1 一、添加嵌入文章卡片样式短代码
网站内部链接优化,在SEO环节中一直非常重要,一个好的链接结构对搜索引擎优化非常有利。
倘若在当前文章和其他文章有关联时,主动在页面内添加链接:
如果更新了一些旧文章,则还可以通过在新文章添加内部链接,来指示搜索引擎蜘蛛重新抓取和收录旧文章的内容更新。
第 1 步:添加PHP代码
将以下代码添加到你的WP主题的 functions.php 文件中:
/** * 加入内部文章缩略图 By 我们 * 文章地址:https://www.wordpressx.com/cwl-638.html **/ function cwl_thumbnail_src() { global $post; if ( get_post_meta($post->ID, 'thumbnail', true) ) { //如有缩略图,就显示缩略图 $image = get_post_meta($post->ID, 'thumbnail', true); return $image; } else { if ( has_post_thumbnail() ) { //如有缩略图,就显示缩略图 $img_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), "Full"); return $img_src[0]; } else { $content = $post->post_content; preg_match_all('/<img.*?(?: |\\t|\\r|\\n)?src=[\'"]?(.+?)[\'"]?(?:(?: |\\t|\\r|\\n)+.*?)?>/sim', $content, $strResult, PREG_PATTERN_ORDER); $n = count($strResult[1]); if($n > 0){ return $strResult[1][0]; //若无缩略图,就调用文中第一张图片作缩略图 }else { $random = mt_rand(1, 20); return get_template_directory_uri().'/img/random/'. $random .'.jpg'; //文章中若无图片,就随机读取在 random 文件夹内的图片作缩略图 } } } } //加入内部文章链接 function cwl_insert_posts( $atts, $content = null ){ extract( shortcode_atts( array( 'ids' => '' ), $atts ) ); global $post; $content = ''; $postids = explode(',', $ids); $inset_posts = get_posts(array('post__in'=>$postids)); foreach ($inset_posts as $key => $post) { setup_postdata( $post ); $content .= '<div class="jiawen"><div class="fl"><a target="_blank" href="' . get_permalink() . '" class="fl"><i class="fa fa-link fa-fw"></i>'; $content .= get_the_title(); $content .= '</a><p class="note"><a target="_blank" rel="nofollow" href="' . get_permalink() . '">'; //$content .= get_the_excerpt(); $content .= mb_strimwidth(strip_tags(apply_filters(‘the_content’, $post->post_content)), 0, 180, …… ); $content .= '</a></p></div><div class="fr"><a target="_blank" rel="nofollow" href="' . get_permalink() . '"><img src='; $content .= cwl_thumbnail_src(); $content .= ' class="jiawen-thumb" alt="' . get_the_title() . '" title="' . get_the_title() . '"></a></div></div>'; } wp_reset_postdata(); return $content; } add_shortcode('jiawen', 'cwl_insert_posts');
图片以 1~20 命名:
第 2 步:添加CSS代码
将以下代码添加到你的WP主题的 style.css 文件中:
/*加入内部文章CSS*/
.fl{float:left;}
.fr{float:right;}
.jiawen{margin-bottom:25px;padding:10px;width:95%;height:100%;border:1px solid #e8e8e8;background:#fff;box-shadow:0 1px 0 rgba(0,0,0,.1);cursor:pointer;-webkit-transition:box-shadow 218ms;-moz-transition:box-shadow 218ms;-o-transition:box-shadow 218ms;transition:box-shadow 218ms;overflow:hidden;}
.jiawen:hover{box-shadow:0 1px 8px 1px rgba(0,0,0,.1);}
.jiawen .fl{width:72%;}
.jiawen .fr{padding:10px 5px;width:24%;}
.jiawen .fl a{display:block;margin-right:15px;padding:8px 0;width:100%;height: 100%;color:#8463a9!important;text-decoration:none;font-size:16px;border:none;overflow: hidden;}
.jiawen .fl .note{margin:0 0 5px;padding-left:10px;height:150px;color:#888;font-size:14px;}
.jiawen .jiawen-thumb{width:170px;height:120px;margin-top: 10px;}
@media only screen and (max-width: 700px){.jiawen .jiawen-thumb {width: auto;height: auto;}}
可以直接在文章编辑器 “可视化” 或 “文本” 界面中,输入简码 【jiawen ids =postID1,postID2 ...】 的格式调用。
例如,如果我想显示3个内部链接文章,我直接输入简码:
【jiawen ids=526,380,411】
若你不是在WordPress编辑器中使用简码,想在别处调用,可以使用如下代码调用它:
do_shortcode('[neilian ids ids = postID1,postID2]')
如果需要每次手动输入简码,感觉太麻烦,怎么办呢?
WordPress的强大之处,就是能够让我们实现复杂事简单化 ^_^
WordPress默认内置TinyMCE编辑器,我们可以TinyMCE编辑器文本界面,添加快捷方式按钮。
第 3 步:添加快捷按钮代码
//加入内部文章,TinyMCE 编辑器文本按钮
add_action('after_wp_tiny_mce', 'add_button_mce');
function add_button_mce($mce_settings) {
?>
<script type="text/javascript">
QTags.addButton( 'jw', '加入内部文章', '', '');
</script>
<?php
}

