为了保护wordpress数据的安全,对于展示型网站我们强烈建议将wordpress的接口文件wp-json禁用,以防止网站数据泄露。
WordPress网站一般会有开放的接口来获取网站元数据
参考:https://developer.wordpress.org/rest-api/reference/posts/
例如这个样例网站:https://www.wordpressx.com/
获取他们博客列表接口为:
https://www.wordpressx.com/wp-json/wp/v2/posts
一般读接口都是不保护的,你直接浏览器打开就能访问到。
我们一般抓取一个WordPress网站,只需要抓取他的posts、categories、tags即可。

WordPress 4.4 版本以后便具备了 REST API 功能,也就是通过 wp-json 的 URL 就可以访问,通过 REST API 生成的 JSON 接口,可以轻松的获取网站数据,便于做 APP 或者小程序的调用接口等,然而为了防止被其他人公开调用,可以增加权限判断和 IP 限制,当然老黑觉得也可以修改一下“wp-json”这个访问路径。
WP REST API 是 WordPress 的一个功能,为其提供对外标准的 RESTFul 接口,随着 RESTFul 的畅行和各种前端框架的出现,WP REST API 可以让 WordPress 不仅仅存在 Web 端,可以让 WordPress 不仅仅履行一个博客功能,而是可以让它作为后台终端(BackEnd),然后以各种应用的形式实现在各种各样的设备中。
其实修改非常简单,算是一行代码就可以搞定,因为 WordPress 本身就提供了一个 rest_url_prefix 的动作钩子,直接返回我们需要修改成最终的路径即可,代码如下:
// 自定义 WordPress wp-json 路径
add_filter( 'rest_url_prefix', function() {
return 'wp-json';
});
直接将代码放置到当前主题 functions.php 文件中,然后记得在 WordPress 后台-设置-固定链接中点击一下保存,这样固定链接才会被 WordPress 刷新,代码才会完全生效,然后就可以直接访问了。
//禁用 REST API、移除 wp-json
add_filter('rest_enabled', '_return_false');
add_filter('rest_jsonp_enabled', '_return_false');
remove_action( 'wp_head', 'rest_output_link_wp_head', 10 );
remove_action( 'wp_head', 'wp_oembed_add_discovery_links', 10 );
当然也可以通过以上四行代码禁止 WP REST API,从而彻底关闭 WordPress 的 json 数据,如果你的 WordPress 没有使用,那么老黑建议禁止关闭该功能是很有必要的。
xmlrpc.php 存在于 WordPress 网站程序中,通过使用 HTTP 作为传输机制和 XML 作为编码机制来标准化这些通信来实现此目的。然而,xmlrpc.php 文件引入了安全漏洞,并且可能成为被攻击的目标。
最近网站大量 POST 请求 xmlrpc.php,导致 CPU 负载爆满,内存也比平时占用更多,感觉是被人扫描攻击了。所以这个涉及到了 WordPress 安全,必须重视起来。
XML-RPC 是支持 WordPress 与其他系统之间通信的规范。XML-RPC 不仅用于移动应用程序:它还用于允许 WordPress 和其他博客平台之间进行通信,还支持引用和 pingback。但是由于 REST API 已集成到 WordPress 核心中,因此 xmlrpc.php 文件不再用于此通信。
如果您的站点上启用了 XML-RPC,则黑客可能会利用 xmlrpc.php 在短时间内向您的站点发送大量 pingback,从而在您的站点上发起 DDoS 攻击。这可能会使服务器超载,并使站点无法正常运行。而每次 xmlrpc.php 发出请求时,它都会发送用户名和密码进行身份验证,所以,黑客可以使用它来尝试爆破您的站点。
在此基础上,我们 还发现了攻击//xmlrpc.php地址,来耗尽 WordPress 站点的服务器资源,所以更加推荐最后一种方法。
因此,您现在应该在站点上禁用 xmlrpc.php,但是很多人不知道该如何停用 xmlrpc.php 文件,虽然将其删除是最简单的方法,但是由于 WordPress 经常升级,又会重新生成该文件,所以在此基础上,WPEXP 跟大家分享五个禁用 xmlrpc.php 的方法,供大家选择使用。
在当前主题的 functions.php 文件添加下面这行代码就能关闭 xmlrpc.php
复制
//通过 functions.php 函数文件禁用 xmlrpc.php
add_filter('xmlrpc_enabled', '__return_false');在 WordPress 根目录编辑 wp-config.php 文件,最开始的地方添加:
复制
if(strpos($_SERVER['REQUEST_URI'], 'xmlrpc.php') !== false){
$protocol = $_SERVER['SERVER_PROTOCOL'] ?? '';
if(!in_array($protocol, ['HTTP/1.1', 'HTTP/2', 'HTTP/2.0', 'HTTP/3'], true)){
$protocol = 'HTTP/1.0';
}
header("$protocol 403 Forbidden", true, 403);
die;
}Nginx 规则
复制

