get_post_meta()函数用来获取指定日志的指定 key 的自定义字段
语法结构
<?php $meta_name = get_post_meta($post->ID, $key, $single); ?>参数
$post->ID (整数)要添加自定义栏目文章的ID
$key (字符串) 必须是此自定义栏目的名称
$single (布尔型) (可选) 如果设为true, 则返回单个的自定义栏目的值。如果设为false, 则返回一个数组字符串型,即多个自定义栏目的值。(mixed)
这个函数返回值比较复杂:
[list]
如果只设置了 $post_id 的值,返回该日志的所有自定义字段的关联数组。
如果 $single 设置为 false 或者留空,返回指定 key 的所有值的一个数组。
如果 $single 设置为 true,返回指定 key 的第一个值(并且不是在一个数组中)。
如果没有东西可以返回的时候,返回空数组,除非 $single 设置为 true ,则返回空字符串。
还有一种特殊情况就是,自定义字段的值是序列化的数组,这样 $single 设置为 true,则返回未序列化的数组,而 $single 设置为 false 或者留空,则你会获取一个数组,其中的一个值是序列化之后的字符串,你需要使用 maybe_unserialize 函数将其解析成数组。
global $post //WordPress内置的一个全局变量,存储当前文章的信息例如ID知识要点
一、可以通过后台添加的自定义栏目对应数据存放位置在wp_postmeta数据表中
二、get_post_meta()需要用到当前文章ID,可以通过全局变量$post->ID获取
三、一个自定义栏目可以对应多个值及获取方法
四、可以通过add_post_meta()方法添加自定义栏目
五、如何创建隐藏的自定义栏目
六、如何使用update_post_meta()方法更新自定义栏目
七、如何使用delete_post_meta()方法删除自定义栏目
1 MOJO Market place和BlueHost的关系
本文是《WordPress建站教程》系列文章的第 7 部分,该系列共包含以下 21 个部分:
Bluehost自动安装WordPress教程

第 1 步:登录到Bluehost后台
如果英文不好,推荐使用谷歌浏览器自动翻译 ▼
谷歌浏览器怎么自动翻译?Chrome自带翻译快捷键
很多网络营销新手,在上NameSilo国外网站购买域名、学习用WordPress来建站时,看不懂英文怎么办?我们推荐使用谷歌浏览器Chrome自带的,网页自动翻译功能 ▼相信很多从事外贸的电……