注意事项
如果你已经添加编辑器自定义快捷按钮的其它代码,就只需在<script type="text/javascript"> 之下,添加如下代码 ▼
QTags.addButton( 'jw', '加入内部文章', '', '');
不然会出错。
我们在编辑WordPress文章时,通常默认界面是可视化(Visual)。
所以,最好也在可视化编辑器中添加一个按钮。
第 4 步:安装启用插件
安装完成后,在左侧菜单栏下方,将出现一个带有齿轮图标的Visual Editor Custom Buttons ▼

第 5 步:点击 Add New
你只需跟着下图设置即可 ▼

第 6 步: Button Content 选项
第 7 步: Before 设置
第 8 步:Display In Editor 设置
第 9 步:Button Icon 选项
第 10 步:测试
![]()
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress怎么添加文章卡片样式?嵌入文章卡片形式短代码》,对您有帮助。
1 WordPress文章内添加JS代码方法
系统学过建站技术的SEO高手,都知道如何简单使用JavaScript程序。
网络上有很多别人分享出来的、好用的JavaScript代码。
如果你可以在WordPress文章里添加JS代码,必能让文章生色不少。
在WordPress文章中,添加JavaScript代码是非常简单的。
接下来,我们将会为你分享:如何在WordPress文章中,添加 JavaScript 代码程序?
通常有2种添加JS代码的方式:
第一种方法,直接在WordPress文章中编写JavaScript。
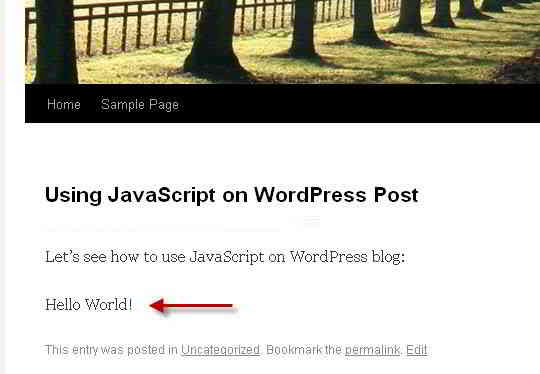
以下是打印“Hello World!”文字的示例 ▼
<script type="text/javascript">// <![CDATA[
document.write("Hello World!")
// ]]></script>
这是在WordPress文章中,执行JavaScript后显示“Hello World!” ▼

