1 HTML <pre> 标签示例
我们用WordPress建站需要学习一些CSS 和 HTML的基础知识:

以下是 pre 标签的CSS样式(能让html代码自动换行)▼
pre {
border: 1px solid #d1d1d1;
line-height: 190%;
margin: 0 0 1.75em;
max-width: 100%;
overflow: auto;
padding: 15px;
white-space: pre;
white-space: pre-wrap;
word-wrap: break-word;
}
以下是 code 标签的CSS样式 ▼
code {
background: #f1f1f1;
color: #555;
margin: 0 2px;
padding: 2px 4px;
border-radius: 2px;
}
使用方法:
style.css 文件里。<pre>标记通常与<code>标记结合使用,以获得更精确的语义,用于标记需要在页面中呈现的源代码。
如果要将指定的文本格式放在HTML中,则需要利用leading元素的属性。
提示:<pre>标记的常见用法是表示计算机的源代码。
在HTML 4.01中,“width”属性已弃用,无法使用。 HTML5不支持“width”属性。
属性值描述
<pre>标记支持全局属性,并查看完整的属性表HTML全局属性。希望我们网站( https://www.wordpressx.com/ ) 分享的《CSS样式里pre是什么?HTML中pre自动换行code标签作用》,对您有帮助。
1 浏览器支持
学习WordPress建站,如何给网站添加按钮形式的广告代码?
以下html代码标记了一个按钮 ▼
<form action="https://www.wordpressx.com/"> <input type="submit" value="我们网站" /> </form>
以下是按钮形式的html代码 ▼
<div class="su-button-center"><a href="https://www.wordpressx.com/cwl-1876.html?cb" class="su-button su-button-style-3d" style="color:#FFFFFF;background-color:#000000;border-color:#000000;border-radius:7px;-moz-border-radius:7px;-webkit-border-radius:7px" target="_blank" rel="noopener nofollow" title="成功赚到100万美元的方法"><span style="color:#FFFFFF;padding:7px 20px;font-size:16px;line-height:24px;border-color:#4d4d4d;border-radius:7px;-moz-border-radius:7px;-webkit-border-radius:7px;text-shadow:none;-moz-text-shadow:none;-webkit-text-shadow:none"><i class="sui sui-external-link" style="font-size:16px;color:#FFFFFF"></i> 成功赚到100万美元的方法</span></a></div>
关于Shortcodes Ultimate插件的介绍,请点击下方链接浏览▼
Shortcodes Ultimate:WordPress简单好用的终极简码插件
Shortcodes Ultimate插件是一个全面的视觉和功能元素集合,你可以在文章编辑器,文本小部件甚至模板文件中使用它们。使用Shortcodes Ultimate插件,你可以轻松创建标签,按钮,盒子,滑块和……
IE Firefox Chrome Safari Opera
所有主流浏览器都支持<button>标签。
注意事项:
<button>标签定义了一个按钮:
例如,我们可以在按钮中包含图像和相关文本,以在按钮中创建有吸引力的标签图像。
唯一被禁止的元素是图像映射,因为它的鼠标和键盘敏感操作可能会干扰表单按钮的行为。
请始终为按钮规定 type 属性。Internet Explorer的默认类型是”button”,而其他浏览器(包括W3C规范)的默认值是 “submit”。

HTML 5中的新属性:autofocus, form, formaction, formenctype, formmethod, formnovalidate和formtarget。
注意:如果你在HTML表单中使用button元素,则不同的浏览器将提交不同的按钮值。
请用input元素在HTML表单中创建一个按钮。
希望我们网站( https://www.wordpressx.com/ ) 分享的《如何给网站添加按钮形式广告html代码?》,对您有帮助。
1 Shortcodes Ultimate插件下载安装
Shortcodes Ultimate插件是一个全面的视觉和功能元素集合,你可以在文章编辑器,文本小部件甚至模板文件中使用它们。
使用Shortcodes Ultimate插件,你可以轻松创建标签,按钮,盒子,滑块和旋转木马,响应式视频等。
我们之前尝试了很多短代码WordPress插件,认为Shortcodes Ultimate插件是最方便使用的。
用过很多WordPress插件都有短代码功能,但是Shortcodes Ultimate插件非常容易,所以决定向大家推荐使用Shortcodes Ultimate插件。



