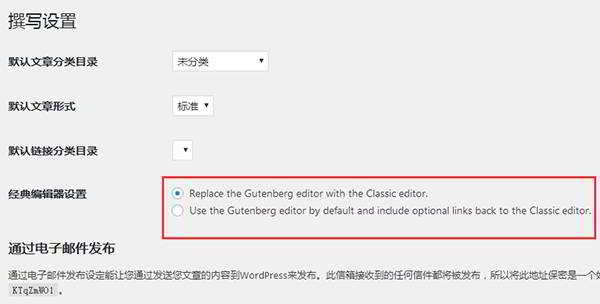
第 2 步:转到WordPress后台设置 → 撰写页面。
第 3 步:选中“经典编辑器设置”下的选项 ▼

如果你的网站上有不少专栏作家用户,也许他们使用编辑器的习惯不同,那么他们的选择就不同了。
如果你要为某些用户和文章类型禁用Gutenberg,此插件将起作用。
点此访问 Disable Gutenberg 插件下载页面
第 1 步:安装和启用Disable Gutenberg插件
第 2 步:设置插件
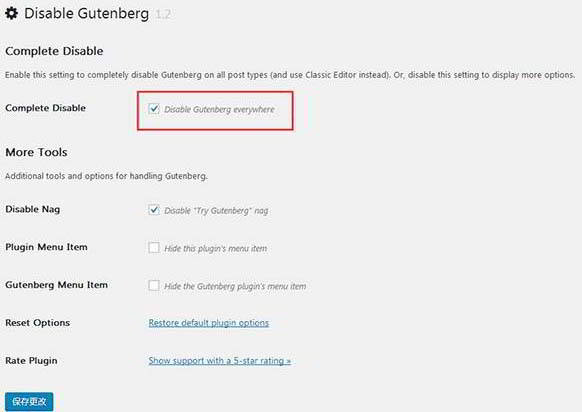
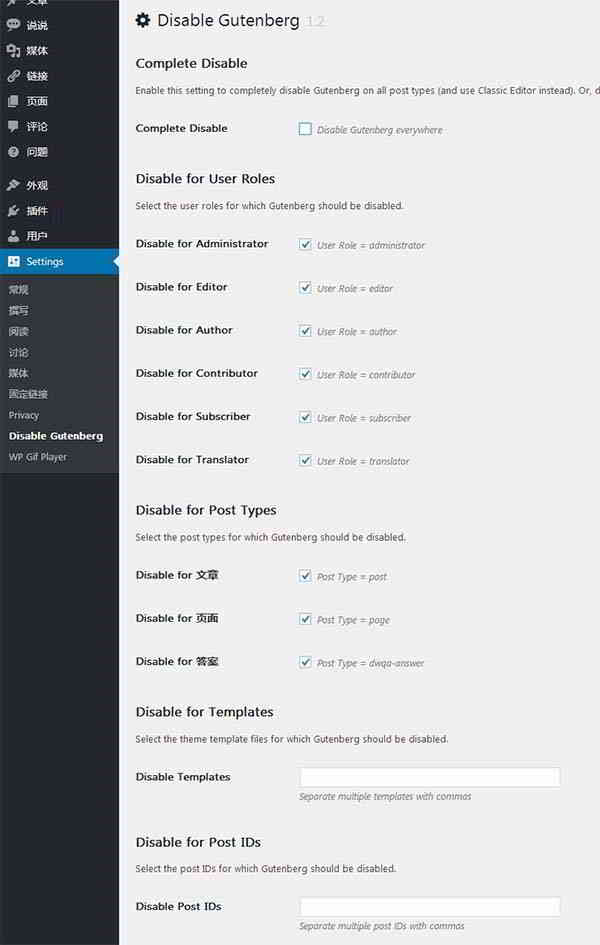
单击“设置 → 禁用Gutenberg”并保存 ▼