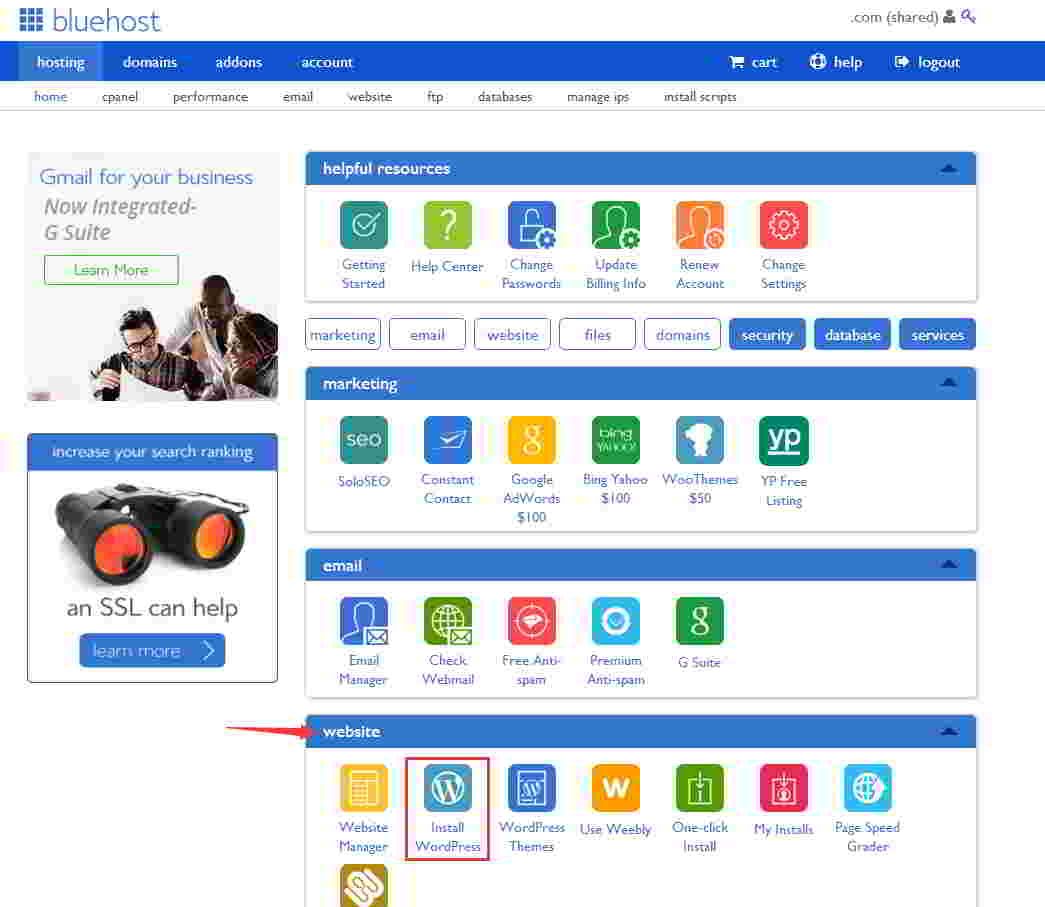
登录之后,你可以看到,如下所示的屏幕截图 ▼

第 2 步:找到 “Website” 选项卡
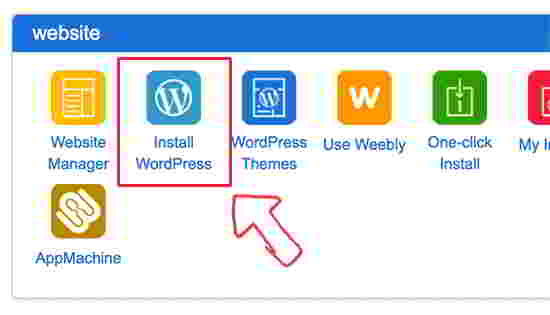
然后单击 “Install WordPress(安装WordPress)” ▼

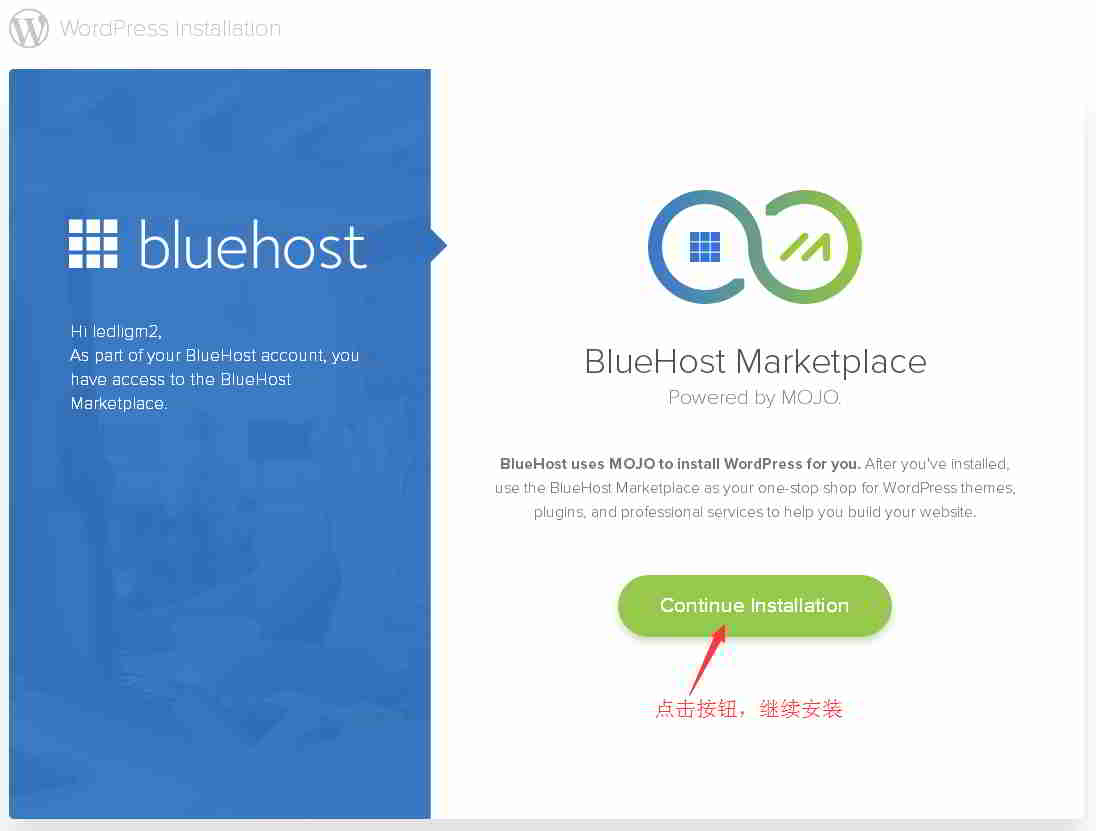
点击 “Install WordPress” 后,BlueHost将发送一封“Welcome to the MOJO Marketplace”邮件。
无论如何都不用管它,因为MOJO Marketplace是一个销售WP主题,插件等的服务市场。
Bluehost强行推销自己的MOJO市场 ▼

