什么是外贸整合营销?
外贸整合营销是以网站为基础,整合各种营销渠道,建立稳定的流量来源,然后逐步分析、测试和优化运营数据,不断提高网站转化率,让外贸企业可以 有一个长期稳定的。 用于查询和订购的营销网站。
为什么要做整合营销?
原因1、展会成本高,10万到20万元,效果不可持续。
原因二、B2B询盘质量低,人多肉少,订单少,烧钱多。
原因3.海量邮件,终于有回复了!!!
原因4.我想做SEO,但是我没有专业知识,不被收录怎么办? 如果我没有排名怎么办? 如果我得到K,我该怎么办?
原因5.自己推销自己半年多,花了不少钱,但询盘很少。
原因6.歪脖子树很多,如果不行,真的可以改
我这里省略一万个……想知道这一万个原因吗?
根据上千家外贸企业推广总结的经验,我们只做有用且能快速见效的整合营销方案。
网站配置
建站是针对欧美版Wordpress的高端定制网站,即支持全面的定制功能,支持多语言和支付等上百种功能免费提供。 浏览欧美版的Wordpress,网站整体设计建设是根据谷歌推广营销网站标准开发网站内容版块。 并赠送全球加速服务!
营销计划

项目 套餐A 8800 元年(体验) 套餐B 12800 元年 套餐B 16800 元年 备注
高端营销定制网站 √ √ √ WordPress高端营销定制网站建设,功能全覆盖
Google ads 广告费 1000 3000 6000 直接捐Google ads 搜索广告费,效果立马体现
营销培训 √ √ √ 提供各大社交平台客户开发视频/营销策略/谷歌SEO培训
SEO关键词优化3关键词5关键词10关键词Google/Bing/Yahoo关键词有机排名优化首页(不指定长尾关键词)
社交营销软件 √ √ √ 提供linkedin、facbook、whatsapp、tiktok等营销软件(客户搜索/群发/视频营销/地图营销)
我们的推广营销网站直接呈现首年的广告费,没有套路效果明显! 以上报价为首年费用; 次年续费2000/年(含网站费和广告管理维护费,不包括各平台广告费)
get_option()函数,实际上我们在整合后台功能的时候经常会用到的一个函数,主要用来从 WordPress 博客数据库wp_options表中取得我们想要的字段内容的一个函数。
语法结构
<?php echo get_option( $option, $default ); ?>参数:
$option (string) (必选)获取选项的名称,只允许下划线分隔的小写字母组合,如show或者show_id形式,默认值none。
$default(mixed) (可选)如果不存在并且设置了默认值的话就返回默认值,否则返回默认False
部分配置属性列表(配置属性表大全)
admin_email – 网站的管理员邮件地址
blogname – 网站的站点名称
blogdescription – 网站的站点副标题
blog_charset – 站点的字符编码集
date_format – 默认的时间格式
default_category – 默认的文章分类
template – 当前设置的主题名称
posts_per_page – 单页显示的最大文章数
<?php echo get_option("wpxk", "WordPress");
//如果wp_option表中没有wpxk这条记录,就默认返回“WordPress” ?>
//将博客名称显示在<h1>标签中 <h1><?php echo get_option( 'blogname' ); ?></h1>
//显示站点正在使用的编码(比如:UTF-8) <p>Character set: <?php echo get_option( 'blog_charset' ); ?> </p>
博客管理员的邮件地址,并将它存在变量中。 <?php $admin_email = get_option( 'admin_email' ); ?>
admin_enqueue_scripts主要用来给后台添加css和js文件,其中需要了解下这两个函数:wp_enqueue_style和wp_enqueue_script
第一种方法
function tone_admin_cssscript(){
//全局加载样式
wp_enqueue_style('custom_wp_admin_css', get_template_directory_uri() . '/style.css');
//全局加载js脚本
wp_enqueue_script('custom_wp_admin_script', get_template_directory_uri() . '/jquery.js');
}
add_action( 'admin_enqueue_scripts', 'tone_admin_cssscript' );第二种方法,先注册css或js,再进行调用
function tone_admin_cssscript(){
wp_register_style('custom_wp_admin_css', get_template_directory_uri() . '/style.css');
wp_enqueue_style( 'custom_wp_admin_css' );
wp_register_style('custom_wp_admin_script', get_template_directory_uri() . '/js.css');
