1 WordPress文章内添加JS代码方法
系统学过建站技术的SEO高手,都知道如何简单使用JavaScript程序。
网络上有很多别人分享出来的、好用的JavaScript代码。
如果你可以在WordPress文章里添加JS代码,必能让文章生色不少。
在WordPress文章中,添加JavaScript代码是非常简单的。
接下来,我们将会为你分享:如何在WordPress文章中,添加 JavaScript 代码程序?
通常有2种添加JS代码的方式:
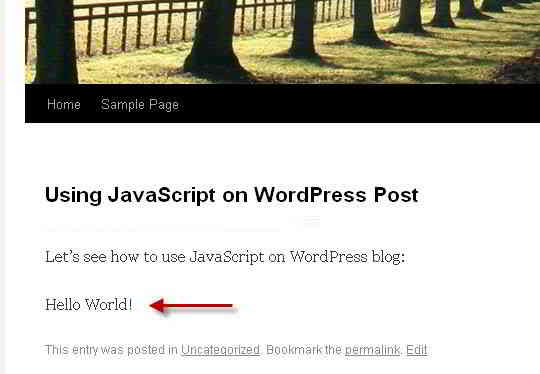
第一种方法,直接在WordPress文章中编写JavaScript。
以下是打印“Hello World!”文字的示例 ▼
<script type="text/javascript">// <![CDATA[
document.write("Hello World!")
// ]]></script>
这是在WordPress文章中,执行JavaScript后显示“Hello World!” ▼

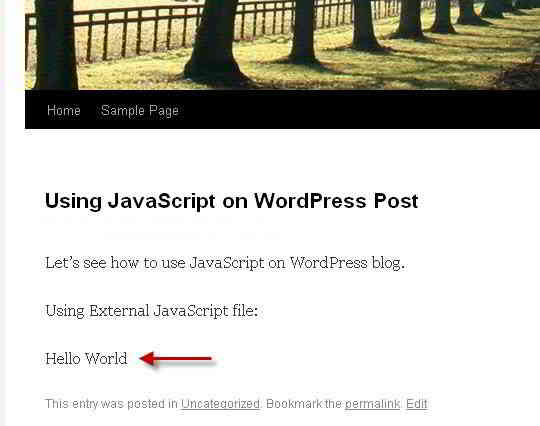
第二种方法,将JavaScript代码写入单独的文件。
然后在需要插入JavaScript的WordPress文章中,通过WordPress文本编辑器调用JavaScript文件。
以下示例是在WordPress文章中,打印“Hello World”文本 ▼
<script type="text/javascript" src="https://img.wordpressx.com/javascript/hello.js">// <![CDATA[ // ]]></script>
JavaScript文件hello.js的内容 ▼
document.write("Hello World");
在WordPress文章中添加JavaScript代码所显示的结果 ▼

互联网上有许多好玩又有用JavaScript代码。
现在举例说明如何使用它们?
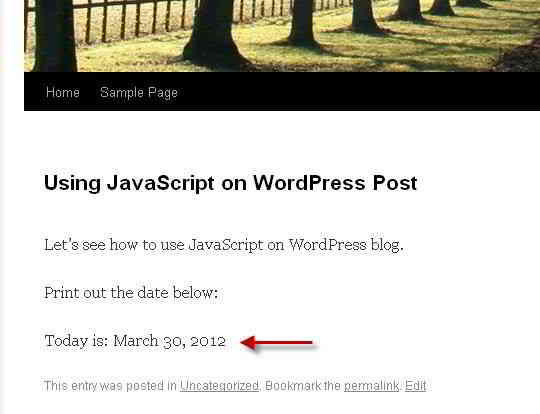
在WordPress文章中打印今天的日期。
将以下JavaScript date.js文件,插入到WordPress文章中 ▼
<script type="text/javascript" src="https://img.wordpressx.com/javascript/date.js"></script>
<script type="text/javascript">// <![CDATA[
// call function if required.
// ]]></script>
以下是 date.js 文件的 JavaScript 內容 ▼
var calendarDate = getCalendarDate();
document.write("Today is: " + calendarDate);
function getCalendarDate()
{
var months = new Array(13);
months[0] = "January";
months[1] = "February";
months[2] = "March";
months[3] = "April";
months[4] = "May";
months[5] = "June";
months[6] = "July";
months[7] = "August";
months[8] = "September";
months[9] = "October";
months[10] = "November";
months[11] = "December";
var now = new Date();
var monthnumber = now.getMonth();
var monthname = months[monthnumber];
var monthday = now.getDate();
var year = now.getYear();
if(year < 2000) { year = year + 1900; }
var dateString = monthname +
' ' +
monthday +
', ' +
year;
return dateString;
} // function getCalendarDate()
以下是WordPress文章中JavaScript执行今天的日期的结果 ▼