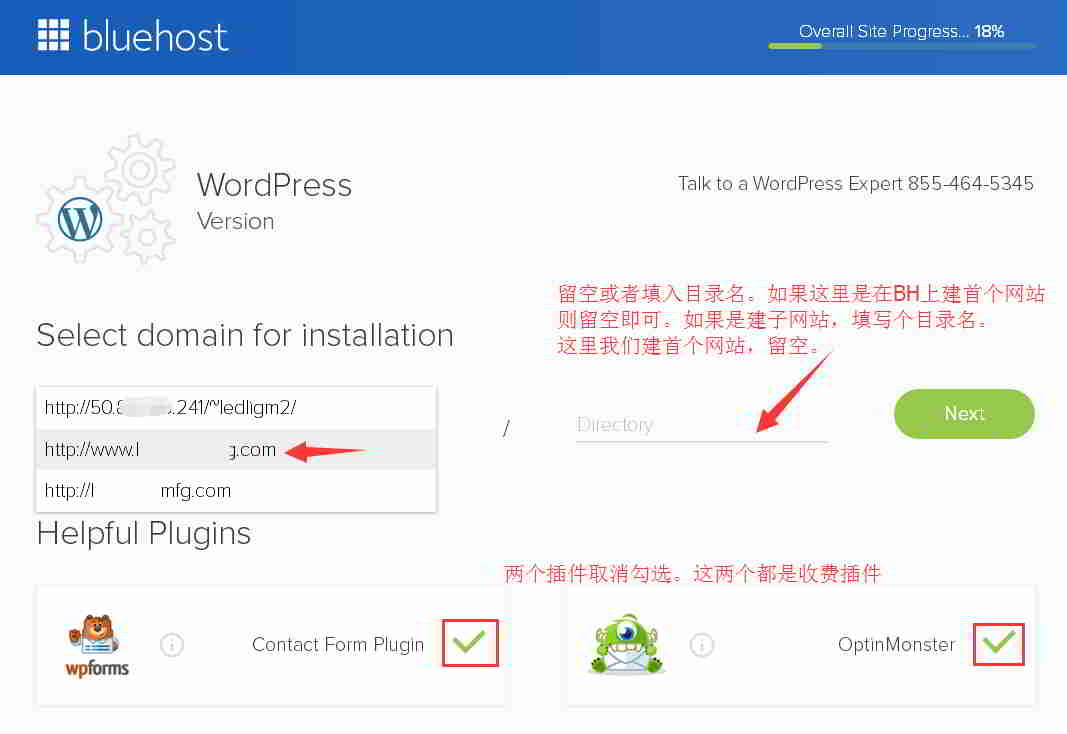
第 3 步:取消勾选插件 ▼

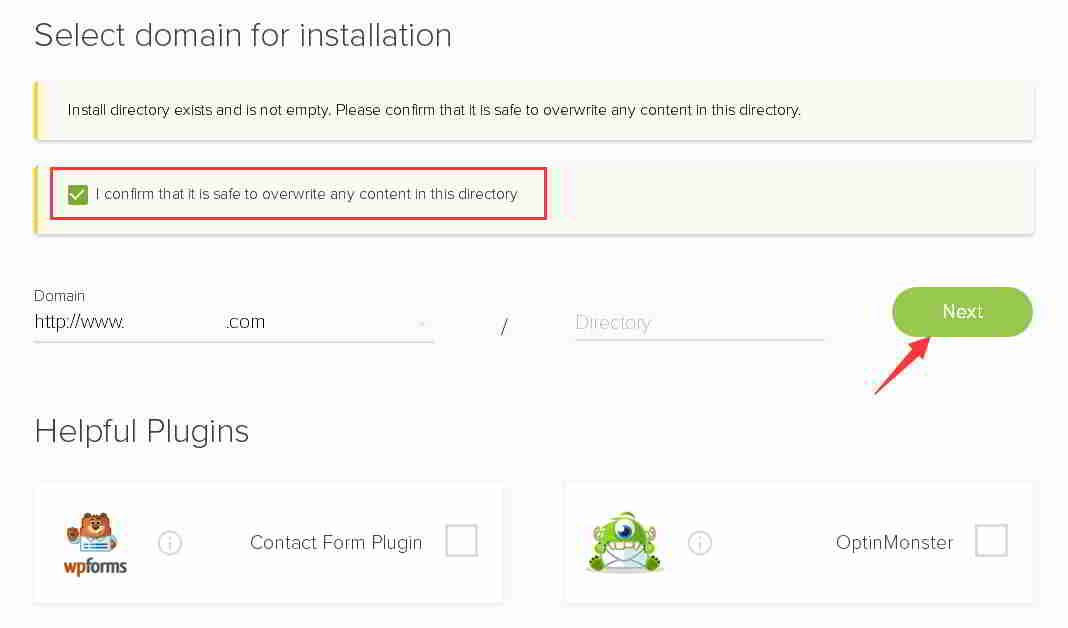
第 4 步:单击“NEXT (下一步)”后,系统将提示你安装目录已存在且不为空 ▼