wp_enqueue_script( 'custom_wp_admin_script' );
}
add_action( 'admin_enqueue_scripts', 'tone_admin_cssscript' );在WordPress登录页面加载

function enqueue_for_login(){
wp_enqueue_style( 'core', 'style.css', false );
wp_enqueue_script( 'my-js', 'filename.js', false );
}
add_action( 'login_enqueue_scripts', 'enqueue_for_login' );wp_list_categories 函数是 WordPress 中用来罗列系统中分类的函数,该函数拥有许多控制输出的参数。
语法结构
<?php
wp_list_categories( $args );
$args = array(
'show_option_all' => '', //不列出分类链接
'orderby' => 'name', //按照分类名排序
'order' => 'ASC', //升序排列
'show_last_update' => 0, //不显示分类中日志的最新时间戳
'style' => 'list', //列表显示分类
'show_count' => 0, //不显示分类日志数量
'hide_empty' => 1, //不显示没有日志的分类
'use_desc_for_title' => 1, //显示分类描述
'child_of' => 0, //不限制子分类
'feed' => '', //不显示feed
'feed_image' => '', //不显示feed图片
'exclude' => '', //不显示该分类
'hierarchical' => true, //分层次显示父/子分类
'title_li' => __('Categories'), //用“Categories”为当前分类列表的标题
'echo' => 1, //显示(echos) 分类
'depth' => 0 //不限制列表深度
'walker' => null//用于显示的类(很复杂的概念
);
?>参数
show_option_all(字符串)非空值会导致如果样式设置为列表显示所有类别的链接。默认值是不显示链接到所有分类。
orderby (字符串)以分类名称、分类ID或文章数量等为排列依据。有效值:
- ID
- name – 默认
- slug
- count
- term_group
order (字符串)分类的排序顺序(升序或降序)。缺省为升序。有效值:
- ASC – 升序(默认)
- DESC – 降序
style(字符串)分类列表显示的样式。将分类列表的方式显示(使用<br >标签分隔列表项)。默认设置为列表(无序列表)。有效值:
- list – 默认
- none
show_count(布尔)显示文章数量。默认情况下不显示文章数量。有效值:
- 1 (True)
- 0 (False) – 默认
hide_empty(布尔)隐藏没有文章的分类。 默认情况下隐藏没有文章的分类。有效值:
- 1 (True) – 默认
- 0 (False)
use_desc_for_title(布尔)是否将分类描述作为分类链接中的 title 属性,默认为 true。有效值:
- 1 (True) – 默认
- 0 (False)
child_of(整数)只显示此参数确定的分类的子分类。此参数没有默认值。
feed (字符串)显示每个分类的 RSS-2 Feed链接到设置的feed文字。默认不显示feed文字和链接。
feed_type(字符串)
feed_image(字符串)设置一个图片到分类的 RSS-2 Feed链接。这个参数会覆盖上面的 feed 参数。此参数没有默认值。
exclude (字符串)排除一个或多个分类。使用逗号分隔每个分类的ID。参数 include 必须为空。
exclude_tree(字符串)排除分类树。使用逗号分隔每个分类的ID。参数 include 必须为空。如果 hierarchical 参数 为 true ,请使用 exclude 参数替代 exclude_tree 。
include (字符串)只显示特定的分类,使用逗号分隔每个分类的ID。
hierarchical(布尔)以层级来显示分类的子分类。默认为 true(在分类的下面显示它们的子分类)。有效值:
- 1 (True) – 默认
- 0 (False)
title_li(字符串)设置列表的标题。默认为“Categories”。如果存在这个参数,但是值为空,将无法显示列表。
number(整数)设置显示的分类数量。定义SQL的限制值。默认为不限制。
echo(布尔) 显示结果或保存在一个变量里。默认为 True 。有效值:
- 1 (True) – 默认
- 0 (False)
depth (整数)显示分类的深度(即显示多少层的子分类)。默认值为 0(显示所有分类和子分类)。有效值:
- 0 – 所有分类和子分类(默认)
- -1 – 所有类别显示在平面(不缩进)的形式(覆盖hierarchical)。
- 1 – 只显示顶级分类