location ~* ^/xmlrpc.php$ {
return 403;
}Apache 规则
在 .htaccess 文件前面添加以下代码。
复制
<Files xmlrpc.php>
Order Allow,Deny
Deny from all
</Files>这个的前提要求需要保护好自己的服务器 IP 不被发现,在此基础上可以在云防火墙或者 CDN 中写好阻止 xmlrpc.php 访问,比上述所有配置都要进一步降低服务器性能的消耗,因为它还没有请求你服务器就被拦截了。
这里以 CloudFlare WAF 防火墙为例,在添加/xmlrpc.php基础上,再添加一个//xmlrpc.php以防万一。怕大家看不懂,这里使用 URI 完整,小伙伴们可以考虑使用 URI 包含规则,填写一个/xmlrpc.php 即可。
退而求其次,如果你有使用宝塔的 Nginx 防火墙,那么也可以使用防火墙来阻止 xmlrpc.php 访问。但是这个毕竟还是会涉及服务器资源的占用,在能够做好 IP 不泄露的情况下,使用云端防火墙或 CDN 去阻止是最好的!
1 WordPress错误怎么办?
当WordPress网站出现一些致命错误问题,找不到原因时,必须禁用所有插件,然后逐个启用,以便观察是WordPress主题,或是哪些WordPress插件造成冲突。
但是,禁用所有WordPress插件,绝对会影响在网站前台浏览的访问者。
两全其美的调试WordPress错误的方法,可能是你所需要的。
innity_adZoneAsync.q.push(function(){innity_adZoneAsync.display(“ee389847678a3a9d1ce9e4ca69200d06″,”96572”,{“target”:”div-ad-innity-96572/0″,”origin”:”MY”});});
WordPress致命错误怎么解决?
WordPress网站搬家后,首页前台空白打开后台也空白,怎么办?
建议开启“WordPress调试模式”,对WordPress进行故障排除。
如何开启WordPress调试模式?
define('WP_DEBUG', false); ”,修改为“define('WP_DEBUG', true); ”/** * 开发者专用:WordPress调试模式 * * 将这个值改为true,WordPress将显示所有用于开发的提示 * 强烈建议插件开发者在开发环境中启用WP_DEBUG * * 要获取其他能用于调试的信息,请访问Codex * * @link https://codex.wordpress.org/Debugging_in_WordPress */ define('WP_DEBUG', true); //define('WP_DEBUG', false);
define('WP_DEBUG', false); ” 修改回“define('WP_DEBUG', false); ”。刷新出错网页后,就会显示类似以下造成WordPress错误的插件提示信息 ▼
innity_adZoneAsync.q.push(function(){innity_adZoneAsync.display(“ee389847678a3a9d1ce9e4ca69200d06″,”96574”,{“target”:”div-ad-innity-96574/0″,”origin”:”MY”});});
Strict Standards: Redefining already defined constructor for class PluginCentral in /home/eloha/public_html/etufo.org/wp-content/plugins/plugin-central/plugin-central.class.php on line 13
在启用Health Check & Troubleshooting插件调试错误之前,一定要先做好网站备份,否则一旦出现严重错误,难以恢复数据。
对于启用了“健康检查与故障排除”插件的“故障排除模式”功能的站长,网站所有插件将被禁用并切换到默认主题,但其他网站的访问者将照常查看该网站。
第 1 步:安装Health Check & Troubleshooting插件
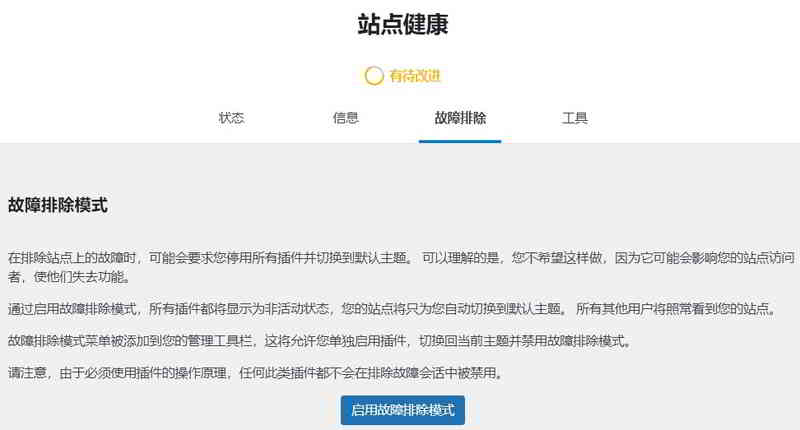
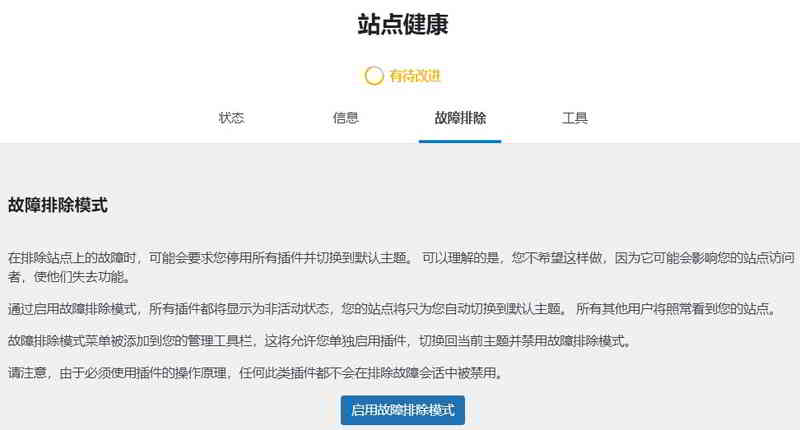
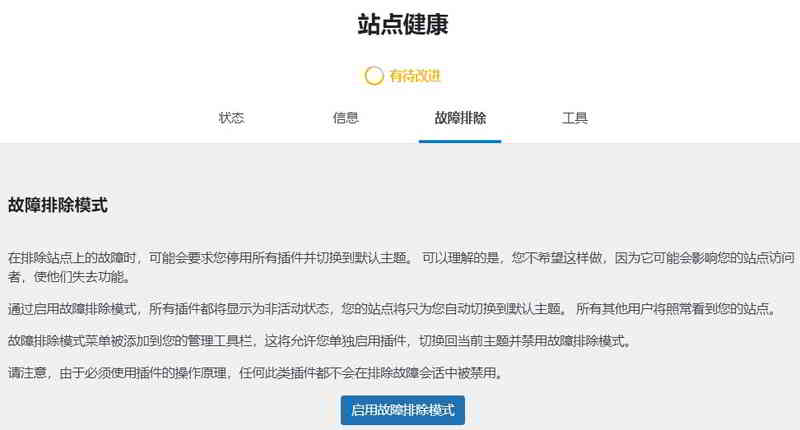
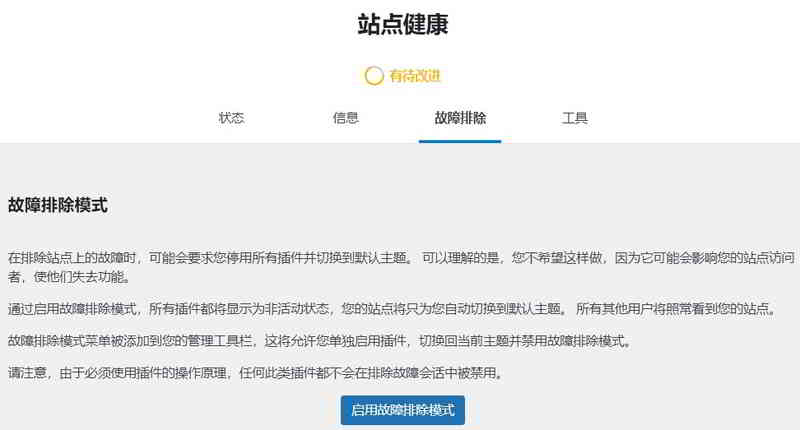
Health Check & Troubleshooting”或下载后上传。第 2 步:启用“故障排除”模式 ▼

