1 CSS 图片自适应什么意思?
由于移动互联网蓬勃发展、微信营销的普及,手机已是生活中必备的工具。
建站的模板,推荐使用WordPress的自适应主题:

CSS图片自适应是指让html 网页中的图片,通过CSS代码实现:
接下来,我们会给你分享CSS img 等比例缩放大小代码 ^_^
在html中插入图像:
如果你希望图像自适应屏幕的小,而不是在宽度和高度上保持固定不变。
可以将以下代码,添加到WordPress主题的 style.css 文件中 ▼
/*图片自适应宽度和高度*/
img { max-width: 100%; height: auto; width: auto; width: auto; }
此处声明max-width最大宽度规则
width:auto;表示自动宽度的意思
\9 是hack css 的一种写法。
要实现图像的自动缩放,还可以使用更常用的宽度属性,例如width:100%。
但是,此规则不适用于此处。
CSS选择器是什么?class跟id有什么区别?以下教程就有说到 ▼
CSS选择器class跟id有什么区别?HTML中id和class用法
CSS选择器class跟id有什么区别?HTML中id和class用法我们最近在执行SEO,优化网站的WordPress主题。虽然之前有学过一些基础的 HTML 和 CSS 知识,但是一段时间没有操作,尤其是CSS部分……
手机端网站播放MP4视频如何自适应页面?请点击以下链接 ▼
H5网页MP4如何自适应页面?手机端网站播放视频html代码
视频营销是网络营销的组成部分:很多网络推广从业者经常用视频结合“病毒式营销”来引流量。 若微信营销结合视频营销,能进一步提升新媒体和社交电商的文案转化率。有不少朋友……
希望我们网站( https://www.wordpressx.com/ ) 分享的《网页HTML 5图片自适应屏幕 img等比例缩放大小代码》,对您有帮助。
get_categories()函数可以获得分类所有信息,返回与查询参数相匹配的类别对象数组。变量与wp_list_categories()函数基本一致,且变量可被作为数组传递,也可在查询句法中被传递。
语法结构
<?php $categories = get_categories( $args ); ?>
<?php
$args = array(
'type' => 'post',
'child_of' => 0,
'parent' => '',
'orderby' => 'name',
'order' => 'ASC',
'hide_empty' => 1,
'hierarchical' => 1,
'exclude' => '',
'include' => '',
'number' => '',
'taxonomy' => 'category',
'pad_counts' => false );
?>参数
type(字符) post
child_of(整数)仅显示标注了编号的分类的子类。该参数无默认值。使用该参数时应将hide_empty参数设为false
parent(整数)只显示某个父级分类以及下面的子分类(注:子分类只显示一个层级)。
orderby(字符)将分类按字母顺序或独有分类编号进行排序。默认为按分类 编号排序包括ID(默认)和Name
order(字符)为类别排序(升序或降序)。默认升序。可能的值包括asc(默认)和desc
hide_empty(布尔值)触发显示没有文章的分类。默认值为true(隐藏空类别)。有效的值包括:1(true)和0(false)。
hierarchical(布尔值)将子类作为内部列表项目(父列表项下)的层级关系。默认为true(显示父列表项下的子类)。有效值包括1 (true)和0(false)
exclude(字符)除去分类列表中一个或多个分类,多个可以用逗号分开,用分类ID号表示。
include(字符)只包含指定分类ID编号的分类。多个可以用逗号分开,用分类ID号表示。
pad_counts(布尔值)通过子类中的项来计算链接或文章。有效值包括1(true)和0(false),0为默认。
number(字符)将要返回的类别数量。
taxonomy(字符))返回一个分类法,这个是wordpress3.0版本后新添加的一个参数。返回的值包括category(默认)和taxonomy(一些新定义的分类名称)。
实例