第二种方法,将JavaScript代码写入单独的文件。
然后在需要插入JavaScript的WordPress文章中,通过WordPress文本编辑器调用JavaScript文件。
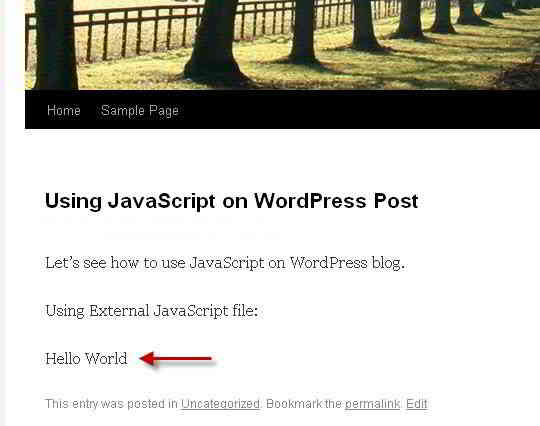
以下示例是在WordPress文章中,打印“Hello World”文本 ▼
<script type="text/javascript" src="https://img.wordpressx.com/javascript/hello.js">// <![CDATA[ // ]]></script>
JavaScript文件hello.js的内容 ▼
document.write("Hello World");
在WordPress文章中添加JavaScript代码所显示的结果 ▼

互联网上有许多好玩又有用JavaScript代码。
现在举例说明如何使用它们?
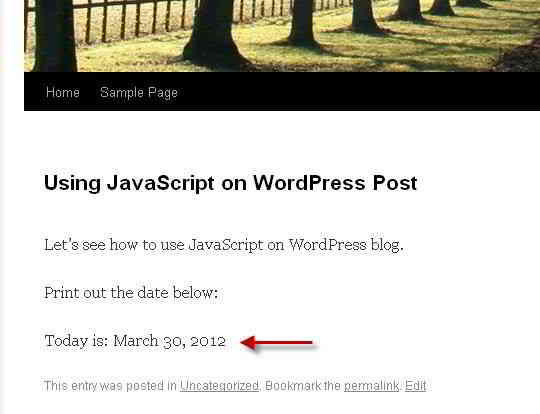
在WordPress文章中打印今天的日期。
将以下JavaScript date.js文件,插入到WordPress文章中 ▼
<script type="text/javascript" src="https://img.wordpressx.com/javascript/date.js"></script>
<script type="text/javascript">// <![CDATA[
// call function if required.
// ]]></script>
以下是 date.js 文件的 JavaScript 內容 ▼
var calendarDate = getCalendarDate();
document.write("Today is: " + calendarDate);
function getCalendarDate()
{
var months = new Array(13);
months[0] = "January";
months[1] = "February";
months[2] = "March";
months[3] = "April";
months[4] = "May";
months[5] = "June";
months[6] = "July";
months[7] = "August";
months[8] = "September";
months[9] = "October";
months[10] = "November";
months[11] = "December";
var now = new Date();
var monthnumber = now.getMonth();
var monthname = months[monthnumber];
var monthday = now.getDate();
var year = now.getYear();
if(year < 2000) { year = year + 1900; }
var dateString = monthname +
' ' +
monthday +
', ' +
year;
return dateString;
} // function getCalendarDate()
以下是WordPress文章中JavaScript执行今天的日期的结果 ▼