WordPress网站启用故障排除模式后,你的WordPress后台将自动切换回WordPress 默认主题,所有WordPress 插件也会停止使用。
别紧张,如果你用其他浏览器作为访问者浏览网站,是可以如常访问的。
所以这时候你可以放心找出问题慢慢解决。
但是,如果你的网站以这种方式呈现出两种状态,可能会过度消耗主机资源,所以一般选择在很少的时候做比较好访客。
(如果网站流量不高,就会觉得不是特别耗主机性能)
第 3 步:复制站点信息到剪贴板
WordPress后台 → 工具 → 站点健康 → 信息 → 复制站点信息到剪贴板
第 4 步:将刚才复制的站点信息,粘贴到记事本。
第 5 步:搜索“wp-plugins-active”,即可记录和查看已启用的WordPress插件。
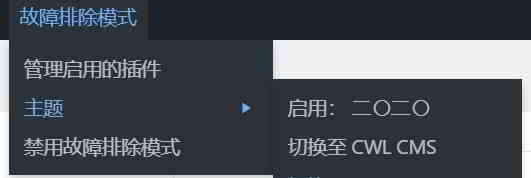
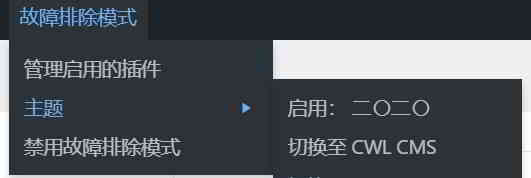
在WordPress顶部导航这里, 可以先设置主题启用 ▼