点此进入 WordPress官网下载 Shortcodes Ultimate 插件
Heading Tabs Spoiler Accordion
Divider Spacer Highlight Label
Quote Pullquote Dropcap Columns
List Button Service Box
Note Expand Lightbox Tooltip
Private YouTube Vimeo Dailymotion
Audio Video Table Permalink
Members Guests RSS Menu
Sub pages Siblings Document Google map
Slider Carousel Gallery Posts
Dummy text Dummy image Animation Meta data
User data Post data Template QR code
Scheduler
希望我们网站( https://www.wordpressx.com/ ) 分享的《Shortcodes Ultimate:WordPress简单好用的终极简码插件》,对您有帮助。
1 SiteGround如何快速安装WordPress?
购买SiteGround空间之后,如何在SiteGround快速搭建WordPress网站?
如果你还没购买SiteGround主机,请先看这篇SiteGround官网注册教程 ▼
国外WordPress虚拟主机推荐:SiteGround官网注册教程
总结如何用3.95做个自动躺赚的网站?自从分享了这篇《怎样才能在谷歌赚到100万?成功赚到100万美元的方法 》文章后,就有不少朋友希望可以快速建立网站赚钱。建议还没看过的朋友,先阅读……
如果你之前没有建过网站,请跟着以下SiteGround主机WordPress建站方法操作。
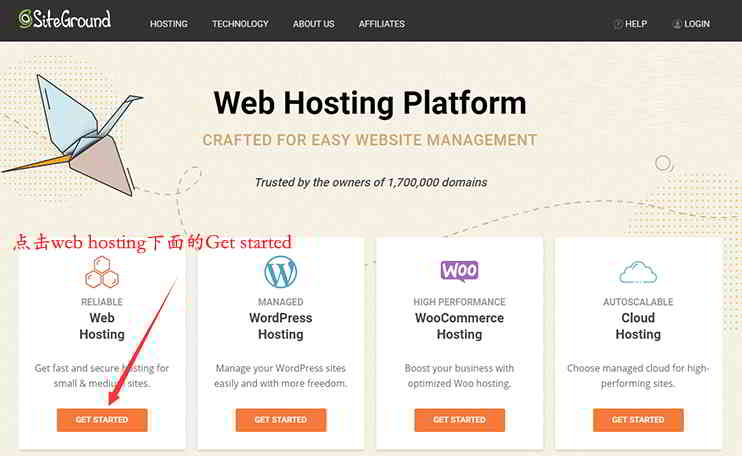
第 1 步:登录SiteGround后台 ▼
点此进入 SiteGround 官网
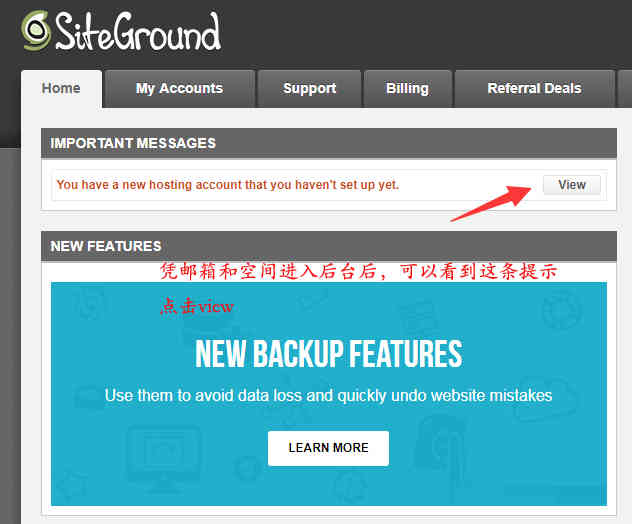
登录后台时,会看到重要提示:
“You have a new hosting account that you haven’t set up yet”
第 2 步:请单击后面的“View”▼

第 3 步:安装WordPress建站程序
在点击“View”之后,将跳转到安装WordPress的页面 ▼

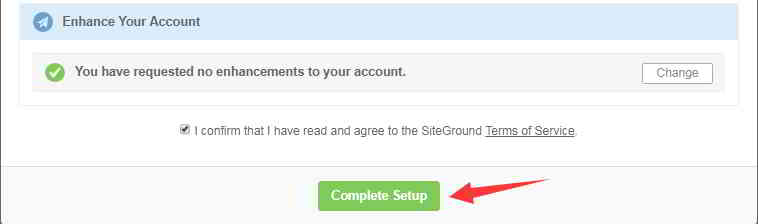
第 4 步:设置Enhance Your Account
在下面的“Enhance Your Account”中 ▼