取消后,将显示更多选项以选择性地禁用Gutenberg,比如:单个文章,文章类型,主题模板或的特定用户 ▼

如果你发现你使用的WordPress插件和Gutenberg不兼容,并且你想在网站的其他区域使用Gutenberg,那么这个插件就能呵呵解决你的问题。
以下是不使用插件禁用,切换回之前的编辑器的方法。
将下面的代码添加到当前主题函数模板functions.php文件中 ▼
//禁用Gutenberg编辑器
add_filter('use_block_editor_for_post', '__return_false');
在WordPress后台禁用Gutenberg编辑器后,前端仍将加载相关的样式文件……
防止前端加载样式文件,需要添加代码 ▼
//防止前端加载样式文件 remove_action( 'wp_enqueue_scripts', 'wp_common_block_scripts_and_styles' );
希望我们网站( https://www.wordpressx.com/ ) 分享的《如何禁用WordPress Gutenberg?关闭古腾堡编辑器插件》,对您有帮助。
1 购买SiteGround空间的准备
总结如何用3.95做个自动躺赚的网站?
自从分享了这篇《怎样才能在谷歌赚到100万?成功赚到100万美元的方法 》文章后,就有不少朋友希望可以快速建立网站赚钱。
建议还没看过的朋友,先阅读这篇文章 ▼
怎样才能在谷歌赚到100万?成功赚到100万美元的方法
个人如何通过网络赚钱?100万美元收入的成功经验分享!当新手在学习如何使用WordPress建站,学会建站后又经常抱怨广告联盟的单价极低价时,其他网站管理员已收到数百万美元的谷歌Adsense广……

本文将会教你实战:如何快速建立网站?
但强烈建议使用SiteGround空间,作为快速建站的首选:
1)国际双币信用卡或借记卡:
2)购买顶级域名:
NameSilo域名注册教程(送你 1 美金 NameSilo优惠码)
NameSilo 优惠码:WXR (优惠10%)NameSilo 2022最新注册流程在众多网络营销方法中,最有效果的是SEO。既然做搜索引擎优化,就必须注册域名和建站。不过,在注册域名时,一些不明智……

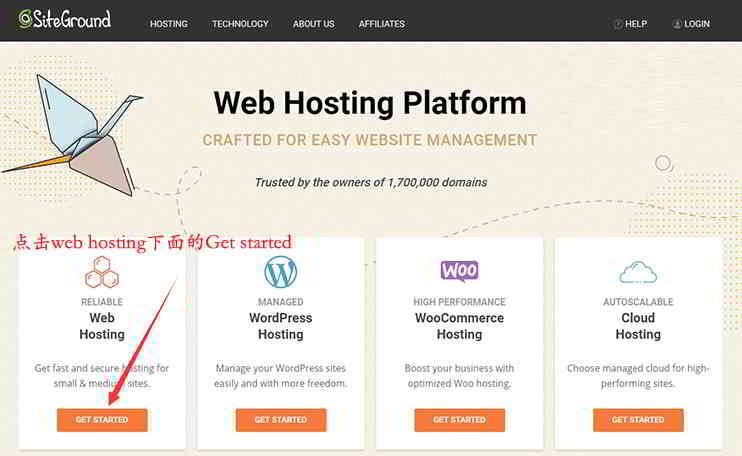
第 1 步:进入SiteGround官方网站 ▼
点此访问 SiteGround 官网
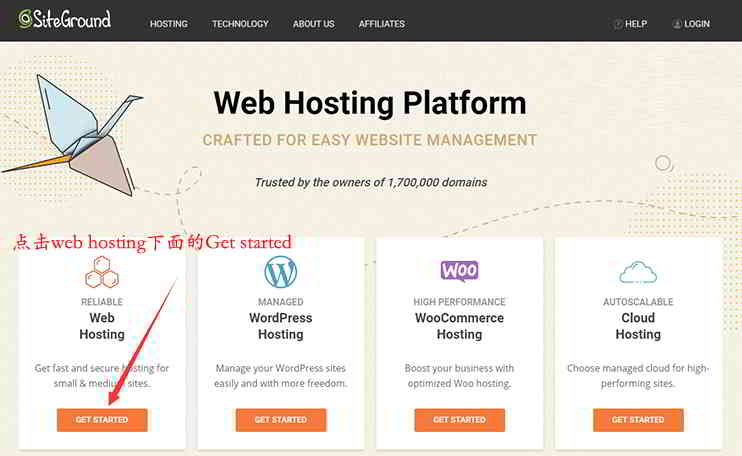
第 2 步:点击“GET STARTED”
点击“Web Hosting”下的“GET STARTED”进入 ▼