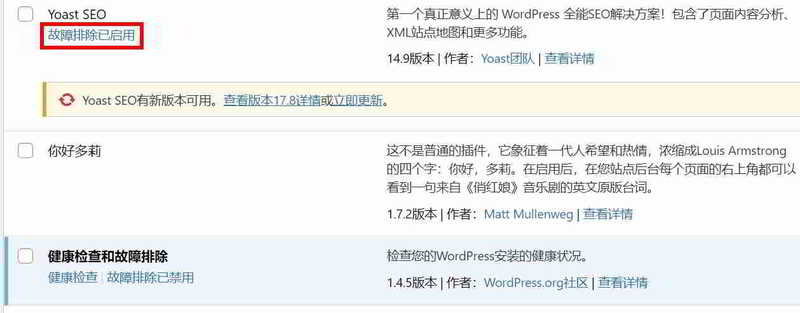
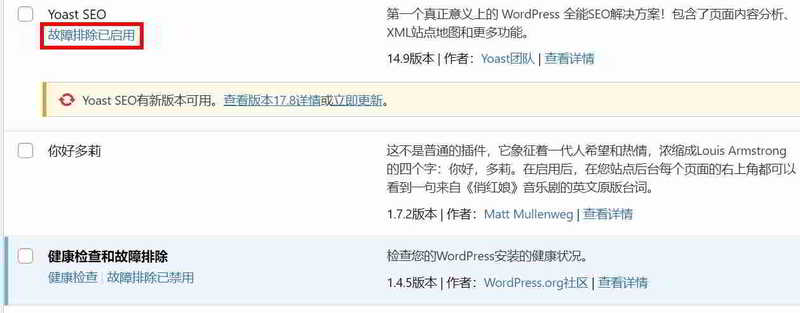
wp-plugins-active”列表,可根据字母开头逐个启用WordPress插件,比如先从A字母开头小范围地启用WordPress插件。假如想要在故障排除模式中启用WordPres插件,点击“故障排除已启用 ” ▼

▲ 此WordPress版本的中文翻译不完善,图中的这个“故障排除已启用”应该是“在故障排除模式中启用”才对。
Health Check & Troubleshooting(健康检查和故障排除)插件会自动停用,所以一定要先启用此插件,否则在查看“站点健康”页面时,会出现错误提示“抱歉,你不能访问此页面”。“Health Check & Troubleshooting”插件提供了网站“状态”、“信息”、“故障排除”和“工具”等数据,让你了解当前网站的健康状况 ▼

Health Check & Troubleshooting 是一个非常必要的WordPress插件。
希望我们( https://www.wordpressx.com/ ) 分享的《WordPress错误怎么办?Health Check & Troubleshooting插件排查》,对您有帮助。
1 WordPress的curl是什么?
WordPress性能错误:REST API请求因遇到了错误而失败。

