1 WordPress置顶文章代码
WordPress有一个内置的文章置顶功能,但默认只支持首页显示置顶文章。
其他存档页面(例如分类页面,标签页面,作者页面和日期页面)不能显示置顶文章在顶部,只能以默认顺序显示。
很多使用WordPress做SEO的朋友,都希望能够解决这些问题。

其实我们只需参考 wp-includes/query.php 首页的代码,稍加修改,就能让存档页面(如分类页,标签页,作者页和日期页)的顶部,也可以在显示置顶文章。
请将以下代码,放在你当前主题下的 functions.php 文件中 ▼
//让WordPress分类、标签、存档和作者页显示置顶文章
add_filter('the_posts', 'putStickyOnTop' );
function putStickyOnTop( $posts ) {
if ( is_series() || is_home() || !is_main_query() || !is_archive())
return $posts;
global $wp_query;
$sticky_posts = get_option('sticky_posts');
if ( $wp_query->query_vars['paged'] <= 1 && is_array($sticky_posts) && !empty($sticky_posts) && !get_query_var('ignore_sticky_posts') ) { $stickies1 = get_posts( array( 'post__in' => $sticky_posts ) );
foreach ( $stickies1 as $sticky_post1 ) {
// 判断当前是否分类页
if($wp_query->is_category == 1 && !has_category($wp_query->query_vars['cat'], $sticky_post1->ID)) {
// 移除不是本分类的文章
$offset1 = array_search($sticky_post1->ID, $sticky_posts);
unset( $sticky_posts[$offset1] );
}
if($wp_query->is_tag == 1 && has_tag($wp_query->query_vars['tag'], $sticky_post1->ID)) {
// 移除不是本标签的文章
$offset1 = array_search($sticky_post1->ID, $sticky_posts);
unset( $sticky_posts[$offset1] );
}
if($wp_query->is_year == 1 && date_i18n('Y', strtotime($sticky_post1->post_date))!=$wp_query->query['m']) {
// 移除不是本年份的文章
$offset1 = array_search($sticky_post1->ID, $sticky_posts);
unset( $sticky_posts[$offset1] );
}
if($wp_query->is_month == 1 && date_i18n('Ym', strtotime($sticky_post1->post_date))!=$wp_query->query['m']) {
// 移除不是本月份的文章
$offset1 = array_search($sticky_post1->ID, $sticky_posts);
unset( $sticky_posts[$offset1] );
}
if($wp_query->is_day == 1 && date_i18n('Ymd', strtotime($sticky_post1->post_date))!=$wp_query->query['m']) {
// 移除不是本日期的文章
$offset1 = array_search($sticky_post1->ID, $sticky_posts);
unset( $sticky_posts[$offset1] );
}
if($wp_query->is_author == 1 && $sticky_post1->post_author != $wp_query->query_vars['author']) {
// 移除不是本作者的文章
$offset1 = array_search($sticky_post1->ID, $sticky_posts);
unset( $sticky_posts[$offset1] );
}
}
$num_posts = count($posts);
$sticky_offset = 0;
// Loop over posts and relocate stickies to the front.
for ( $i = 0; $i < $num_posts; $i++ ) {
if ( in_array($posts[$i]->ID, $sticky_posts) ) {
$sticky_post = $posts[$i];
// Remove sticky from current position
array_splice($posts, $i, 1);
// Move to front, after other stickies
array_splice($posts, $sticky_offset, 0, array($sticky_post));
// Increment the sticky offset. The next sticky will be placed at this offset.
$sticky_offset++;
// Remove post from sticky posts array
$offset = array_search($sticky_post->ID, $sticky_posts);
unset( $sticky_posts[$offset] );
}
}
// If any posts have been excluded specifically, Ignore those that are sticky.
if ( !empty($sticky_posts) && !empty($wp_query->query_vars['post__not_in'] ) )
$sticky_posts = array_diff($sticky_posts, $wp_query->query_vars['post__not_in']);
// Fetch sticky posts that weren't in the query results
if ( !empty($sticky_posts) ) {
$stickies = get_posts( array(
'post__in' => $sticky_posts,
'post_type' => $wp_query->query_vars['post_type'],
'post_status' => 'publish',
'nopaging' => true
) );
foreach ( $stickies as $sticky_post ) {
array_splice( $posts, $sticky_offset, 0, array( $sticky_post ) );
$sticky_offset++;
}
}
}
return $posts;
}
//置顶文章添加样式
add_filter('post_class', 'addStickyClass' ,10,3 );
function addStickyClass( $classes, $class, $post_id ){
if( is_sticky() && is_category() && !isset( $classes['sticky'] ) ){
$classes[] = 'sticky';
}
return $classes;
}
1)如果你希望存档页面,能显示所有置顶文章,请删除11-43行代码;
2)如果你不希望在分类页面上显示置顶文章,请将第3行的 ▼
if(
修改为 ▼
// abc是分类的名称 if ( is_category( 'abc' ) ||
3)如果你不希望在标签页显示置顶文章,请第 3 行的 ▼
if(
修改为:
// abc是标签的名称
if ( is_tag( 'abc' ) ||
4)如果你不希望作者页显示置顶文章,请第 3 行的▼
if(
修改为 ▼
// abc是作者的昵称
if ( is_author( 'abc' ) ||
5)如果不想某自定义分类页显示置顶文章,将第 3 行的
if(
改成:
// series是自定义分类、abc是自定义分类名称 if ( is_series( 'abc' ) ||
上面的代码仅对主循环有效,如果你使用WP_Query或query_posts,来获取存档页面上的文章列表,并希望在这些列表的顶部,显示置顶文章。
你可以删除第3行里的以下代码(可能造成显示的文章数量与你设置的不同) ▼
|| !is_main_query()
如果要在置顶文章中添加样式,请将以下代码添加到functions.php中,并在置顶文章中添加一个名为sticky的class。
一般WordPress主题,都会有置顶文章样式CSS代码,你也可以自己添加定制 ▼
//置顶文章添加样式
add_filter('post_class', 'addStickyClass' ,10,3 );
function addStickyClass( $classes, $class, $post_id ){
if( is_sticky() && is_category() && !isset( $classes['sticky'] ) ){
$classes[] = 'sticky';
}
return $classes;
}
还有另一个方法,可以让WordPress分类归档页面,显示WordPress文章置顶 ▼
WordPress分类归档页面 如何调用当前分类置顶文章?
WordPresss是全球最流行的建站程序,所以很多网络营销从业者都用WordPress建站做网络推广。WordPress置顶文章通常仅显示在首页上,类别存档页面不显示置顶文章。 有更多丰富内容的……