- n – 根据n的具体数字来显示对应等级的分类。
current_category(整数)后跟分类ID号,对此ID分类加入名为current-cat的CSS控制,用户自定义current-cat样式后,可用于突出显示。
pad_counts(布尔)计算包括子分类的链接或文章数。如果 show_counts 和 hierarchical 为 true ,这个参数就自动设置为 true 。有效值:
- 1 (true)
- 0 (false) – 默认
taxonomy (字符串)要返回的分类法。该参数是在 3.0 中添加的。有效值:
- category – 默认
- taxonomy – 或任何其他已注册的分类法
walker (对象)生成列表 Walker 类。有效值:object – an instance of a class that extends either Walker_Category or Walker
实例
包含或排除分类
按字母顺序排序分类,只包括类别ID为 16,3,9和5 的分类,你可以使用下面的代码:
<ul>
<?php wp_list_categories('orderby=name&include=3,5,9,16'); ?>
</ul>根据名称排列,显示文章数,并且排除ID为 10 的分类:
<ul>
<?php wp_list_categories('orderby=name&show_count=1&exclude=10'); ?>
</ul>显示或隐藏列表的标题
title_li 参数可以设置或隐藏 wp_list_categories 函数生成的列表的标题。默认标题为“分类(Categories)” 。如果设置为空值,就不会显示标题。排除ID为 4 和 7 的分类,同时隐藏标题:
<ul>
<?php wp_list_categories('exclude=4,7&title_li='); ?>
</ul>显示或隐藏列表的标题
title_li 参数可以设置或隐藏 wp_list_categories 函数生成的列表 的标题。默认标题为“分类(Categories)” 。如果设置为空值,就不会显示标题。排除ID为 4 和 7 的分类,同时隐藏标题:
<ul>
<?php wp_list_categories('exclude=4,7&title_li='); ?>
</ul>只显示ID为 5、9 和23 的分类,并且列表的标题改为 Poetry ,而且使用 <h2> 标签包含:
<ul>
<?php wp_list_categories('include=5,9,23&title_li=<h2>' . __('Poetry') . '</h2>' ); ?>
</ul>只显示指定分类的子分类
显示ID为 8 的分类的子分类,根据ID排序,显示文章数,并且将分类描述作为连接的 title属性。注意:如果父分类没有文章,将不显示父分类。
<ul>
<?php wp_list_categories('orderby=id&show_count=1&use_desc_for_title=0&child_of=8'); ?>
</ul>移除分类计数的括号
当 show_count=1 ,每个分类的后面都将显示文章数,同时使用括号包含。如果你要移除括号,可以使用下面的代码
<?php
$variable = wp_list_categories('echo=0&show_count=1&title_li=<h2>Categories</h2>');
$variable = preg_replace('~((d+))(?=s*+<)~', '$1', $variable);
echo $variable;
?>显示分类和 RSS Feed 连接
根据分类名称进行排序,显示文章数量,并且显示每个分类的 RSS 订阅链接:
<ul>
<?php wp_list_categories('orderby=name&show_count=1&feed=RSS'); ?>
</ul>使用Feed 图标替换文本,可以使用下面的代码:
<ul>
<?php wp_list_categories('orderby=name&show_count=1&feed_image=/images/rss.gif'); ?>
</ul>1 WordPress错误怎么办?
当WordPress网站出现一些致命错误问题,找不到原因时,必须禁用所有插件,然后逐个启用,以便观察是WordPress主题,或是哪些WordPress插件造成冲突。
但是,禁用所有WordPress插件,绝对会影响在网站前台浏览的访问者。
两全其美的调试WordPress错误的方法,可能是你所需要的。
innity_adZoneAsync.q.push(function(){innity_adZoneAsync.display(“ee389847678a3a9d1ce9e4ca69200d06″,”96572”,{“target”:”div-ad-innity-96572/0″,”origin”:”MY”});});
WordPress致命错误怎么解决?
WordPress网站搬家后,首页前台空白打开后台也空白,怎么办?
建议开启“WordPress调试模式”,对WordPress进行故障排除。
如何开启WordPress调试模式?