SiteGround “Web Hosting”页面上有3大配套,包括:
以下是简要说明:
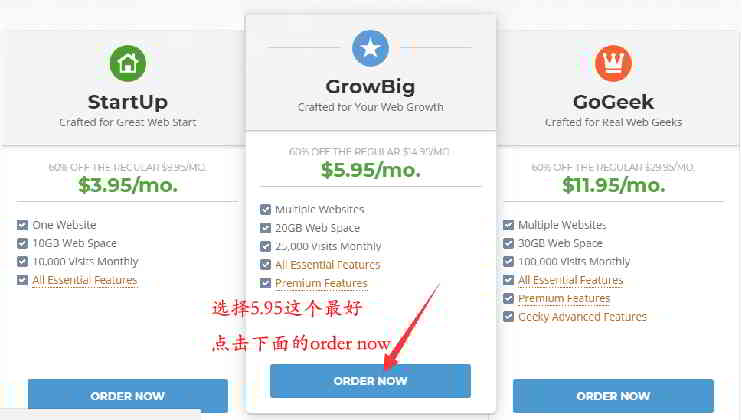
| Startup | Growbig | Gogeek |
|
|
|
第 3 步:点击下方“ORDER NOW”▼

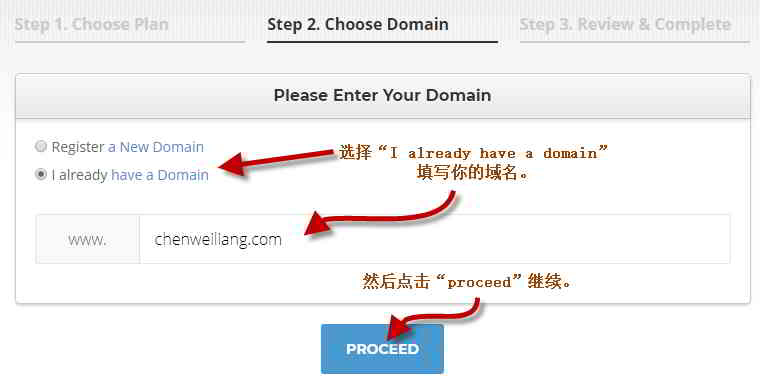
第 4 步:输入你的域名(建议提前购买)