以下是本文中执行的JavaScript文件date.js的结果 ▼
要将JS代码插入到文章中,你需要WordPress编辑器切换到文本模式。
需特别注意<script>和</ script>之间不能有换行。
如果有换行,WordPress将自动处理为段落,自动加上导致JS脚本代码失效的p标签。
这里还有更多关于WordPress JavaScript代码的文章 ▼
WordPress如何指定文章页面加载JavaScript/CSS代码?
在制作WordPress主题时,如果有一个特定的JavaScript或CSS代码,出现在WordPress的特定页面上,它只会被使用一次。应该把代码放在哪里? Style.css还是base.js?但这样做的成本有点大。……
 如何让WordPress延迟加载JavaScript加速页面渲染?
如何让WordPress延迟加载JavaScript加速页面渲染?
WordPress延迟加载JavaScript,来加速页面渲染方法。什么是JavaScript的Defer属性?每个人都可能遇到过这种情况:head中有N个脚本,在加载脚本时,会阻塞页面渲染,这通常是空白的。 ……
![]() WordPress如何适当引入JavaScript?自定义加载JS和CSS文件
WordPress如何适当引入JavaScript?自定义加载JS和CSS文件
用WordPress建站的程序员,在开发WordPress插件或定制WordPress主题时,会引用一些JavaScript和CSS脚本资源。通常,人们直接为HTML使用link、script标记。 实际上,WordPress内……
![]()
希望我们网站( https://www.wordpressx.com/ ) 分享的《如何在WordPress文章内添加JavaScript代码?》,对您有帮助。
1 什么是古腾堡?
WordPress核心团队在2018年12月7日发布WordPress 5.0,而Gutenberg将成为默认编辑器,它将取代传统的WordPress编辑器。
尽管古腾堡看起来非常高端,但许多用户发现与传统编辑相比,操作非常不方便。
经典编辑器已经被5.0版取代,该如何禁用Gutenberg,并保留经典的WordPress经典编辑器?
Gutenberg(古腾堡)是强制性推出的WordPress编辑器,旨在实现WordPress写作体验的现代化。
它尝试像页面构建器插件一样的操作,允许你将项目拖放到文章或页面中。
目标是在为用户创建丰富的多媒体内容时,提供更灵活和独特的布局。
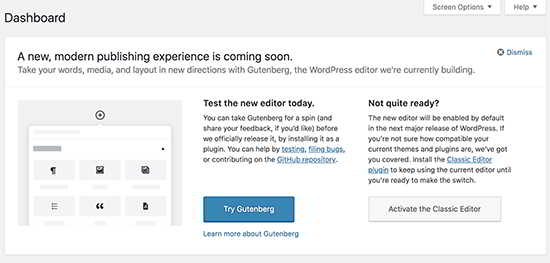
自WordPress 4.9.8以来,WordPress核心团队已经发布了Gutenberg的试用版 ▼

随着WordPress5.0版的发布,Gutenberg将成为默认的WordPress编辑器。
从目前的情况来看,许多用户认为古腾堡不好用。
在WordPress官方插件页面上,Gutenberg插件的平均值是2星半,这足以解释一切。

尽管有大量负面评论,但WordPress核心团队在努力让Gutenberg成为WordPress 5.0中的默认编辑器。
这让很多用户非常担心,他们想要一个选项来禁用Gutenberg,并保留经典编辑器。
幸好我们可以使用WordPress插件解决这个问题。

点此访问 Classic Editor 插件下载页面
第 1 步:直接在后台安装和启用Classic Editor插件。
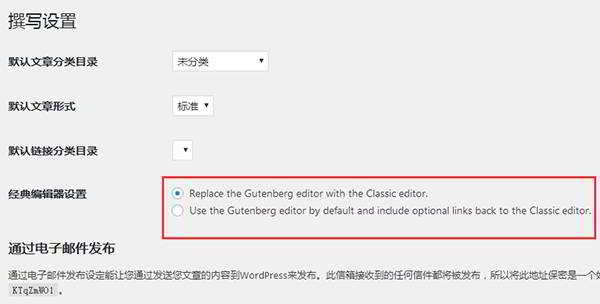
第 2 步:转到WordPress后台设置 → 撰写页面。
第 3 步:选中“经典编辑器设置”下的选项 ▼

如果你的网站上有不少专栏作家用户,也许他们使用编辑器的习惯不同,那么他们的选择就不同了。
如果你要为某些用户和文章类型禁用Gutenberg,此插件将起作用。
点此访问 Disable Gutenberg 插件下载页面
第 1 步:安装和启用Disable Gutenberg插件
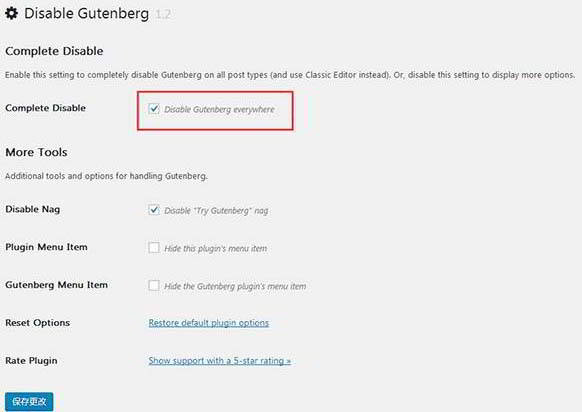
第 2 步:设置插件
单击“设置 → 禁用Gutenberg”并保存 ▼