不使用wordpress默认的wp_list_categories()分类列表来实现分类列表,而使用get_categories自定义分类列表,而且还能在分类列表中加上图标。
<?php
$args=array(
'orderby' => 'name',
'order' => 'aSC'
);
$categories = get_categories($args);
foreach($categories as $category) {
echo ' <li class="cat-'. $category-> slug .'">';
echo ' <a href="' . get_category_link( $category->term_id ) . '" title="' . sprintf( __( "View all posts in %s" ), $category->name ) . '" ' . '>' . $category->name.' </a>';
echo ' </li>';
}
?>输出html代码:
<li class="cat-photo"><a href="#">Photo</a></li>
<li class="cat-design"><a href="#">Design</a></li>1 1)检查cron定时任务
WordPress网站搬家CPU、内存MEMORY占用太高怎么办?
只要WordPress网站的CPU、MEMORY内存超负荷,就必须安装使用WP Crontrol插件。
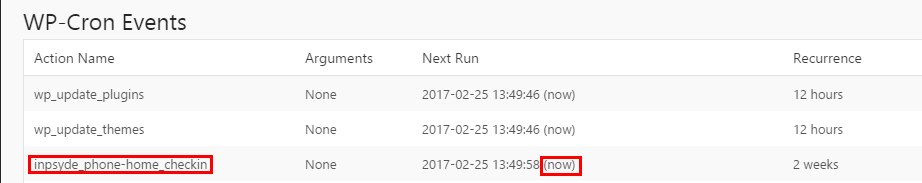
在“工具”→“WP-Cron Events”里查看定时任务,是否有程序一直处于“now”状态?或插件问题生成冗余的定时任务?这就是导致消耗内存的罪魁祸首!
WP Crontrol