还有,WordPress插件Sitemap XML网站地图,也出现错误提示:
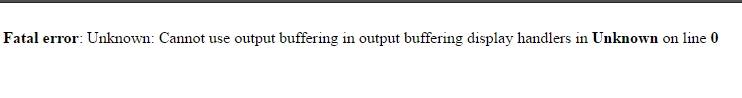
<b>Fatal error</b>: Unknown: Cannot use output buffering in output buffering display handlers in <b>Unknown</b> on line <b>0</b><br />
未能及时响应服务器的数据请求会导致WordPress出现“cURL error 28”错误。
WordPress 使用 REST API(一种编程技术)来发送和接收数据请求。
如果这些请求超时,你将在“站点运行状况”报告中出现标题为“REST API 遇到错误”的关键问题。
如果展开问题可以查看更详细的信息,包括错误信息:
REST API请求因遇到了错误而失败。
错误:[] cURL error 28: Operation timed out after 10000 milliseconds with 0 out of -1 bytes received
你可能还会看到另一个相关问题,标题为“你的站点不能完成环回请求”。 它将显示如下所述的类似错误消息 ▼

环回请求被用来运行计划事件,也被内建的主题及插件编辑器使用来确保代码稳定性。
到你站点的环回请求失败,这意味着依赖此种请求的功能将不能正常工作。
出现错误: cURL error 28: Operation timed out after 10001 milliseconds with
许多情况都会导致 cURL 在 WordPress 中超时:
既然我们一般都知道curl错误的原因,那么解决“curl错误28:连接超时”应该不难 “ 问题。
WordPress致命错误怎么解决?
WordPress网站搬家后,首页前台空白打开后台也空白,怎么办?
建议开启“WordPress调试模式”,对WordPress进行故障排除。
如何开启WordPress调试模式?
define('WP_DEBUG', false); ”,修改为“define('WP_DEBUG', true); ”/** * 开发者专用:WordPress调试模式 * * 将这个值改为true,WordPress将显示所有用于开发的提示 * 强烈建议插件开发者在开发环境中启用WP_DEBUG * * 要获取其他能用于调试的信息,请访问Codex * * @link https://codex.wordpress.org/Debugging_in_WordPress */ define('WP_DEBUG', true); //define('WP_DEBUG', false);
define('WP_DEBUG', false); ” 修改回“define('WP_DEBUG', false); ”。刷新出错网页后,就会显示类似以下造成WordPress错误的插件提示信息 ▼
Strict Standards: Redefining already defined constructor for class PluginCentral in /home/eloha/public_html/etufo.org/wp-content/plugins/plugin-central/plugin-central.class.php on line 13
推荐使用Health Check & Troubleshooting插件排查,点击下方链接查看具体方法▼
WordPress错误怎么办?Health Check & Troubleshooting插件排查
当WordPress网站出现一些致命错误问题,找不到原因时,必须禁用所有插件,然后逐个启用,以便观察是WordPress主题,或是哪些WordPress插件造成冲突。但是,禁用所有WordPress插件,绝对会影……

我们网站在启用Health Check & Troubleshooting插件的“故障排除模式”后,测试改用“二〇二一”主题,就没显示“REST API遇到了错误”问题。
Health Check & Troubleshooting插件的“故障排除模式”中,改回之前用的WordPress主题就出现错误。如果上述步骤无法解决WordPress站点上的cURL错误28,则问题很可能是服务器环境问题。
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress出现REST API请求错误cURL error 28如何解决》,对您有帮助。
1 WordPress错误怎么办?
当WordPress网站出现一些致命错误问题,找不到原因时,必须禁用所有插件,然后逐个启用,以便观察是WordPress主题,或是哪些WordPress插件造成冲突。
但是,禁用所有WordPress插件,绝对会影响在网站前台浏览的访问者。
两全其美的调试WordPress错误的方法,可能是你所需要的。
WordPress致命错误怎么解决?
WordPress网站搬家后,首页前台空白打开后台也空白,怎么办?
建议开启“WordPress调试模式”,对WordPress进行故障排除。
如何开启WordPress调试模式?
define('WP_DEBUG', false); ”,修改为“define('WP_DEBUG', true); ”/** * 开发者专用:WordPress调试模式 * * 将这个值改为true,WordPress将显示所有用于开发的提示 * 强烈建议插件开发者在开发环境中启用WP_DEBUG * * 要获取其他能用于调试的信息,请访问Codex * * @link https://codex.wordpress.org/Debugging_in_WordPress */ define('WP_DEBUG', true); //define('WP_DEBUG', false);
define('WP_DEBUG', false); ” 修改回“define('WP_DEBUG', false); ”。刷新出错网页后,就会显示类似以下造成WordPress错误的插件提示信息 ▼
Strict Standards: Redefining already defined constructor for class PluginCentral in /home/eloha/public_html/etufo.org/wp-content/plugins/plugin-central/plugin-central.class.php on line 13
在启用Health Check & Troubleshooting插件调试错误之前,一定要先做好网站备份,否则一旦出现严重错误,难以恢复数据。
对于启用了“健康检查与故障排除”插件的“故障排除模式”功能的站长,网站所有插件将被禁用并切换到默认主题,但其他网站的访问者将照常查看该网站。
第 1 步:安装Health Check & Troubleshooting插件
Health Check & Troubleshooting”或下载后上传。第 2 步:启用“故障排除”模式 ▼