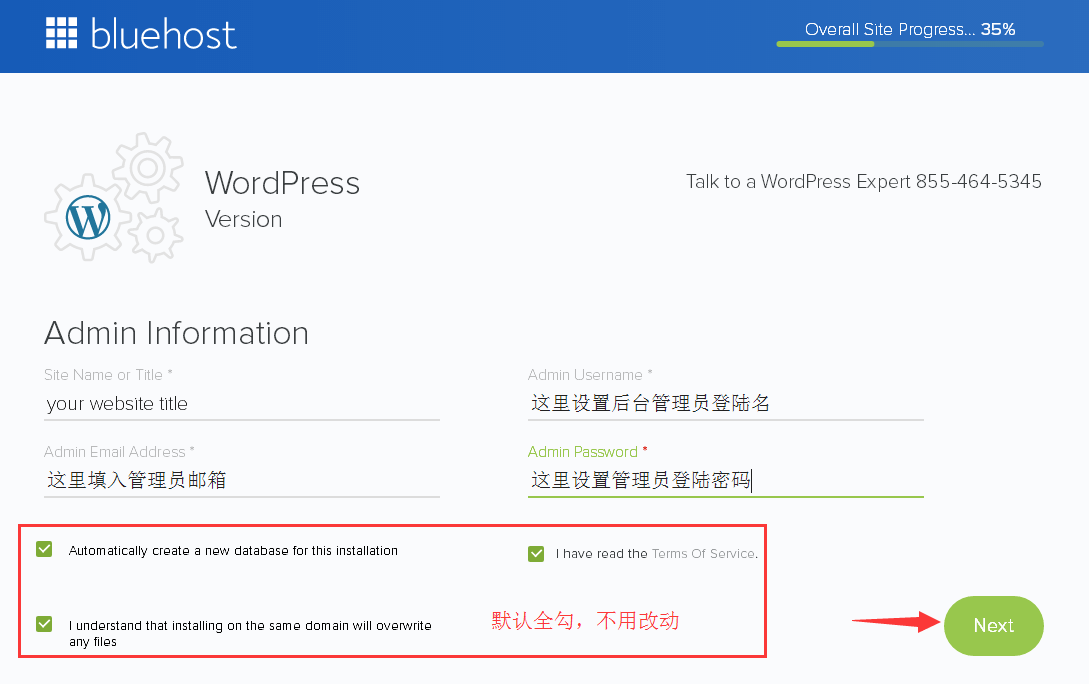
第 5 步:输入你的网站名称、用户名和密码 ▼

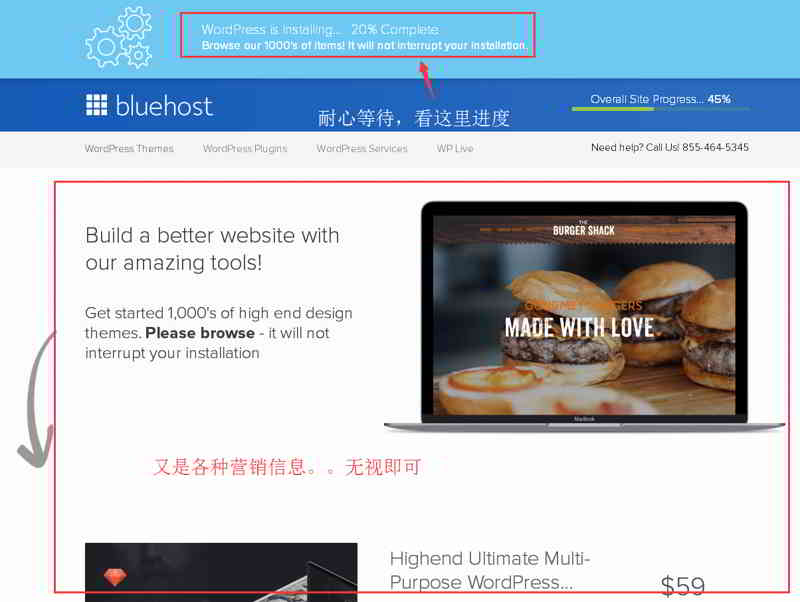
第 6 步:耐心等待Bluehost自动安装WordPress ▼

▲ 在安装过程中,Bluehost还会向你显示一些网站模板,问你是否需要?
当你看到此消息时,你的WordPress已经安装 ▼

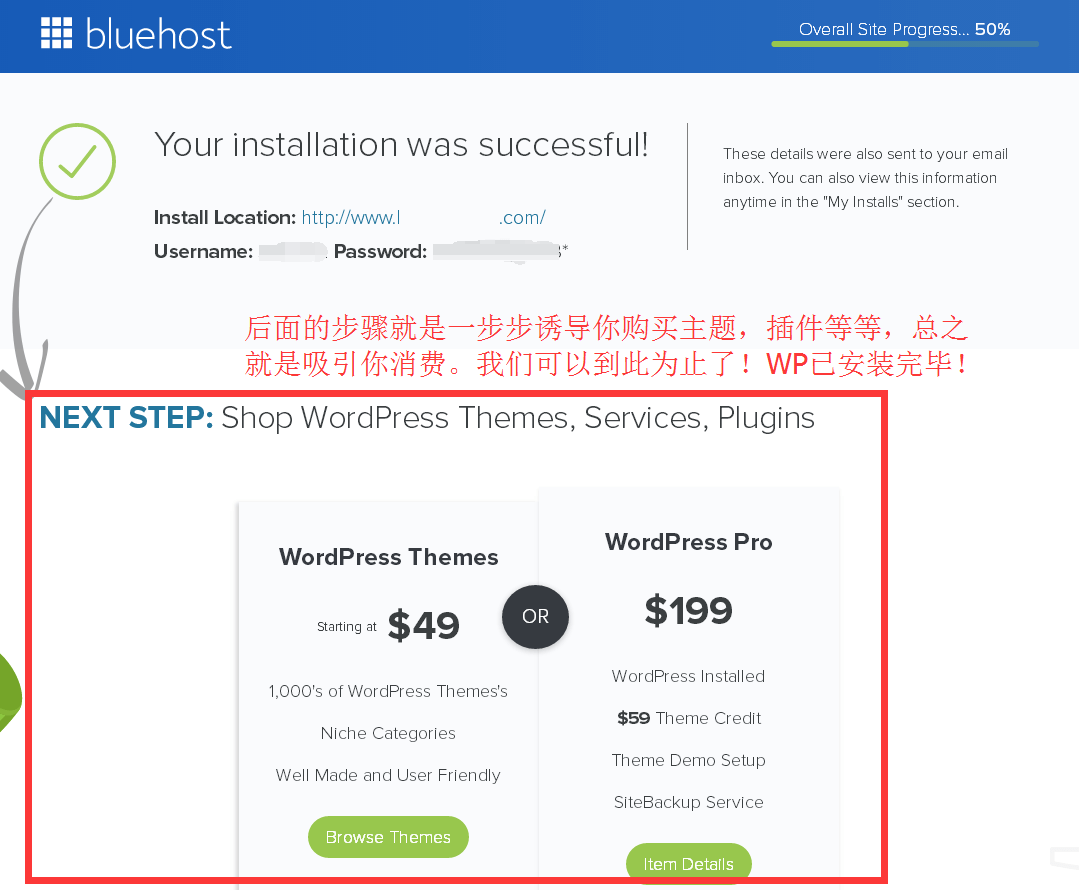
第 7 步:单击上面的“view your credentials (查看你的凭据)”链接 ▲
接着,进入以下页面 ▼