要是有太多冗余相同的cron定时任务,就必须使用wp-cron-cleaner插件来批量删除此定时任务。
wp-cron-cleaner
比如我通过WP Crontrol插件找到,使用Clean Options删除inpsyde-phone-consent-given-BackWPup的数据表。
很多新媒体人在给网站搬家之后,总是CPU和MEMORY占用太高,一直找不到原因出在哪里?
他们甚至有想过要放弃不做网站了,但是想想他们自己坚持了那么多年,一旦放弃等于失败,所以就只能选择坚持下去,因为只有坚持才能成功!
其实,只要找到问题了,问题就解决了一半:
xxx/wp-admin/admin.php?page=itsec&module_type=recommended
xxx/wp-admin/admin.php?page=backwpupsettings#backwpup-tab-information
如果启用太多没有的WordPress插件,日积月累会造成数据库表庞大,从而导致网站主机CPU、RAM内存等资源占用太高、过于紧张,严重影响网站主机的性能,所以必须删除掉可有可无的WordPress插件。
一些可有可无的功能,比如:URL跳转功能,可以直接上传HTML文件做跳转,就不要使用插件来实现。
这些WordPress插件是会记录404错误、插件的日志log,这些WordPress插件的数据若没有自动定时删除,日积月累会影响MySQL数据库的日常运行,所以我们在启用这类WordPress插件时有必要注意。
我在删除掉这些跳转插件和数据库表之后,网站主机的CPU、RAM内存资源占用问题,明显就减少很多了。
有SEO人员就遇到这样的问题,按照以上我们分享的方法操作后,终于解决好连续多天熬夜,都无法解决的问题!
希望我的分享对你有帮助,若还有问题欢迎在本文留言探讨 ^_^
扩展阅读:
WordPress网站搬家插件:WP Migrate DB设置方法(数据库迁移利器)
WordPress网站搬家插件:WP Migrate DB设置方法(网站数据库迁移利器)有插坐插坐学院的同学,用WordPress搭建网站做公众号推广,但是网站空间不稳定,影响到SEO排名,索性将网站迁移到……
WordPress搬家教程:网站转移空间换域名怎么做?
WordPress搬家教程:网站转移空间换域名怎么做?由于我们负责的某个网站出现敏感词(中国国家领导的名字),没想到被封锁了,中国大陆境内无法访问。观察发现有非常多国外的合法网……
如何批量删除WordPress自定义栏目/字段/域?
WordPress自定义栏目功能不仅强大,而且非常实用,不少Wordpress主题和插件都使用自定义栏目来实现各种功能。我们使用的文章浏览数统计插件WP-PostViews,就是在数据库中写入自定义栏目 ▼……
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress网站搬家CPU、内存MEMORY占用太高怎么办?》,对您有帮助。
1 火箭上升式返回顶部图片
分享如何在WordPress主题中实现“点击火箭返回到顶部的效果”。
提前下载上面的图像,建议将其放在主题目录下的images文件夹中。
WordPress引入第3方jQuery库,请查看这篇教程 ▼
怎么下载jQuery库?WordPress引入第3方jQuery库
WordPress附带了jQuery库,但它自己的jQuery库略有修改。如果你学习建站使用它,你可能无法实现一些jQuery效果。一个jQuery库通常是50-90kb大,如果你的主机性能不高的,那么你的网站加载……
![]()
将以下代码添加到主题footer.php中的相应位置 ▼
<div class="one"></div> <div id="backtotop" style="display:none;"></div>
将以下CSS代码,添加到主题的style.css文件中 ▼
.one {width:100%;height:3000px;}
#backtotop {background:url(images/rocket_up.png) 0px 0px no-repeat;position:fixed;bottom:0px;right:10px;width:149px;height:260px;cursor: pointer;z-index:1000;}
对于以下js代码,你可以创建另一个js文件;
或将其合并到现有主题的相关js文件中(推荐);
或者你可以将其包装在footer.php中的<script> </script>中 ▼
var scrollTT = {
tTSpeed : 800, // 滚动到顶部的时间
startFlyTime : 1000, // 火箭起飞的时间
restartTime : 1200, // 重置火箭位置的时间
flySpeed : 50, // 火箭向上飞行的速度
obj : $("#backtotop"), // 回到顶部的dom
flyTemp : '', // 一个setInterval的临时变量
/**
*
* 初始化 scrollTT 函数
* 主要是像对象添加事件
*
*/
init : function( obj, tTSpeed, startFlyTime, restartTime, flySpeed ) {
scrollTT.tTSpeed = scrollTT.tTSpeed || tTSpeed;
scrollTT.startFlyTIme = scrollTT.startFlyTIme || startFlyTime;
scrollTT.restartTime = scrollTT.restartTime || restartTime;
scrollTT.flySpeed = scrollTT.flySpeed || flySpeed;
scrollTT.obj = scrollTT.obj || obj;
// 向window 绑定scroll 事件
scrollTT.onScroll();
scrollTT.obj.click(function(){
// 关闭默认的scroll事件
$(window).off("scroll");
// 页面向上滚动
$('html,body').animate({scrollTop: '0px'}, this.tTSpeed);
// 火箭向上飞行
scrollTT.objFly();
// 火箭的喷气效果
scrollTT.blow();
});
// 鼠标在火箭上的效果
scrollTT.obj.mouseenter(function() {
$(this).css('background-position', '-149px 0px');
});
// 鼠标移开的效果
scrollTT.obj.mouseleave(function() {
$(this).css('background-position', '0px 0px');
});
},
/*
* 向window 绑定scroll 事件
*
*/
onScroll : function() {
$(window).on('scroll', function() {
if ($(window).scrollTop()>500){
scrollTT.obj.fadeIn(500);
}else{
scrollTT.obj.fadeOut(1500);
}
});
},
/**
* dom对象向上飞行
*
*/
objFly : function() {
var fly = setTimeout(function(){
scrollTT.obj.animate({top: '-500px'} ,'normal', 'swing');
scrollTT.resetFly();
clearTimeout(fly);
clearInterval(scrollTT.flyTemp);
}, scrollTT.startFlyTime);
},
/**
* dom 对象飞行完毕回到原来的位置
*
*/
resetFly : function() {
var fly2 = setTimeout(function() {
scrollTT.obj.hide();
scrollTT.obj.css("top", 'auto');
scrollTT.obj.css("background-position", '0px 0px');
scrollTT.onScroll();
clearTimeout(fly2);
},scrollTT.restartTime);
},
/**
* dom 对象的喷气效果
*
*/
blow : function() {
var topPosiiton = -149;
scrollTT.flyTemp = setInterval(function() {
topPosiiton += -149;
if(topPosiiton < -743) {
topPosiiton = -149
}
scrollTT.obj.css('background-position', topPosiiton + 'px 0px');
}, this.flySpeed);
}
};
scrollTT.init();
希望我们网站( https://www.wordpressx.com/ ) 分享的《设置单击火箭图标jquery滚动返回到顶部JS代码效果》,对您有帮助。
1 发现{{unknown}}、oembed_cache错误
begin主题如何解决{{unknown}} oembed_cache?
有新媒体人刚学会WordPress建站,使用的是知更鸟begin主题。
在phpMyAdmin检查MySQL数据库时,发现出现大量错误……
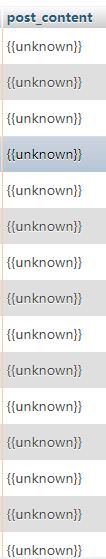
post_content字段,找到大量错误:{{unknown}} ▼