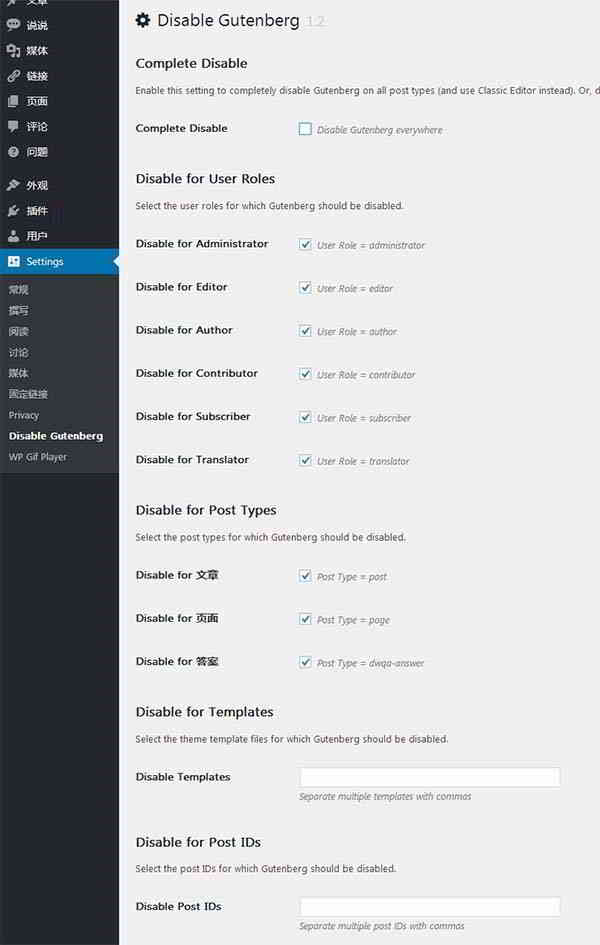
取消后,将显示更多选项以选择性地禁用Gutenberg,比如:单个文章,文章类型,主题模板或的特定用户 ▼