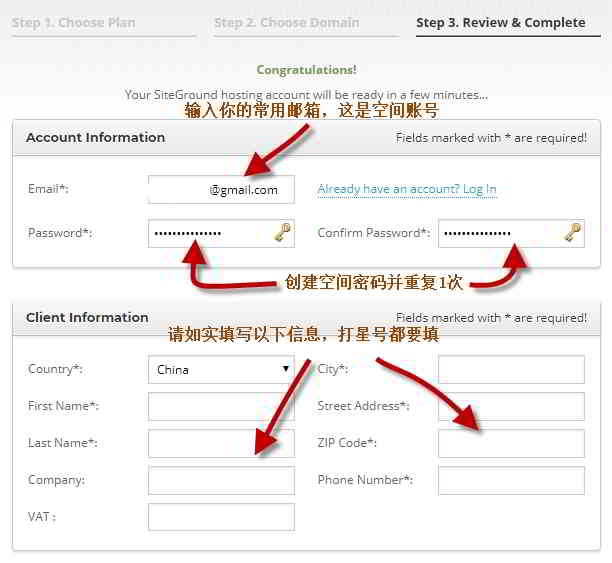
第 5 步:填写用户资料
首先输入你的邮箱、密码和个人信息等(请如实填写)▼

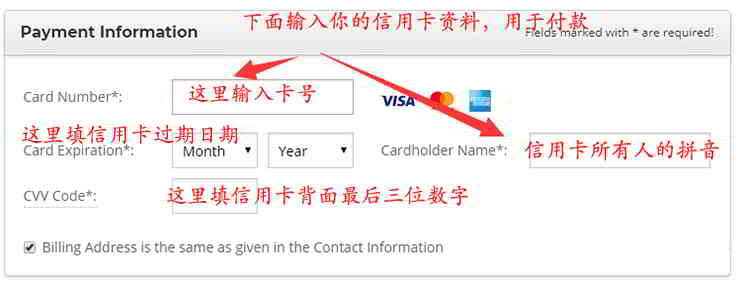
第 6 步:填写信用卡/借记卡的付款信息 ▼

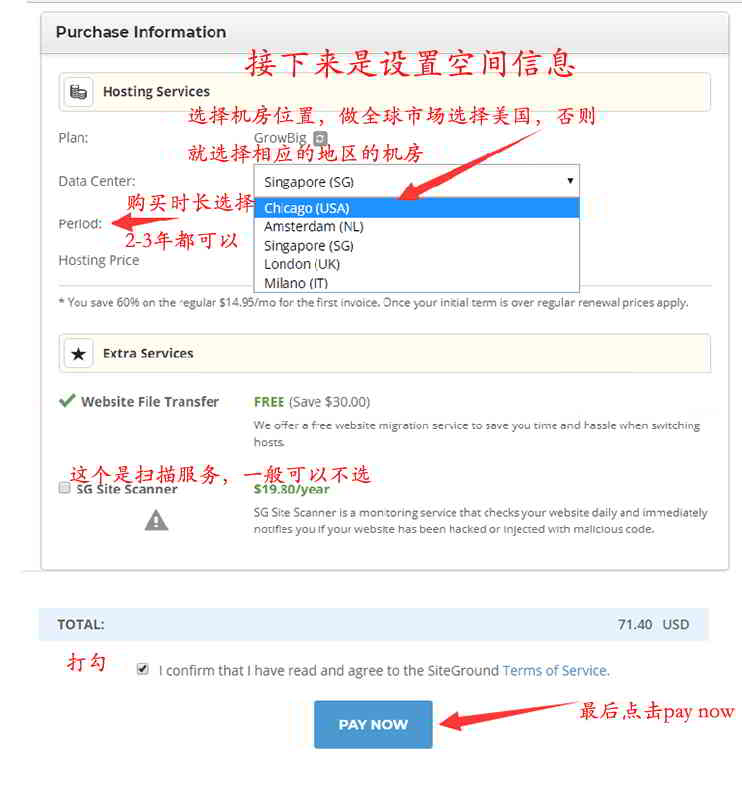
第 7 步:选择空间机房位置
最后是选择空间机房,SiteGround有5个机房:
你可以根据产品的目标市场,选择合适的机房。
购买年限:1~3年的价格相同,建议购买2~3年。
“Extra services”是根据你的需求是否需要其它服务,一般不需要打勾 ▼

第 7 步:勾选“I confirm”并单击“PAY NOW(立即付款)” ▲
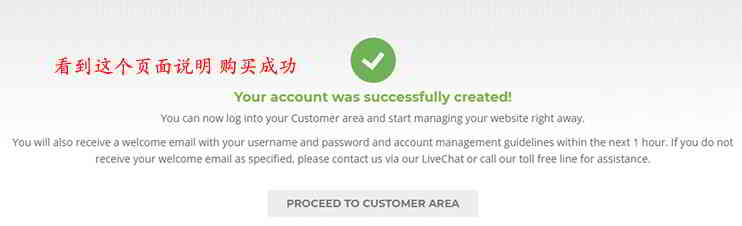
第 8 步:购买成功
只要你的信用卡/借记卡没问题,很快就会购买成功 ▼

问1:如果我在购买SiteGround后,发现选错机房,该怎么办?
问2:购买空间时选择1年的,如何将其更改为2年或3年?
问3:SiteGround怎么快速搭建WordPres?
请点击以下链接查看 ▼
怎么快速搭建WordPress?购买SiteGround安装SSL教程
购买SiteGround空间之后,如何在SiteGround快速搭建WordPress网站?如果你还没购买SiteGround主机,请先看这篇SiteGround官网注册教程 ▼[jiawen ids=1919]如果你之前没有建过网站,请跟……

希望我们网站( https://www.wordpressx.com/ ) 分享的《国外WordPress虚拟主机推荐:SiteGround官网注册教程》,对您有帮助。
扫描排查WordPress恶意代码(木马/后门)的第三方插件/工具。
我们推荐使用WordPress插件——Wordfence Security安全防护插件。