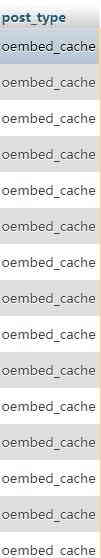
post_type字段,找到大量错误:oembed_cache ▼

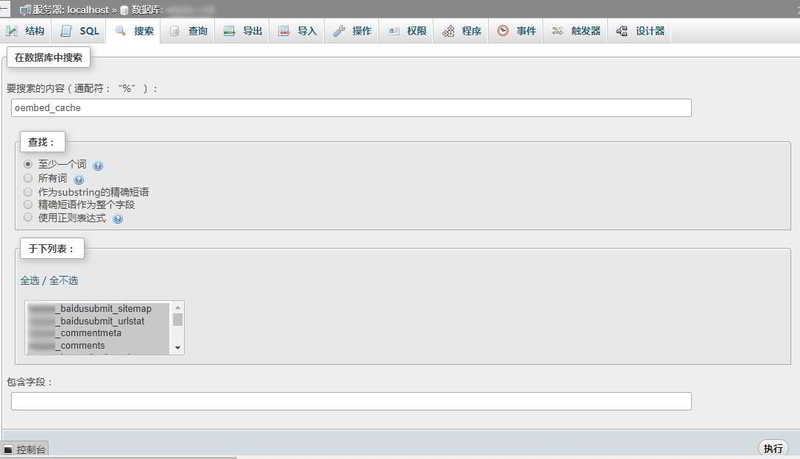
如何在phpMyAdmin数据库里,找到“oembed_cache、{{unknown}}”错误?
在MySQL数据库中,搜索“oembed_cache” ▼

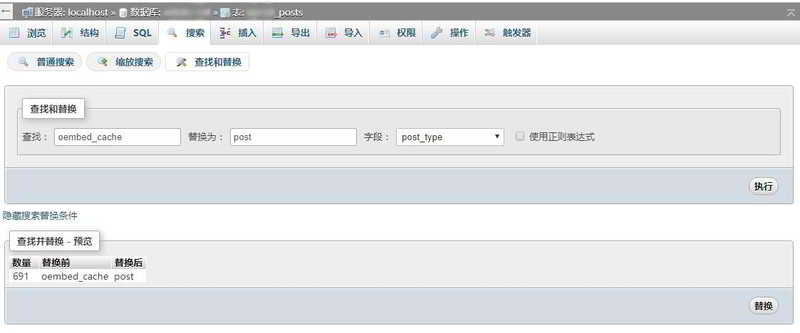
然后,在 wp_posts 数据表中,搜索“oembed_cache”,找到 691 个……
由此可见,知更鸟的begin主题,是非常臃肿的WordPress主题:
第 1 步:改用其它WordPress主题(非知更鸟开发的主题)。
第 2 步:进入phpMyAdmin数据库管理。
第 3 步:点击网站的MySQL数据库。
第 4 步:点击 wp_posts 数据表
第 5 步:点击“搜索”选项
第 6 步:点击“查找和替换” ▼

第 7 步:后台设置每页的项目数:100
设置每页的项目数,是根据你的网站PHP最大加载时间而定,详情请参考此文 ▼
解决php提示Maximum execution time of 30 seconds exceeded错误
很多网络营销新手在学习用WordPress建站时,PHP页面很长时间,处于空白状态。然后出现以下错误提示:Fatal error: Maximum execution time of 30 seconds exceeded in ……很简单,这……
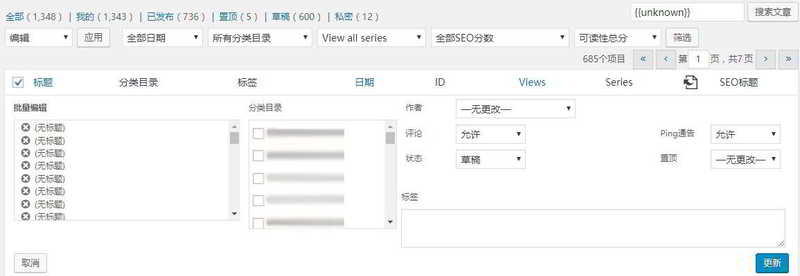
第 8 步:在所有文章里,搜索“{{unknown}}”
第 9 步:批量编辑文章
全勾选“(无标题)”文章后,选择“编辑”应用 ▼

如果还有批量编辑的文章,点击“下一页”,继续重复批量编辑,直到完成为止。
操作phpMyAdmin数据库之前,请务必先做好MySQL数据库备份,否则后果自负。
希望我们网站( https://www.wordpressx.com/ ) 分享的《如何解决WordPress主题{{unknown}} oembed_cache问题?》,对您有帮助。