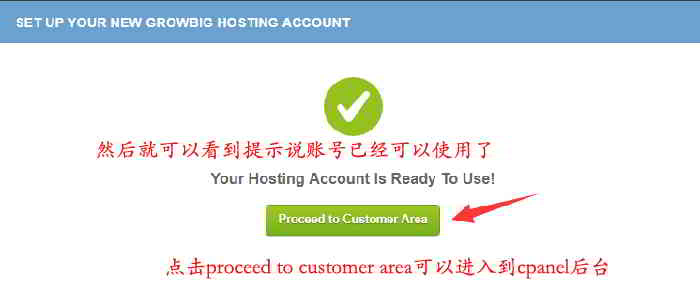
第 5 步:进入Customer Area后台
大约1分钟后,系统将提示你成功启用它 ▼


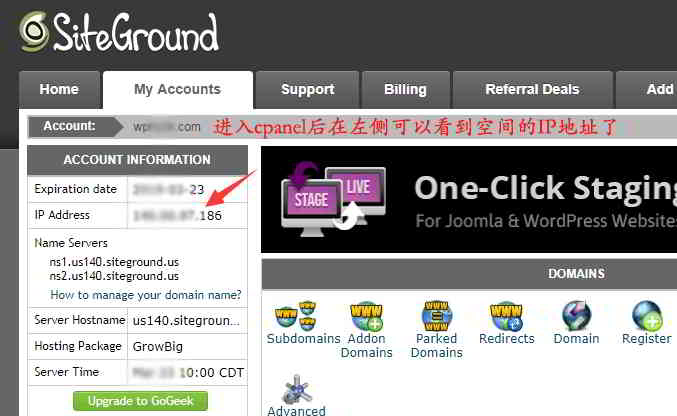
第 6 步:给域名添加A记录到空间IP地址
此时,你需要登录到NameSilo后台,为你的域名添加A记录到这个IP地址。
NameSilo给域名添加A记录到空间IP地址的方法,请参考此文 ▼
NameSilo域名注册教程(送你 1 美金 NameSilo优惠码)
NameSilo 优惠码:WXR (优惠10%)NameSilo 2022最新注册流程在众多网络营销方法中,最有效果的是SEO。既然做搜索引擎优化,就必须注册域名和建站。不过,在注册域名时,一些不明智……


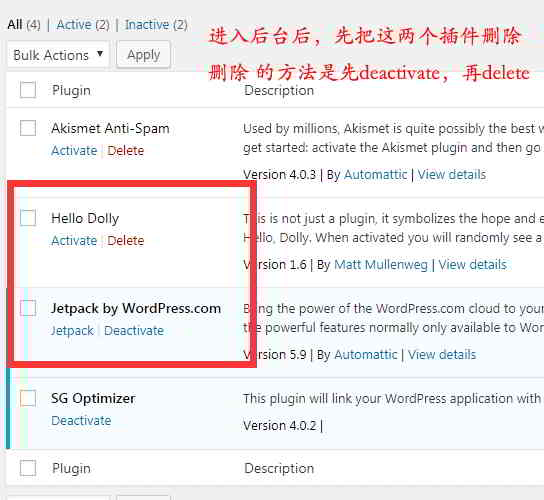
第 7 步:删除2个不好用的WordPress插件 ▼

为了提高电商网站的安全性,必须给网站安装SSL安全证书。
第 1 步:进入cPanel

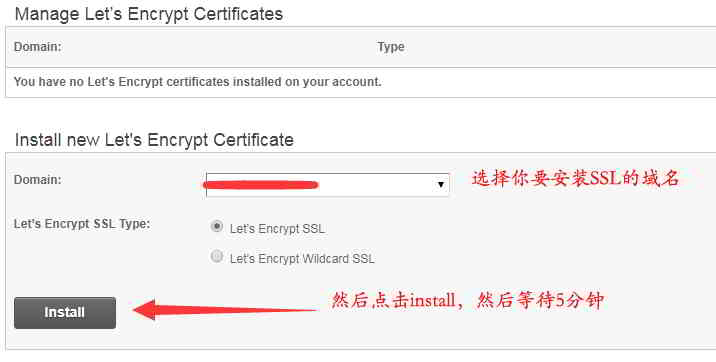
第 2 步:点击“Let’s Encrypt ”
第 3 步:选择要安装证书的域名 ▼