点此访问 WordPress 官网下载 Wordfence Security 插件
虽然有一个收费模块,但我们可以使用免费模块“扫描”,来扫描我们的WordPress网站来解决带有“恶意代码”的PHP文件。
虽然有一定的误报率:
通常,当你需要启用插件时,请运行扫描“Scan(扫描)”检查。
完成后,关闭插件并保留,以备将来使用。
因为安装了其它类似的安全插件,有“冲突”造成的,停用其它安全插件就好了。
若停用其它安全插件也无法成功启动Wordfence插件,怎么办?
可尝试SSH命令重启启动以下服务 ▼
systemctl restart httpd systemctl restart nginx systemctl restart mariadb systemctl restart memcached
测试结果,成功启动Wordfence插件了。
通常按照Wordfence插件的默认设置即可。
Wordfence插件扫描怎么设置?
点击“扫描” → 扫描选项和计划” → 基本扫描类型选项” ▼

如果使用Wordfence插件扫描时,出现以下错误提示:
Wordfence scanning servers: cURL error 28: Connection timed out after 10000 milliseconds
解决Wordfence扫描出错的设置方法:
第 1 步:可以在Wordfence → “工具” → “诊断” → “调试选项”:
尝试启动或关闭“远程启动所有扫描(如果你的扫描未启动且你的站点可公开访问,请尝试此操作) ”
第 2 步:重新启动 Apache服务 ▼
systemctl restart httpd
在重启Apache服务后,通常就能解决“Wordfence scanning servers: cURL error 28: Connection timed out after 10000 milliseconds”的错误问题了。
如果Wordfence插件在扫描过程中,突然扫描失败暂停了,出现以下扫描失败的提示,怎么办?
当前扫描看起来已失败。它的最后状态更新是8mins 之前。你可以继续等待它恢复或停止并重新开始扫描。某些站点可能需要调整以可靠地运行扫描。单击此处了解你可以尝试的步骤。
或是如下扫描失败提示:
当前扫描看起来已失败。 它的最后状态更新是 5 minutes 之前。 你可以继续等待它恢复或停止并重新开始扫描。 某些站点可能需要调整以可靠地运行扫描。 单击此处了解你可以尝试的步骤。
解决办法:
关于使用Wordfence安全性插件的注意事项:
我们网站的这篇教程说到了,WordPress主题恶意代码分析 ▼
WordPress主题恶意代码有哪些?网站恶意代码分析
几乎近90%是由“恶意代码”引起的。WordPress网站超过80%以上,是插件将恶意代码带入网站帐户(有官方网站插件,在线流媒体插件等)。另一种是主题(破解版、盗版主题)是“恶意代码”或“后……
事实上,还有一个本地工具是查找PHP文件中恶意代码的最佳方法——微软的MSE。
WordPress生态系统确实是最好的:
最后,我们将再次强调:
希望我们网站( https://www.wordpressx.com/ ) 分享的《Wordfence Security安全插件扫描WordPress网站恶意代码》,对您有帮助。
1 WordPress主题是什么?
本文是《WordPress建站教程》系列文章的第 19 部分,该系列共包含以下 21 个部分:
WordPress的强大功能,在很大程度上归功于:
现在,我们就来给你介绍 WordPress 如何安装主题?
网络营销新手学习用WordPress建站,有3种常用的安装方法,可以安装WordPress主题:
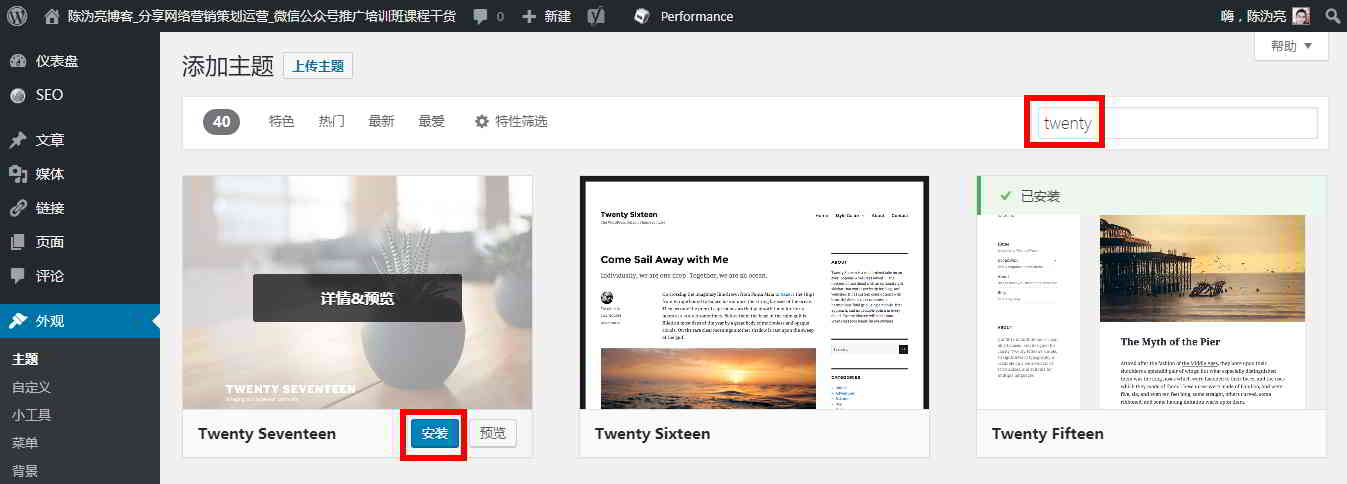
登录WordPress后台 → 外观 → 主题 → 添加 ▼
输入主题关键字后搜索 ▼