第 8 步:默认情况下,通过以下2个URL,可以登录到 WordPress 后台 ▼
访问WordPress后台网址,会显示以下WordPress登录页面 ▼

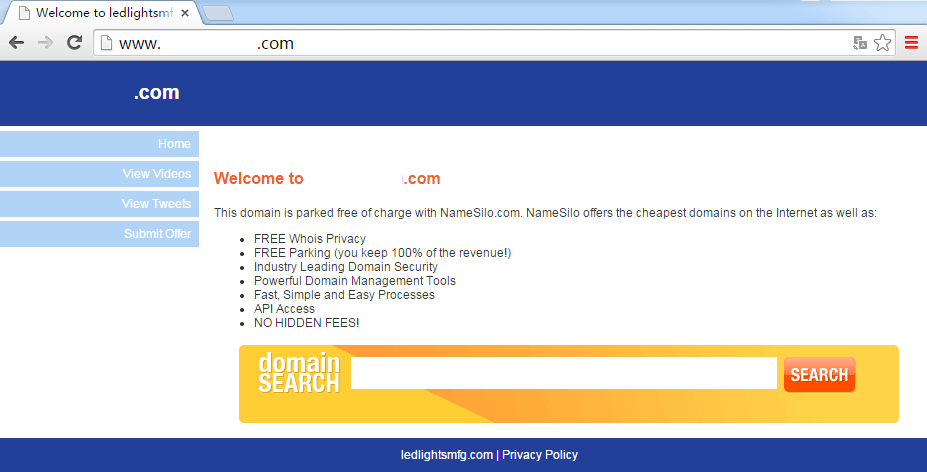
如果你访问你的域名时,可能会发现无法显示你的网站主页和后台登录页面。
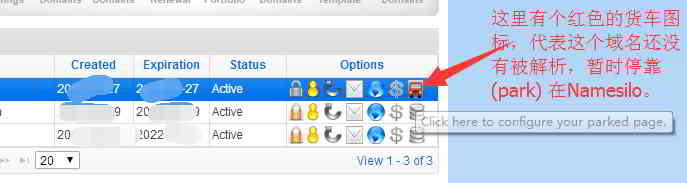
显示的是将域名 park(停靠)在NameSilo上 ▼

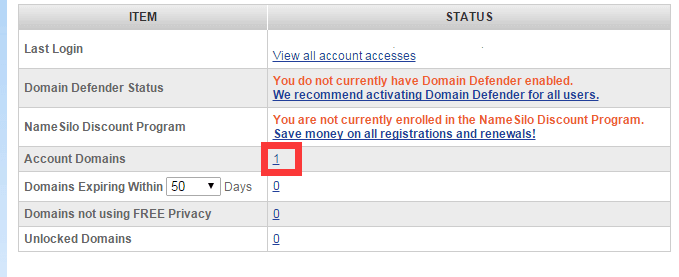
在Namesilo域名列表页面上,你可以看到域名的状态是“停靠(park)” ▼

如果你计划将NS域名解析转交给Bluehost执行,就需要在NameSilo中进行NS修改。
修改NameSilo的NS域名解析方法,请查看这篇教程 ▼
NameSilo将域名NS解析到Bluehost/SiteGround教程
现在,你必须考虑域名解析工作是由NameSilo,还是由外贸虚拟主机商 / VPS服务提供商完成?换句话说,域名服务器(NS)是用NameSilo默认分配的? 还是用 Bluehost/SiteGround 虚拟……