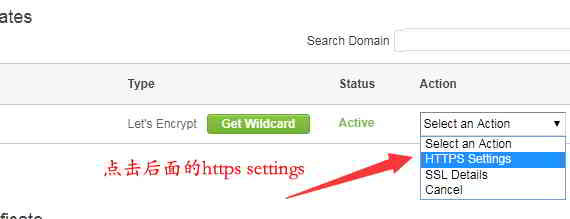
第 4 步:选择HTTPS Settings
在“Action”里,选择“HTTPS Settings”▼

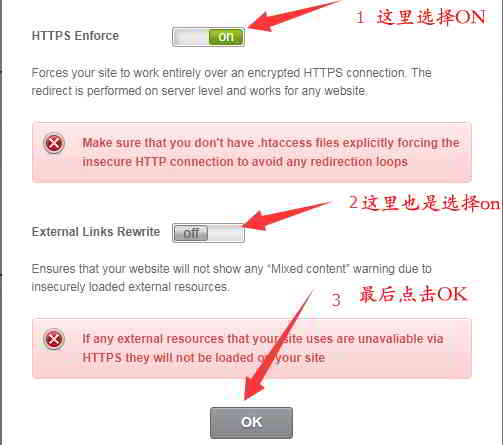
第 5 步:强制开启https
“HTTPS Enforce”和“External Links Rewrite”都选择 “on”▼

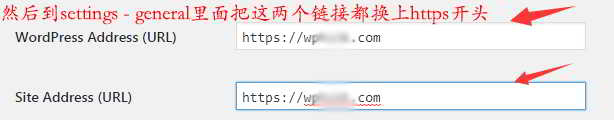
第 6 步:WordPress后台设置URL加上https

第 7 步:打开网站前台查看https效果 ▼

点此查看 SiteGround 最新优惠价格
希望我们网站( https://www.wordpressx.com/ ) 分享的《怎么快速搭建WordPress?购买SiteGround安装SSL教程》,对您有帮助。
1 blockquote是什么意思?
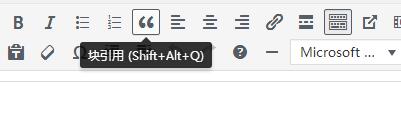
在WordPress文章编辑中,有一个常见的“块引用” 按钮▼

使用后,它会在所选段落中添加一个<blockquote>标记,以调用一些引用的语句或突出显示。
以下是我们网站的引用样式:
blockquote XHTML标签是一个非常有用的(如果有些是未充分利用的)元素。 在语义上,每当你从其他来源(另一个发言者,另一个网站等)引用较长的文本时,都应该使用blockquote。 这是一种分隔文本并将其与其他来源一起显示的方法。
在风格方面,你可以通过段落标记上的特殊类来完成所有这些… 但这在语义上是无用的,现在,它会吗? Blockquotes默认有一些样式。
大多数浏览器会在blockquote标记中缩进文本,这有助于用户以某种方式识别文本。 但谁能说我们需要在那里停下来?以下是使用CSS为你的blockquotes设置样式的方法。
测试test-css.html并将css部分添加到html主体:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en-us"> <head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Test CSS blockquote</title> </head> <blockquote> <p>The blockquote XHTML tag is a fairly useful (if somewhat underused) element. Semantically speaking, a blockquote should be used any time you’re quoting a longer piece of text from another source – another speaker, another website, whatever. It’s a way of setting the text apart, and showing that it came from some other source. Stylistically, you could accomplish all this with a special class on your paragraph tags… but that wouldn’t be as semantically useful, now, would it?<br> Blockquotes do have some styling by default. Most browsers will indent the text in a blockquote tag, which helps the user recognize that the text is different somehow. But who's to say that we need to stop there? Here are six different ways you could style your blockquotes using CSS.</p> </blockquote> </body> </html>
发现有些WordPress主题,没有在style.css 文件添加引用样式。
将以下样式,复制粘贴到主题的style.css文件里 ▼
blockquote, q {
font: bold 21px/1.5 Consolas,"Courier New","KaiTi","KaiTi_GB2312","FangSong_GB2312",SimHei,arial,Monaco,monospace;
color: #000;
margin: 1em;
margin-left: 2em;
margin-right: 2em;
padding: 3px;
max-width: 95%;
quotes: "1C""1D""18""19";
background: #C3F3F7;
border-radius: 20px;
}
引用样式确定正文(大小,颜色),背景颜色,空白,边框等。
这种风格比较简单,即设置左边框并设置厚度。颜色控制字体颜色,背景颜色控制背景颜色(或直接背景组)。
边距控制到窗口元素的距离,边框的左侧控制左边框样式,填充(尤其是左边距填充左侧)控制从文本到(左)边框的距离。
这种风格很简单,只需一个简单的博客。
将以下样式,复制粘贴到主题的style.css文件里 ▼
blockquote { margin: 1em 3em; padding: .5em 1em; border-left: 5px solid #fce27c; background-color: #f6ebc1; } blockquote p { margin: 0; }
希望我们网站( https://www.wordpressx.com/ ) 分享的《blockquote怎么用?HTML中blockquote标签demo效果》,对您有帮助。
1 如何删除Jetpack站点加速器CDN的指定图片?
WordPress插件Jetpack站点加速器(前身为 Photon)