浏览搜索结果,并安装WordPress主题 ▲
这是一种更常用的方法,前提是主题包必须以.zip格式打包。
登录WordPress后台 → 外观 → 主题 → 上传,选择主题包,然后安装 ▼
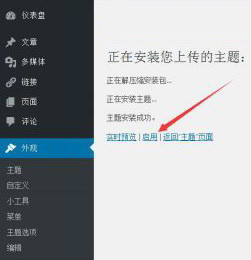
安装Wordpress主题成功 → 启用新主题 ▼

如果你无法通过上述方法安装主题,你可以通过FTP连接到主机空间 ▼
FTP工具连接超时失败WordPress如何配置连服务器?
在完成购买BlueHost后,BlueHost将自动创建一个主FTP帐户。主FTP帐户的名称和密码,跟cPanel用户名和密码相同。使用FTP工具,用户可以快速轻松地将WordPress文件,上传或下载到他们的Blue……
![]()
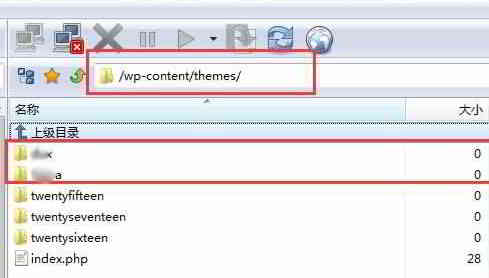
然后,转到网站的 /wp-content/theme/ 目录 ▼

在此处上传本地解压好的主题文件 ▲
如果上传速度不快、WordPress主题文件太多,怎么办?
可直接上传zip压缩包文件,再通过PHP线上解压 zip 压缩文件 ▼
FTP怎么在线解压缩zip文件?PHP线上解压程序下载
网络营销新手学建站,通过FTP工具上传WordPress程序、主题和WordPress插件。 有时使用FTP上传大文件太慢,而且容易出错……此时,我们可以压缩要上传到FTP的文件压缩成zip文件(不是rar,……

安装好Wordpress主题后,在WordPress后台 → 外观 → 主题 →
如果要更改WordPress主题,你还可以在此处启用新的WordPress主题 ▼
如果你在安装WordPress主题时,出现WordPress权限错误提示:
解决方法,请看这篇WordPress教程 ▼
升级WordPress权限错误提示:无法创建目录复制文件安装失败需要ftp
升级WordPress权限错误提示:无法创建目录复制文件安装失败需要ftp我们在刚安装WordPress,或者WordPress网站搬家换空间之后,想要升级WordPress插件、程序或主题时,经常会遇到这些常见问……
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress主题是什么?如何安装WordPress模板?》,对您有帮助。
1 1)哪里出问题?
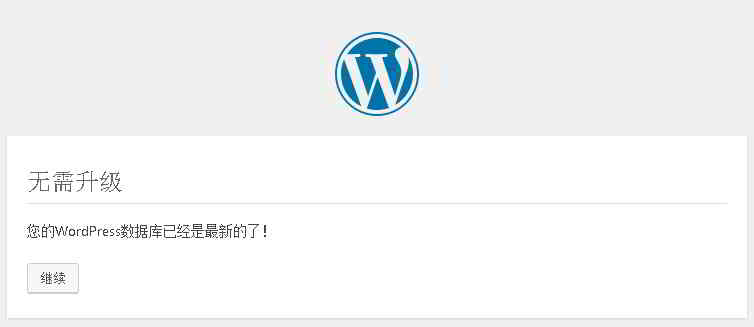
在线升级到WordPress最新版本登录后台时,出现提示:

解决方案如下:;
大多数出现此现象的用户,都启用了object缓存,或Memcached缓存。
wp-content文件夹中有一个object-cache.php文件,这是导致你无法登录缓存的主要原因。
第 1 步:删除或重命名object-cache.php文件
object-cache.php.bak第 2 步:登录后台
然后再次登录后台,就不会出现无限循环。
这类问题通常是由WordPress建站程序的缓存引起的:
希望我们网站( https://www.wordpressx.com/ ) 分享的《解决无需升级,您的WordPress数据库已经是最新的了!》,对您有帮助。
1 如何将网站搬家到SiteGround?
首先,你必须购买GrowBig或GOgeek配套计划,才能享受SiteGround的免费网站迁移服务。
点此查看 SiteGround 最新优惠价格
如果你购买StartUp配套,则不提供此免费服务。
此外,如果你的原始空间也是使用CPANEL后台管理,SiteGround技术人员可以帮助你一键搬家网站,这非常方便。
如果你还没购买SiteGround主机,请先看这篇SiteGround官网注册教程 ▼
国外WordPress虚拟主机推荐:SiteGround官网注册教程
总结如何用3.95做个自动躺赚的网站?自从分享了这篇《怎样才能在谷歌赚到100万?成功赚到100万美元的方法 》文章后,就有不少朋友希望可以快速建立网站赚钱。建议还没看过的朋友,先阅读……

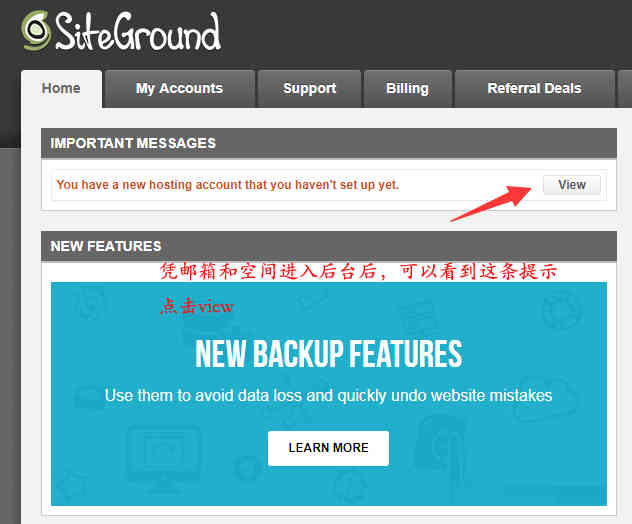
第 1 步:登录SiteGround后台
点此进入 SiteGround 官网
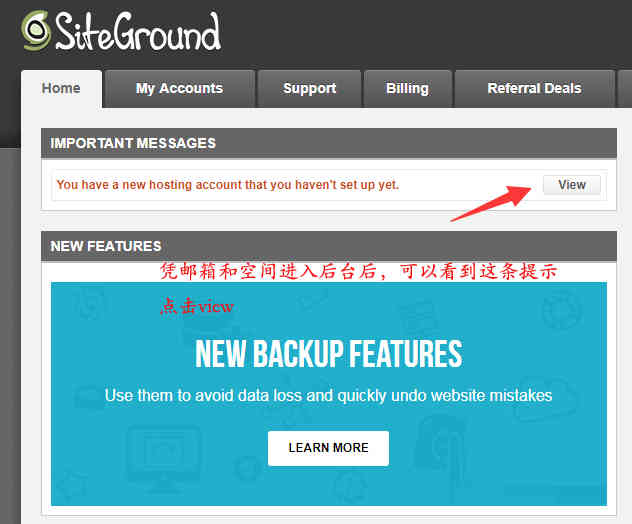
登录后台时,会看到重要提示:
“You have a new hosting account that you haven’t set up yet”
第 2 步:请单击后面的“View”▼