以下是本文中执行的JavaScript文件date.js的结果 ▼
要将JS代码插入到文章中,你需要WordPress编辑器切换到文本模式。
需特别注意<script>和</ script>之间不能有换行。
如果有换行,WordPress将自动处理为段落,自动加上导致JS脚本代码失效的p标签。
这里还有更多关于WordPress JavaScript代码的文章 ▼
WordPress如何指定文章页面加载JavaScript/CSS代码?
在制作WordPress主题时,如果有一个特定的JavaScript或CSS代码,出现在WordPress的特定页面上,它只会被使用一次。应该把代码放在哪里? Style.css还是base.js?但这样做的成本有点大。……
 如何让WordPress延迟加载JavaScript加速页面渲染?
如何让WordPress延迟加载JavaScript加速页面渲染?
WordPress延迟加载JavaScript,来加速页面渲染方法。什么是JavaScript的Defer属性?每个人都可能遇到过这种情况:head中有N个脚本,在加载脚本时,会阻塞页面渲染,这通常是空白的。 ……
![]() WordPress如何适当引入JavaScript?自定义加载JS和CSS文件
WordPress如何适当引入JavaScript?自定义加载JS和CSS文件
用WordPress建站的程序员,在开发WordPress插件或定制WordPress主题时,会引用一些JavaScript和CSS脚本资源。通常,人们直接为HTML使用link、script标记。 实际上,WordPress内……
![]()
希望我们网站( https://www.wordpressx.com/ ) 分享的《如何在WordPress文章内添加JavaScript代码?》,对您有帮助。
1 有缺点的引用方法
用WordPress建站的程序员,在开发WordPress插件或定制WordPress主题时,会引用一些JavaScript和CSS脚本资源。

有两种常见的引用方法,它没有问题,只是它不完美或不合理。
第1种:link 标签引用CSS文件
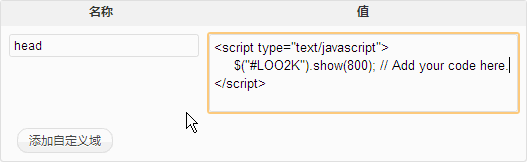
第2种:使用wp_head函数
<?php
add_action('wp_head', 'wpcwl_normal_script');
function wpcwl_normal_script() {
echo '资源文件的链接';
}
?>
大家都知道,WordPress有非常多插件:
使用wp_enqueue_script函数
wp_enqueue_script函数,该函数在排队或排序的函数名中有一个单词enqueue。此外,一些常用的库(如jQuery,jQuery UI等)内置于WordPress中。
我们可以使用wp_enqueue_script函数直接调用内置库,这样可以节省代码和更清晰的规范。
此处提供了内置定义库和标识符(handle)的列表
若用此函数引用自己的JS和CSS文件,则需先使用wp_register_script函数注册一个标识(handle),然后使用wp_enqueue_script函数调取与此标志对应的资源。
WordPress提供JS和CSS方法的合理引入方法。
你可以使用以下代码给插件引入plugin.css文件 ▼
<?php
function wpcwl_add_styles() {
wp_register_script('plugin_stylesheet', plugins_url('plugin.css', __FILE__));
wp_enqueue_script('plugin_stylesheet');
}
add_action( 'wp_enqueue_scripts', 'wpcwl_add_styles' );
?>
以上使用wp_register_script函数,创建具有标识符plugin_stylesheet的资源。
然后,将其排队的请求添加到wp_enqueue_scriptsactions操作中。
虽然函数名称是一个脚本,但它与资源文件的类型无关,并且对CSS和JS都有效。
wp_register_script函数,确实并不那么简单,它可有五个参数:
1)$handle:资源标识符。
wp_enqueue_script调用。2)$src:资源的位置。
plugins_url、get_template_directory_uri等。3)$deps:依赖。
4)$ver:资源版本,可选。
5)$in_footer:是否将它放在底部?
让我们看一个更完善的JavaScript文件引用示例 ▼
<?php
function wpcwl_add_scripts() {
wp_register_script('plugin_script', plugins_url('plugin_script.js', __FILE__), array('jquery'),'1.1', true);
wp_enqueue_script('plugin_script');
}
add_action( 'wp_enqueue_scripts', 'wpcwl_add_scripts' );
?>
程序员在WordPress主题开发中,使用wp_enqueue_script引入资源。
主要区别是使用相应的函数,用于获取主题目录,以获取主题下的资源文件地址。
你可以使用get_template_directory_uri函数来获取当前主题目录。
如果你使用的是子主题,则需要使用get_stylesheet_directory_uri函数获取父主题的目录以获取相应的资源。
希望我们网站( https://www.wordpressx.com/ ) 分享的《WordPress如何适当引入JavaScript?自定义加载JS和CSS文件》,对您有帮助。