注意:“Photon”现在是站点加速器的一部分。
虽然我们无法从Jetpack官方的 CDN 中手动删除图像.
但当你禁用该功能或删除图像时,CDN缓存通常会在一两周内自动清除。
如果你需要马上清除某些图像,请联系Jetpack插件的官方社区论坛,并提供相关文件在你站点上显示的直接链接:
这些链接将以 i0.wp.com、i1.wp.com、i2.wp.com 或 i3.wp.com 开头。
希望对你有帮助!
希望我们网站( https://www.wordpressx.com/ ) 分享的《如何删除WordPress插件Jetpack站点加速器CDN图像缓存?》,对您有帮助。
1 问题排查
有个想做网络推广的朋友,最近开始学习用WordPress建站。
启用 TinyMCE 编辑器 插件,在 TinyMCE 编辑器 插件的设置里,遇到这样的问题 ▼

创建CSS样式菜单
若出现以上情况,WordPress可视化编辑器,可能无法显示我们想要的代码样式风格,比如:
editor-style.css文件,是否在WordPress主题的根目录中?当我们在WordPress后台中编辑文章时,由于css样式问题,所以前台和后台显示不一样……
但Wordpress 3.0之后的版本,具有非常好的功能:
如果我们打开Wordpress的默认主题Twenty Eleven,我们可以看到有一个这样的html注释和代码 ▼
//此主题使用editor-style.css为可视化编辑器设置样式,以匹配主题样式 add_editor_style();
第 1 步:创建editor-style.css文件
第 2 步:将以下代码添加到editor-style.css文件里 ▼
@import url('../style.css');
body {
margin: 14px;
max-width: 702px;
}
.post-content {
font-size: 14px;
}
第 3 步:将editor-style.css文件,复制到你的WordPress主题的根目录中。
第 4 步:添加以下代码到functions.php文件里 ▼
add_action( 'after_setup_theme', 'my_theme_setup' );
function my_theme_setup() {
add_editor_style();
// 对于块编辑器
add_theme_support( 'editor-styles' );
}
第 5 步:刷新WordPress文章编辑页面
如果你的WordPress主题,没有给“引用标签 blockquote ”、“代码标签 pre/code”加上CSS样式,就需要自己在WordPress主题的 style.css 文件里添加对应的CSS代码。
详情请查看以下建站教程 ▼
blockquote怎么用?HTML中blockquote标签demo效果
在WordPress文章编辑中,有一个常见的“块引用” 按钮▼使用后,它会在所选段落中添加一个<blockquote>标记,以调用一些引用的语句或突出显示。blockquote是什么意思?以下是陈沩……
CSS样式里pre是什么?HTML中pre自动换行code标签作用
我们用WordPress建站需要学习一些CSS 和 HTML的基础知识:由于某些WordPress主题的CSS样式文件,并没有加入 pre 和 code 标签样式。 大多数浏览器目前支持<pre>标记。H……
希望我们网站( https://www.wordpressx.com/ ) 分享的《已禁用:主题未添加名为editor-style.css的样式表文件?》,对您有帮助。
1 如何解决错误?
很多网络营销新手在学习用WordPress建站时,PHP页面很长时间,处于空白状态。
然后出现以下错误提示:
Fatal error: Maximum execution time of 30 seconds exceeded in ......
很简单,这意味着PHP执行时间超过了30秒的限制。
我们以前也遇到过这个错误,本文总结了这个错误处理方法。
基本上,有3种方法可以处理此错误:
找到php.ini文件并在此文件中找到它:
max_execution_time = 30 ;
在此行中,将数字30设置为所需的值(以秒为单位)。
也可直接修改为:
max_execution_time = 0; //无限制
请注意,修改后需要重新启动Linux服务器。
对于那些无法修改php.ini的新媒体人,可以使用ini_set()函数,来更改最大执行时间限制。
在程序顶部添加以下代码:
ini_set('max_execution_time','100');
在程序的顶部添加:

set_time_limit(100);
set_time_limit 函数说明:
void set_time_limit ( int $seconds )
此函数的功能是设置允许脚本运行的时间(以秒为单位)。
换言之,如果超时默认为30秒,并且当脚本运行25秒时,调用set_time_limit(20),则脚本可以在超时之前运行总共45秒。
当php以安全模式运行时,此功能不起作用。
可以关闭安全模式:
php.ini中将safe_mode设置为off。php.ini中的时间限制。如果未打开安全模式,安装程序将运行25秒。
例如:
<?php
if(!ini_get('safe_mode')){
set_time_limit(25);
}
希望我们网站( https://www.wordpressx.com/ ) 分享的《解决php提示Maximum execution time of 30 seconds exceeded错误》,对您有帮助。
1 WordPress自动备份到DROPBOX
只有先注册Dropbox帐户,才能将WordPress备份保存到Dropbox。
如果你还没有,可以在下方链接查看Dropbox账号注册说明 ▼
如何注册Dropbox网盘帐户?创建Dropbox免费空间账号教程
WordPress外贸网站建站空间,一般都是放在国外。外贸电商网站做备份,可使用Dropbox做存储备份:你只需要一个免费的Dropbox帐户; 2 GB的Dropbox可用空间就足够了。如果你已……
第 1 步:编辑现有BackWPup作业,或创建新BackWPup作业 ▼

第 2 步:在常规选项卡中,转到“ 作业目标 ”部分,然后选中“ 备份到Dropbox”框 ▼
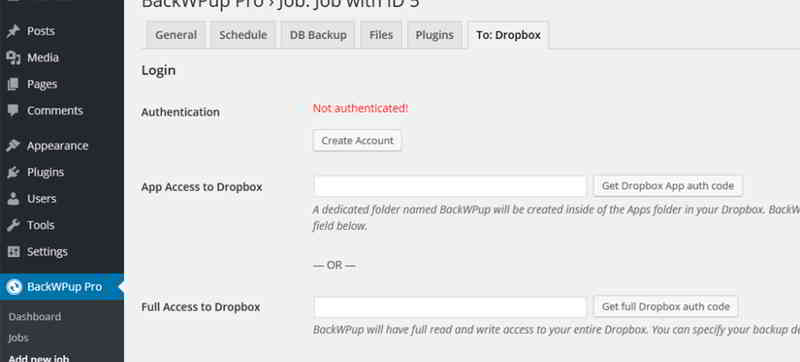
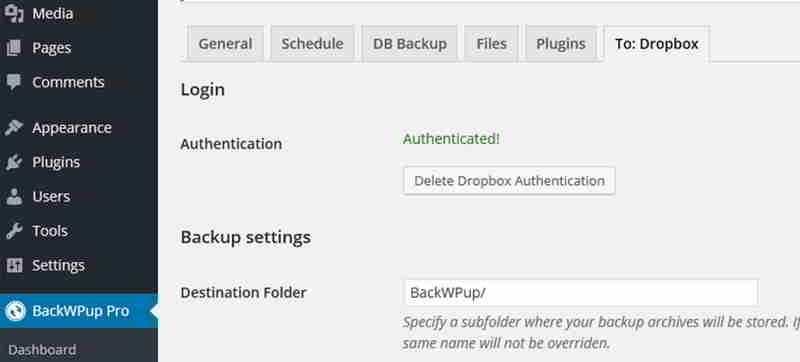
将出现一个名为To:Dropbox的新选项卡,你可以在其中配置Dropbox的设置。