WordPress网站启用故障排除模式后,你的WordPress后台将自动切换回WordPress 默认主题,所有WordPress 插件也会停止使用。
别紧张,如果你用其他浏览器作为访问者浏览网站,是可以如常访问的。
所以这时候你可以放心找出问题慢慢解决。
但是,如果你的网站以这种方式呈现出两种状态,可能会过度消耗主机资源,所以一般选择在很少的时候做比较好访客。
(如果网站流量不高,就会觉得不是特别耗主机性能)
第 3 步:复制站点信息到剪贴板
WordPress后台 → 工具 → 站点健康 → 信息 → 复制站点信息到剪贴板
第 4 步:将刚才复制的站点信息,粘贴到记事本。
第 5 步:搜索“wp-plugins-active”,即可记录和查看已启用的WordPress插件。
在WordPress顶部导航这里, 可以先设置主题启用 ▼

wp-plugins-active”列表,可根据字母开头逐个启用WordPress插件,比如先从A字母开头小范围地启用WordPress插件。假如想要在故障排除模式中启用WordPres插件,点击“故障排除已启用 ” ▼

▲ 此WordPress版本的中文翻译不完善,图中的这个“故障排除已启用”应该是“在故障排除模式中启用”才对。
Health Check & Troubleshooting(健康检查和故障排除)插件会自动停用,所以一定要先启用此插件,否则在查看“站点健康”页面时,会出现错误提示“抱歉,你不能访问此页面”。“Health Check & Troubleshooting”插件提供了网站“状态”、“信息”、“故障排除”和“工具”等数据,让你了解当前网站的健康状况 ▼

Health Check & Troubleshooting 是一个非常必要的WordPress插件。
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress错误怎么办?Health Check & Troubleshooting插件排查》,对您有帮助。
1 如何解决Fatal error: Unknown: Cannot use output buffering in output buffering display?
解决WordPress致命错误:未知:无法在第 0 行未知的输出缓冲显示
最近有网友尝试通过WordPress仪表板自定义网站的外观时,都会出现以下错误消息提示 ▼

“Fatal error: Unknown: Cannot use output buffering in output buffering display handlers in Unknown on line 0”
而且有一段时间没有添加任何新的WordPress插件了,但是不知道该怎么办?
很多学习WordPress建站的新手都不知道如何调试WordPress错误问题……
WordPress致命错误怎么解决?
WordPress网站搬家后,首页前台空白打开后台也空白,怎么办?
建议开启“WordPress调试模式”,对WordPress进行故障排除。
define('WP_DEBUG', false); ”,修改为“define('WP_DEBUG', true); ”/** * 开发者专用:WordPress调试模式 * * 将这个值改为true,WordPress将显示所有用于开发的提示 * 强烈建议插件开发者在开发环境中启用WP_DEBUG * * 要获取其他能用于调试的信息,请访问Codex * * @link https://codex.wordpress.org/Debugging_in_WordPress */ define('WP_DEBUG', true); //define('WP_DEBUG', false);
define('WP_DEBUG', false); ” 修改回“define('WP_DEBUG', false); ”。刷新出错网页后,就会显示类似以下造成WordPress错误的插件提示信息 ▼
Strict Standards: Redefining already defined constructor for class PluginCentral in /home/eloha/public_html/etufo.org/wp-content/plugins/plugin-central/plugin-central.class.php on line 13
推荐使用Health Check & Troubleshooting插件排查,点击下方链接查看具体方法▼
WordPress错误怎么办?Health Check & Troubleshooting插件排查
当WordPress网站出现一些致命错误问题,找不到原因时,必须禁用所有插件,然后逐个启用,以便观察是WordPress主题,或是哪些WordPress插件造成冲突。但是,禁用所有WordPress插件,绝对会影……

我们发现 6 个WordPress插件,可能会造成WordPress致命错误:
希望我们网站( https://www.wordpressx.com/ ) 分享的《解决WordPress Fatal error: Unknown: Cannot use output buffering in output buffering display》,对您有帮助。