1 第一步、WordPress菜单注册
很多网络营销人选择用WordPress来建站,但是有些主题的导航栏,不支持二级/多级菜单,不满意可尝试手动添加、修改主题的菜单样式。
修改要从header.php开始,该模板文件里面一个重要的功能就是菜单的显示了。
如果用代码调用分类作为菜单也可以,但是不方便对菜单项排序。
有子分类的目录也不好处理,所以也想像别人的主题一样,给我的主题添加自定义菜单功能。
要给新制作的主题添加菜单自定义功能, 也不是很难的事情,主要有2个步骤。
要使用菜单,先要进行注册,打开主题下面的functions文件,追加下面代码 ▼
<?php
//自定义菜单
if (function_exists('register_nav_menus')) {
register_nav_menus( array( 'top_navi' => __('顶部菜单') ) );
register_nav_menus( array( 'menu_navi' => __('站点导航') ) );
register_nav_menus( array( 'foot_navi' => __('底部菜单') ) );
}
?>
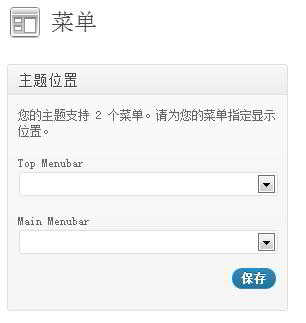
登录WordPress后台,依次进入“外观 ”→“菜单”。
如能看到下面的画面,就说明注册成了 ▼

以上注册了2个菜单:
菜单注册之后就可以在主题模板文件中调用了,把下面的代码放到header.php文件中,想显示菜单地方就可以调用了。
在header.php文件里,调用“顶部菜单”▼
//顶部菜单调用
<?php wp_nav_menu(array('theme_location' => 'top_navi')); ?>
在header.php文件里,调用“主菜单”▼
//主菜单调用
<div id="menu"><?php if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'menu_navi','menu_id'=>'nav','container'=>'ul'));
} ?> </div>
<?php wp_nav_menu(array(‘theme_location’ => ‘menu_navi’)); ?>
在footer.php文件里调用“底部菜单”▼
//底部菜单调用
<?php wp_nav_menu(array('theme_location' => 'foot_navi')); ?>
菜单注册好了,菜单的显示位置也在主题文件中定义好了,就可以在WordPress后台新建菜单项目。
然后,把新建的菜单项目指定给注册的菜单,建议对应的关系 ▼

现在让我们来谈谈制作WordPress多级菜单方法:
首先删除你自己的WordPress主题的functions文件中的原始菜单代码。
或直接添加此代码 ▼
<?php if ( function_exists('register_nav_menus') ) {register_nav_menus(array('primary' => '主导航菜单'));}?>
然后找到主题调用菜单的PHP代码,如果它是原始的,通常会是这样 ▼
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
将其删除,并更换为 ▼
<div id="menu"><?php if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'primary','menu_id'=>'nav','container'=>'ul'));
} ?> </div>
下一步是添加下拉JS函数代码,并将以下代码添加到主题的JS文件中 ▼
jQuery(document).ready(function($) {
$('#nav li').hover(function() {
$('ul', this).slideDown(200)},
function() {$('ul', this).slideUp(300)});});
最后,CSS风格美化。
具体应该是什么样的效果,充分发挥你的想象力,CSS可以做到 ▼
#menu {position:relative;width:99%;margin:0 5px 0 5px;height:36px;background: #f6f6f6 url("images/jtyu.jpg");}
#menu li{border-right:0px #ace solid;}
#nav{margin-left:30px;width:900px;height:36px;}
#nav li{font-size:14px;width:100px;line-height:30px;float:left;background: #f6f6f6 url("images/iol.jpg");border-bottom:0px #fff solid}
#nav li a{line-height:36px;color:#fff;text-align:center;display:block;background:url("images/beg.png") no-repeat;margin:0;}
#nav li a:hover{background:url("images/oilu.png") no-repeat center;color:#f03;}
.sub-menu {height:36px;float:left;position:absolute;text-align:center;display:none;}
.sub-menu a {border-top:0px #fff solid;height:36px;color:#fff; text-decoration:none; line-height:36px; text-align:center; padding:0 20px; display:block; _width:48px;}
保存之后,刷新你的网站前台页面,就可以看到效果了,是不是很简单?
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress如何调用二级/多级导航栏自定义菜单?》,对您有帮助。