第 3 步:要进行身份验证,请使用两个按钮之一,获取Dropbox App身份验证代码或获取完整的Dropbox身份验证代码。
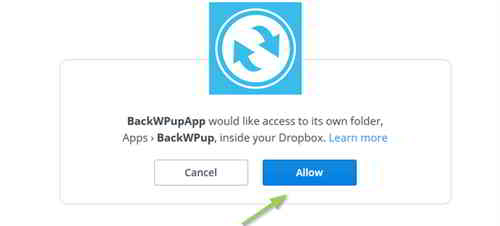
单击其中一个按钮会转到Dropbox站点,要求你允许站点访问Dropbox。
第 4 步:单击“ 允许(Allow)” ▼

第 5 步:在下一页上,将显示一个代码 ▼


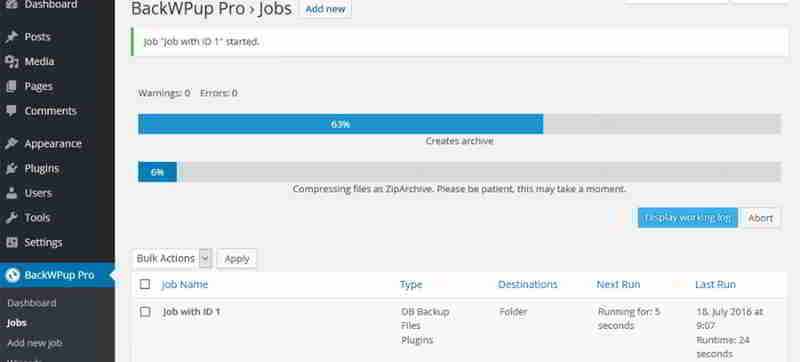
要检查Dropbox设置是否正常工作,请使用Dropbox作为作业目标启动备份作业 ▼

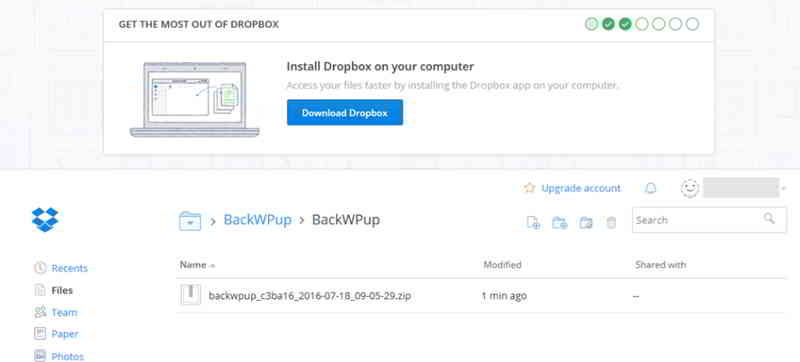
如果作业完成,你应该在Dropbox里看到备份文件 ▼

希望我们网站( https://www.wordpressx.com/ ) 分享的《如何将WordPress自动备份到Dropbox?使用BackWPup插件》,对您有帮助。
1 代码1、WordPress按时间自动重命名图片文件
网络营销人员用WordPress建站,如果让用户发布文章或编辑更新做SEO,上传图片名称很多都是带有特殊字符、中文汉字的图片。
这些不符合规范的图片,有时是无法如常显示出来的……
因此,我们建议添加在WordPress后台上传图片(媒体文件)自动重命名代码。
上传文件时,文件将以“年、月、日、分、秒和千分之一小时”的格式重命名,例如“20191022122221765.jpg”
以下是WordPresss上传图片文件,按时间自动重命名的代码 ▼

// WordPress按时间自动重命名图片文件
function git_upload_filter($file) {
$time = date("YmdHis");
$file['name'] = $time . "" . mt_rand(1, 100) . "." . pathinfo($file['name'], PATHINFO_EXTENSION);
return $file;
}
add_filter('wp_handle_upload_prefilter', 'git_upload_filter');
名称规则是由系统自动生成的32位MD5加密文件名。
由于默认情况下,生成的32位文件名有点长,因此使用 substr(md5($name), 0, 20)
截断将其设置为20位。
//WordPress生成数字MD5加密自动重命名图片文件
function rename_filename($filename) {
$info = pathinfo($filename);
$ext = emptyempty($info['extension']) ? '' : '.' . $info['extension'];
$name = basename($filename, $ext);
return substr(md5($name), 0, 20) . $ext;
}
add_filter('sanitize_file_name', 'rename_filename', 10);
functions.php模板文件中。实际上,你也可以在电脑上:
这个手动重命名图片文件的方法,也是很方便的。
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress上传图片如何自动重命名?2大重命名文件方法》,对您有帮助。