如果你发现你使用的WordPress插件和Gutenberg不兼容,并且你想在网站的其他区域使用Gutenberg,那么这个插件就能呵呵解决你的问题。
以下是不使用插件禁用,切换回之前的编辑器的方法。
将下面的代码添加到当前主题函数模板functions.php文件中 ▼
//禁用Gutenberg编辑器
add_filter('use_block_editor_for_post', '__return_false');
在WordPress后台禁用Gutenberg编辑器后,前端仍将加载相关的样式文件……
防止前端加载样式文件,需要添加代码 ▼
//防止前端加载样式文件 remove_action( 'wp_enqueue_scripts', 'wp_common_block_scripts_and_styles' );
希望我们网站( https://www.wordpressx.com/ ) 分享的《如何禁用WordPress Gutenberg?关闭古腾堡编辑器插件》,对您有帮助。
1 WordPress自动保存功能有什么用?
WordPress的自动保存、自动草稿和修订版本功能,一直受到网络营销人员的批评。
不过,WordPress是世界上最受欢迎的网站程序:
WordPress自动保存可防止编辑器意外关闭并导致文章内容丢失。
但是,此功能可能会导致数据库膨胀,并无缘无故地添加大量无用的垃圾。
幸运的是,有一个WordPress插件 “Easy WP Cleaner” 可以删除这些垃圾。
问题就在于这种“减肥过程”非常痛苦,本文会分享解决此问题的最好方法。
WordPress的另一个非常烦人的功能是自动草稿。
即使你退出编辑器,数据也会写入数据库,无论你是否键入数据。
实际上WordPress的修订版本功能非常有用,用户可以检查更改并执行版本控制。
事情总是有两面性,就像自动保存功能一样,忽略这些变化会给数据库带来不必要的负担。
其实WordPress中有很多隐藏的功能,可以通过在WordPress安装根目录的wp-config.php文件的功能,根据需求进行配置禁用或启用。
不少使用WordPress建站的朋友,都想禁用WordPress自动草稿,而不是自动保存。
以下代码解决了这个问题。
由于WordPress的机制,无法完全禁用自动保存,但你可以通过设置较长的时间间隔,来实现类似的效果,例如 ▼
define( 'AUTOSAVE_INTERVAL', 3600 ); // 默认是 60,3600秒表示自动保存间隔1小时
// WordPress设置自动保存间隔/秒
define('AUTOSAVE_INTERVAL', 3600);
// WordPress设置修订版本最多允许几个
define('WP_POST_REVISIONS', 3);
你可以将以下定义,添加到你的 WordPress 站点的 wp-config.php 文件中 ▼
define( 'AUTOSAVE_INTERVAL', 3600 ); // 3600秒表示自动保存间隔1小时
define( 'EMPTY_TRASH_DAYS', 7 ); // 在 7 天后被删除
define( 'DISABLE_WP_CRON', true ); // 禁用内部Wp-Cron函数
define('WP_POST_REVISIONS', false ); // 禁用文章修订版本
define( 'AUTOSAVE_INTERVAL', 86400 ); 自动保存间隔24小时无法生效。如果方法1的禁用文章修订版本无效,需要使用以下WordPress禁用所有文章类型的修订版本的代码。

请在WordPress主题模板文件functions.php中,添加以下禁用文章修订版本代码 ▼
// WordPress禁用所有文章类型的修订版本
add_filter( 'wp_revisions_to_keep', 'cwl_wp_revisions_to_keep', 10, 2 );
function cwl_wp_revisions_to_keep( $num, $post ) { return 0;}
WordPress禁用某种文章类型的修订版本的代码 ▼
// WordPress禁用某种文章类型的修订版本
add_filter( 'wp_revisions_to_keep', 'cwl_wp_revisions_to_keep', 10, 2 );
function cwl_wp_revisions_to_keep( $num, $post ) {
if ( 'post_type' == $post->post_type ) { //引号中post_type改为你想禁用修订版本的文章类型
return 0;
}
return $num;
}
至于WordPress自动草稿,你无法禁用它们,有个重要的原因。
Audrey Capital(Matt Mullenweg 的天使投资公司)的技术忍者 Samuel ‘Otto’ Wood说:
之所以存在自动草稿,是因为多个用户可以同时创建新帖子。如果两个人几乎在同一时间进入 post-new,然后他们的第一次自动保存几乎同时发生,那么就会出现竞争条件,可能导致其中一个人取回错误的帖子 ID,这将导致帖子被覆盖/丢失,当他们继续编辑帖子时。
自动草稿会在显示编辑屏幕之前创建帖子并获取新帖子的 ID,从而防止两个同时作者在浏览器的数据中意外地拥有相同的帖子 ID。
负责 WordPress 的 TinyMCE 集成的 Andrew Ozz说:
这也使得在保存第一个草稿之前上传图像成为可能,并且它们将准确地附加到新帖子中。
对于使用带有古腾堡编辑器的 WordPress 5.0+ 版本的人,下面的代码片段可以禁用自动草稿/保存 ▼
/**
* 禁用古腾堡编辑器自动保存 (间隔 3600秒)
*/
add_filter( 'block_editor_settings', 'cwl_block_editor_settings', 10, 2 );
function cwl_block_editor_settings( $editor_settings, $post ) {
$editor_settings['autosaveInterval'] = 3600;
return $editor_settings;
}
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress文章如何禁止自动保存草稿/禁用修订版本?》,对您有帮助。