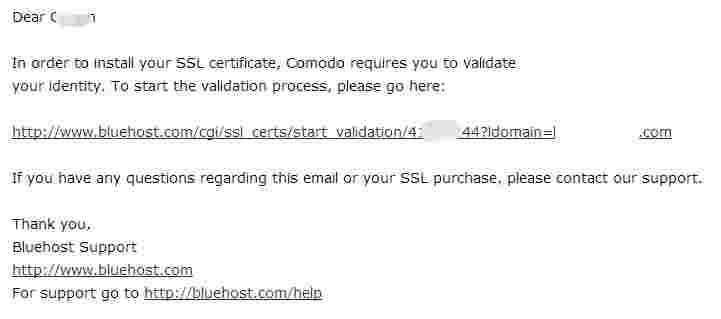
检查你的电子邮件,你应该会收到2封电子邮件:
打开电子邮件,邮件里的内容是想告诉你:

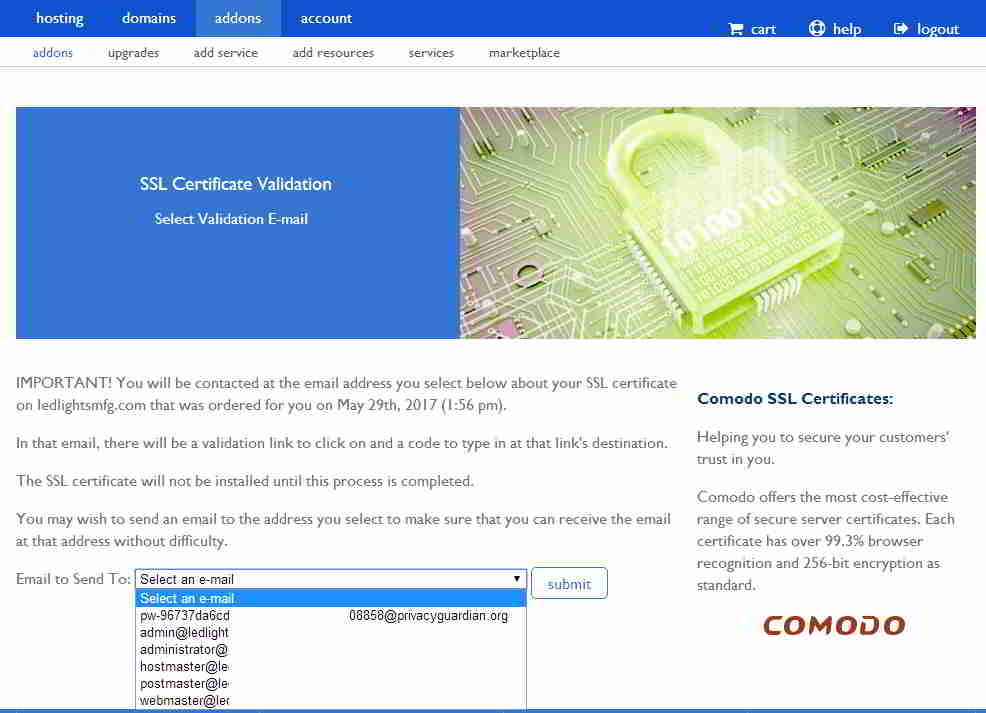
点击后,你将进入此BlueHost页面 ▼

关于SSL证书,虽然免费期仅为3个月,但可以免费续订,所以基本上我们可以随时免费使用。
对于SSL证书,如果你不急于安装https,可以稍后再获取。
Bluehost自动安装WordPress建站教程,到此结束 ^_^
扩展阅读:
Bluehost如何一键自动安装WordPress?BH建站教程
Bluehost自动安装WordPress教程第 1 步:登录到Bluehost后台[su_button url=”https://www.wordpressx.com/go/bluehost” target=”blank” style=”3d” size=”5″ icon=”icon: external-li……
 个人/公司建站需要多少钱?搭建企业网站费用价格
个人/公司建站需要多少钱?搭建企业网站费用价格
做个年入10万以上的网站多少钱?没想到成本只需……这是许多想要建站的朋友,都在问的问题:搭建WordPress网站的费用多少钱?“网站的空间和域名需要多数费用?” “创建网站的成本……
 BlueHost主机怎么样?最新BlueHost美国优惠码/优惠券
BlueHost主机怎么样?最新BlueHost美国优惠码/优惠券
BlueHost中文教程:教你如何以优惠价格购买BlueHost美国主机?[su_button url=”https://www.wordpressx.com/go/bluehost” target=”blank” style=”3d” size=”5″ icon=”icon: external-li……
 外贸高速免备案虚拟主机_海外国外PHP空间购买推荐
外贸高速免备案虚拟主机_海外国外PHP空间购买推荐
快速 + 稳定 + 超性能免备案空间的外贸主机解决方案经常看到很多网络营销新手,他们在选择空间方面停滞不前。我们都知道在中国大陆境内的空间需要备案……然而,这种备案程序繁琐耗时,新……
希望我们网站( https://www.wordpressx.com/ ) 分享的《Bluehost如何一键自动安装WordPress?BH建站教程》,对您有帮助。
wp_editor()函数用来在page或post页面将一个textarea渲染成TinyMCE编辑器。
语法结构
<?php wp_editor( $content, $editor_id, $settings = array() ); ?>参数
$content (string) (required) 编辑器内的内容 Default: None
$editor_id (string) (required) HTML id 属性值(注意只能保护小写) Default: None
$settings(array) (optional) 一段数组参数 Default: array(),参数如下wpautop:是否开启wpautop,默认为true,
media_buttons:是否显示插入/上传多媒体的按钮,默认为true,
textarea_name:编辑器的name属性,默认为$editor_id(可以保护[]),
textarea_rows:编辑器的显示行数,默认为get_option(‘default_post_edit_rows’, 10)(改段代码是获得后台的设置项),
tabindex:键盘tab键的切换顺序,
editor_css:编辑器的样式,适用于visual 和html,必须包含<style>,
editor_class:编辑器的class属性,
teeny:是否开启精简模式,默认为false,
dfw:是否将默认全屏编辑器替换为dfw(需要特殊的dom元素和css),默认为false,
tinymce:加载tinymce,可用数组向tinymce传输参数,默认为true,
quicktags:加载Quicktags,即HTML模式下的那些按钮,可以用数组形式直接向Quicktags传递参数。
实例
<?php wp_editor( '', 'myeditor', array(
'media_buttons' => false,
'tinymce' => array( 'plugins' => '',
'skin' => 'o2k7',
'theme_advanced_buttons1' => 'undo,redo,|,bold,italic,underline,strikethrough|,justifyleft,justifycenter,justifyright,justifyfull,|,forecolor,backcolor',
'theme_advanced_buttons2' => 'cut,copy,paste,|,bullist,numlist,blockquote,|,link,unlink,anchor,image,|,sub,sup,hr'
)
)
);
?>1 WordPress置顶文章代码
WordPress有一个内置的文章置顶功能,但默认只支持首页显示置顶文章。
其他存档页面(例如分类页面,标签页面,作者页面和日期页面)不能显示置顶文章在顶部,只能以默认顺序显示。
很多使用WordPress做SEO的朋友,都希望能够解决这些问题。

其实我们只需参考 wp-includes/query.php 首页的代码,稍加修改,就能让存档页面(如分类页,标签页,作者页和日期页)的顶部,也可以在显示置顶文章。
请将以下代码,放在你当前主题下的 functions.php 文件中 ▼
//让WordPress分类、标签、存档和作者页显示置顶文章
add_filter('the_posts', 'putStickyOnTop' );
function putStickyOnTop( $posts ) {
if ( is_series() || is_home() || !is_main_query() || !is_archive())
return $posts;
global $wp_query;
$sticky_posts = get_option('sticky_posts');
if ( $wp_query->query_vars['paged'] <= 1 && is_array($sticky_posts) && !empty($sticky_posts) && !get_query_var('ignore_sticky_posts') ) { $stickies1 = get_posts( array( 'post__in' => $sticky_posts ) );
foreach ( $stickies1 as $sticky_post1 ) {
// 判断当前是否分类页
if($wp_query->is_category == 1 && !has_category($wp_query->query_vars['cat'], $sticky_post1->ID)) {
// 移除不是本分类的文章
$offset1 = array_search($sticky_post1->ID, $sticky_posts);
unset( $sticky_posts[$offset1] );
}
if($wp_query->is_tag == 1 && has_tag($wp_query->query_vars['tag'], $sticky_post1->ID)) {
// 移除不是本标签的文章
$offset1 = array_search($sticky_post1->ID, $sticky_posts);