define('WP_DEBUG', false); ”,修改为“define('WP_DEBUG', true); ”/** * 开发者专用:WordPress调试模式 * * 将这个值改为true,WordPress将显示所有用于开发的提示 * 强烈建议插件开发者在开发环境中启用WP_DEBUG * * 要获取其他能用于调试的信息,请访问Codex * * @link https://codex.wordpress.org/Debugging_in_WordPress */ define('WP_DEBUG', true); //define('WP_DEBUG', false);
define('WP_DEBUG', false); ” 修改回“define('WP_DEBUG', false); ”。刷新出错网页后,就会显示类似以下造成WordPress错误的插件提示信息 ▼
innity_adZoneAsync.q.push(function(){innity_adZoneAsync.display(“ee389847678a3a9d1ce9e4ca69200d06″,”96574”,{“target”:”div-ad-innity-96574/0″,”origin”:”MY”});});
Strict Standards: Redefining already defined constructor for class PluginCentral in /home/eloha/public_html/etufo.org/wp-content/plugins/plugin-central/plugin-central.class.php on line 13
在启用Health Check & Troubleshooting插件调试错误之前,一定要先做好网站备份,否则一旦出现严重错误,难以恢复数据。
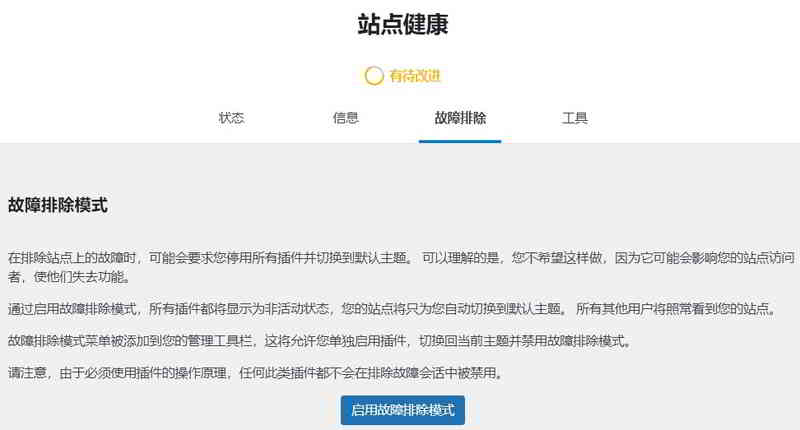
对于启用了“健康检查与故障排除”插件的“故障排除模式”功能的站长,网站所有插件将被禁用并切换到默认主题,但其他网站的访问者将照常查看该网站。
第 1 步:安装Health Check & Troubleshooting插件
Health Check & Troubleshooting”或下载后上传。第 2 步:启用“故障排除”模式 ▼

WordPress网站启用故障排除模式后,你的WordPress后台将自动切换回WordPress 默认主题,所有WordPress 插件也会停止使用。
别紧张,如果你用其他浏览器作为访问者浏览网站,是可以如常访问的。
所以这时候你可以放心找出问题慢慢解决。
但是,如果你的网站以这种方式呈现出两种状态,可能会过度消耗主机资源,所以一般选择在很少的时候做比较好访客。
(如果网站流量不高,就会觉得不是特别耗主机性能)
第 3 步:复制站点信息到剪贴板
WordPress后台 → 工具 → 站点健康 → 信息 → 复制站点信息到剪贴板
第 4 步:将刚才复制的站点信息,粘贴到记事本。
第 5 步:搜索“wp-plugins-active”,即可记录和查看已启用的WordPress插件。
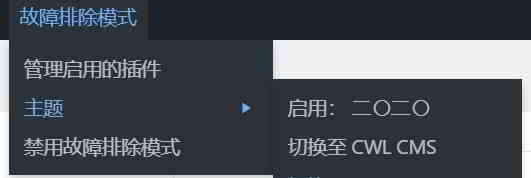
在WordPress顶部导航这里, 可以先设置主题启用 ▼

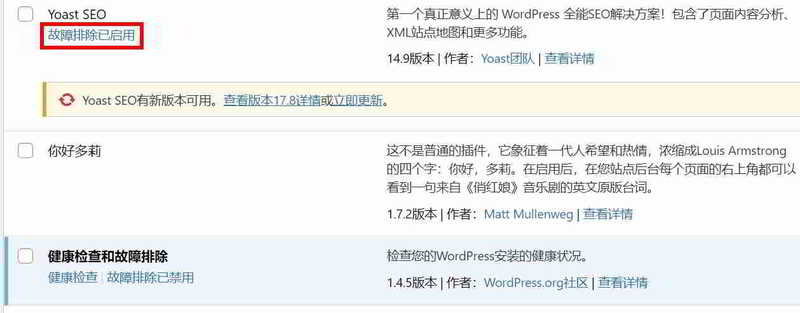
wp-plugins-active”列表,可根据字母开头逐个启用WordPress插件,比如先从A字母开头小范围地启用WordPress插件。假如想要在故障排除模式中启用WordPres插件,点击“故障排除已启用 ” ▼

▲ 此WordPress版本的中文翻译不完善,图中的这个“故障排除已启用”应该是“在故障排除模式中启用”才对。
Health Check & Troubleshooting(健康检查和故障排除)插件会自动停用,所以一定要先启用此插件,否则在查看“站点健康”页面时,会出现错误提示“抱歉,你不能访问此页面”。“Health Check & Troubleshooting”插件提供了网站“状态”、“信息”、“故障排除”和“工具”等数据,让你了解当前网站的健康状况 ▼

Health Check & Troubleshooting 是一个非常必要的WordPress插件。
希望我们( https://www.wordpressx.com/ ) 分享的《WordPress错误怎么办?Health Check & Troubleshooting插件排查》,对您有帮助。