希望我们网站( https://www.wordpressx.com/ ) 分享的《如何让WordPress分类/标签/作者页显示置顶文章?》,对您有帮助。
在使用WordPress搭建博客时,默认情况下会按时间对文章进行排序,每次发布新的文章都会自动展示在博客的第一个位置,这样网站有新文章了就可以让访客第一时间看到
但是有些时候我们并不想在网站的顶部展示最新的文章,而是想要展示一些重要的内容,比如网站的公告、推广的内容等,此时就需要设置 WordPress 置顶文章,接下来教大家如何置顶WordPress文章

现在WordPress默认的编辑器已经是新版的古腾堡编辑器了,古腾堡中许多选项设置都更方便了,其中改进明显的一项就是置顶文章,只需要在右侧的文档设置中勾选”在博客中置顶选项“,即可置顶文章
经典编辑器中其实也提供了文章置顶功能,不过默认情况下是隐藏在其他功能中的
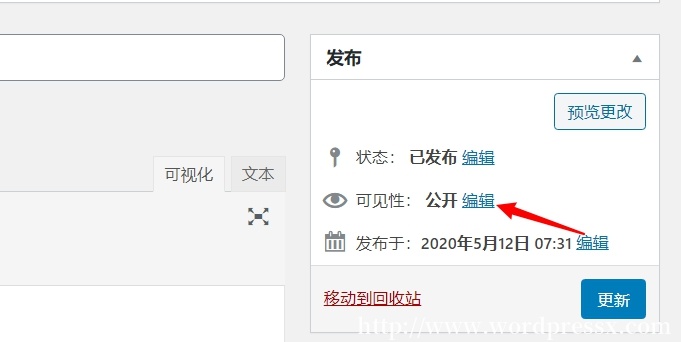
你需要先找到右侧的发布模块,其中有个选项叫做可见性,点击它旁边的编辑按钮

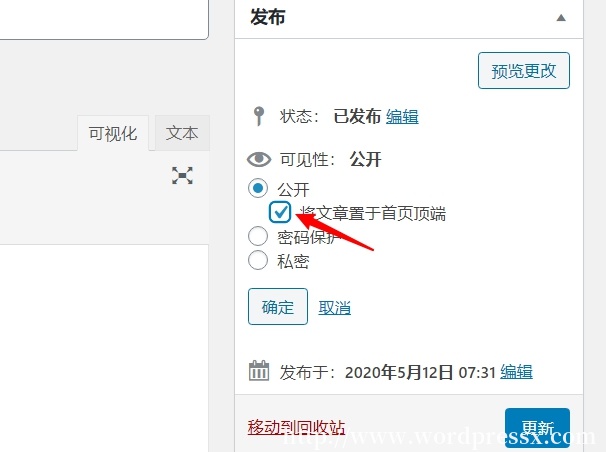
然后你会看到有一个叫做 将文章置于首页顶端 的选项,将其勾选即可置顶文章

除了上面两种在编辑文章时置顶的方法外,还有一种在文章列表中设置置顶的方法,更适合快速和批量操作
打开后台的文章列表,并找到你要置顶的文章,当鼠标悬浮到对应文章时,会出现一个叫做快速编辑的操作,点击该项

勾选 置顶这篇文章,即可将文章置顶