unset( $sticky_posts[$offset1] );
}
if($wp_query->is_year == 1 && date_i18n('Y', strtotime($sticky_post1->post_date))!=$wp_query->query['m']) {
// 移除不是本年份的文章
$offset1 = array_search($sticky_post1->ID, $sticky_posts);
unset( $sticky_posts[$offset1] );
}
if($wp_query->is_month == 1 && date_i18n('Ym', strtotime($sticky_post1->post_date))!=$wp_query->query['m']) {
// 移除不是本月份的文章
$offset1 = array_search($sticky_post1->ID, $sticky_posts);
unset( $sticky_posts[$offset1] );
}
if($wp_query->is_day == 1 && date_i18n('Ymd', strtotime($sticky_post1->post_date))!=$wp_query->query['m']) {
// 移除不是本日期的文章
$offset1 = array_search($sticky_post1->ID, $sticky_posts);
unset( $sticky_posts[$offset1] );
}
if($wp_query->is_author == 1 && $sticky_post1->post_author != $wp_query->query_vars['author']) {
// 移除不是本作者的文章
$offset1 = array_search($sticky_post1->ID, $sticky_posts);
unset( $sticky_posts[$offset1] );
}
}
$num_posts = count($posts);
$sticky_offset = 0;
// Loop over posts and relocate stickies to the front.
for ( $i = 0; $i < $num_posts; $i++ ) {
if ( in_array($posts[$i]->ID, $sticky_posts) ) {
$sticky_post = $posts[$i];
// Remove sticky from current position
array_splice($posts, $i, 1);
// Move to front, after other stickies
array_splice($posts, $sticky_offset, 0, array($sticky_post));
// Increment the sticky offset. The next sticky will be placed at this offset.
$sticky_offset++;
// Remove post from sticky posts array
$offset = array_search($sticky_post->ID, $sticky_posts);
unset( $sticky_posts[$offset] );
}
}
// If any posts have been excluded specifically, Ignore those that are sticky.
if ( !empty($sticky_posts) && !empty($wp_query->query_vars['post__not_in'] ) )
$sticky_posts = array_diff($sticky_posts, $wp_query->query_vars['post__not_in']);
// Fetch sticky posts that weren't in the query results
if ( !empty($sticky_posts) ) {
$stickies = get_posts( array(
'post__in' => $sticky_posts,
'post_type' => $wp_query->query_vars['post_type'],
'post_status' => 'publish',
'nopaging' => true
) );
foreach ( $stickies as $sticky_post ) {
array_splice( $posts, $sticky_offset, 0, array( $sticky_post ) );
$sticky_offset++;
}
}
}
return $posts;
}
//置顶文章添加样式
add_filter('post_class', 'addStickyClass' ,10,3 );
function addStickyClass( $classes, $class, $post_id ){
if( is_sticky() && is_category() && !isset( $classes['sticky'] ) ){
$classes[] = 'sticky';
}
return $classes;
}
1)如果你希望存档页面,能显示所有置顶文章,请删除11-43行代码;
2)如果你不希望在分类页面上显示置顶文章,请将第3行的 ▼
if(
修改为 ▼
// abc是分类的名称 if ( is_category( 'abc' ) ||
3)如果你不希望在标签页显示置顶文章,请第 3 行的 ▼
if(
修改为:
// abc是标签的名称
if ( is_tag( 'abc' ) ||
4)如果你不希望作者页显示置顶文章,请第 3 行的▼
if(
修改为 ▼
// abc是作者的昵称
if ( is_author( 'abc' ) ||
5)如果不想某自定义分类页显示置顶文章,将第 3 行的
if(
改成:
// series是自定义分类、abc是自定义分类名称 if ( is_series( 'abc' ) ||
上面的代码仅对主循环有效,如果你使用WP_Query或query_posts,来获取存档页面上的文章列表,并希望在这些列表的顶部,显示置顶文章。
你可以删除第3行里的以下代码(可能造成显示的文章数量与你设置的不同) ▼
|| !is_main_query()
如果要在置顶文章中添加样式,请将以下代码添加到functions.php中,并在置顶文章中添加一个名为sticky的class。
一般WordPress主题,都会有置顶文章样式CSS代码,你也可以自己添加定制 ▼
//置顶文章添加样式
add_filter('post_class', 'addStickyClass' ,10,3 );
function addStickyClass( $classes, $class, $post_id ){
if( is_sticky() && is_category() && !isset( $classes['sticky'] ) ){
$classes[] = 'sticky';
}
return $classes;
}
还有另一个方法,可以让WordPress分类归档页面,显示WordPress文章置顶 ▼
WordPress分类归档页面 如何调用当前分类置顶文章?
WordPresss是全球最流行的建站程序,所以很多网络营销从业者都用WordPress建站做网络推广。WordPress置顶文章通常仅显示在首页上,类别存档页面不显示置顶文章。 有更多丰富内容的……