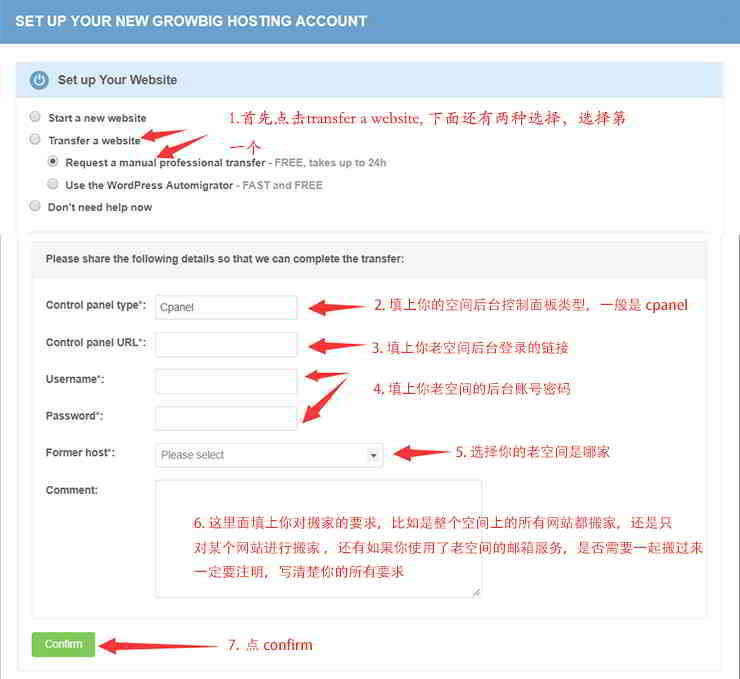
第 3 步:填写网站搬家信息
选择“Transfer a website(转移站点)”▼

▲Control panel type(控制面板类型):
Contrul Panel URL:填写旧空间的登录URL。
Username(用户名):你的旧空间登录帐户
Password(密码):你的旧空间登录密码
Former host(前任空间商):如果你的前任空间商,没有清单列表里,请填写“others(其他)”
Comment(注解):在这里你必须写下需要注意的地方,包括你要迁移的网站,是1个还是2个,必须说明清楚。
第 4 步:点击“Confirm(确认)”
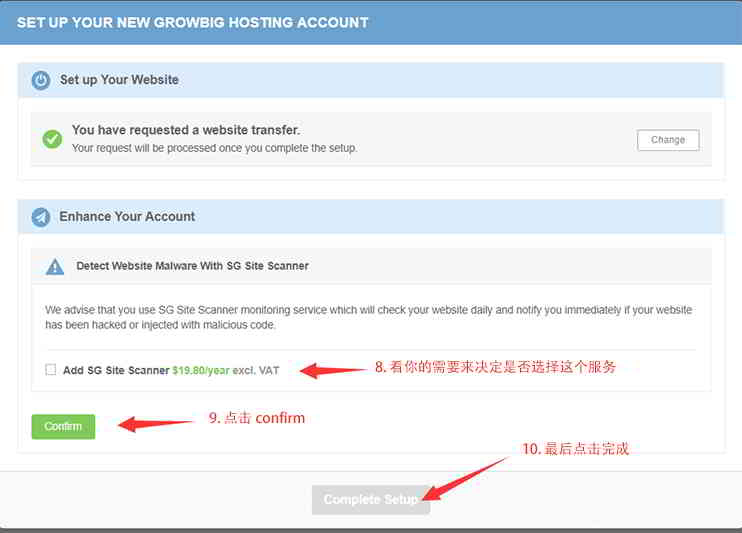
第 5 步:是否需要Add SG Site Scanner
然后在下面的“Enhand Your Account”中,看看你是否需要这个“Add SG Site Scanner”服务?
如果你需要就打勾,不需要就直接点击“Confirm(确认)”▼

第 6 步:单击“Complete Setup”以完成提交 ▲
点此查看 SiteGround 最新优惠价格
希望我们网站( https://www.wordpressx.com/ ) 分享的《如何从其它主机空间,免费网站搬家到SiteGround?》,对您有帮助。