希望我们网站( https://www.wordpressx.com/ ) 分享的《如何让WordPress分类/标签/作者页显示置顶文章?》,对您有帮助。
1 什么是Favicon Ico?
使用谷歌浏览器,进入我们网站,在浏览器标签、网址栏前面,会显示网站的小图标。
部分WordPress主题,拥有内置上传Favorites Icon(收藏夹图标)的功能。
![]()
就如其名称所暗示的,所谓的favicon,就是Favorites Icon(收藏夹图标)的缩写。
当然,根据不同浏览器,Favicon的显示模式也有所不同:
这是显示网站个性的缩略图标志。
所以你可以在这个网站上使用ICO图标转换工具,轻松满足你的要求。
在我们用WordPress建设网站过程中,有必要创建一个符合网站主题的个性化标识,这与成功打造网站品牌有直接关系。
从某个角度来看,这仍然在网站做网络推广的范围之内。
要成功,它不仅包括良好的页面设计,令人印象深刻的网站标志,还包括图标:
在Web应用程序代码的head与/head之间,添加以下代码 ▼
<head> ... <link rel="shortcut icon" href="/favicon.ico"/> <link rel="bookmark" href="/favicon.ico"/> ... </head>
使用你熟悉的图形软件创建一个16 * 16像素、32 * 32像素、48 * 48像素的渲染,保存为.png或.gif或.jpg格式的图像。
第 1 步:用PS制作透明的PNG图标。
第 2 步:打开在线生成favicon.ico图标工具 ▼
点此访问 favicon.ico 图标在线制作生成器
第 3 步:浏览新保存的图片
第 4 步:点击:“在线生成favicon.ico图标”。
第 5 步:按照提示,将其上传到网站根目录。
如果此时favicon.ico图标尚未更新,请稍等片刻,然后再打开浏览尝试。
如果你使用Firefox或Chrome浏览器,更新更容易:
希望我们网站( https://www.wordpressx.com/ ) 分享的《favicon是什么?网址收藏小图标ico在线制作生成器》,对您有帮助。